Социальные сети
Ключевой инструмент взаимодействия в современной Сети. Познакомьтесь с альтернативами
Ключевой инструмент взаимодействия в современной Сети. Познакомьтесь с альтернативами

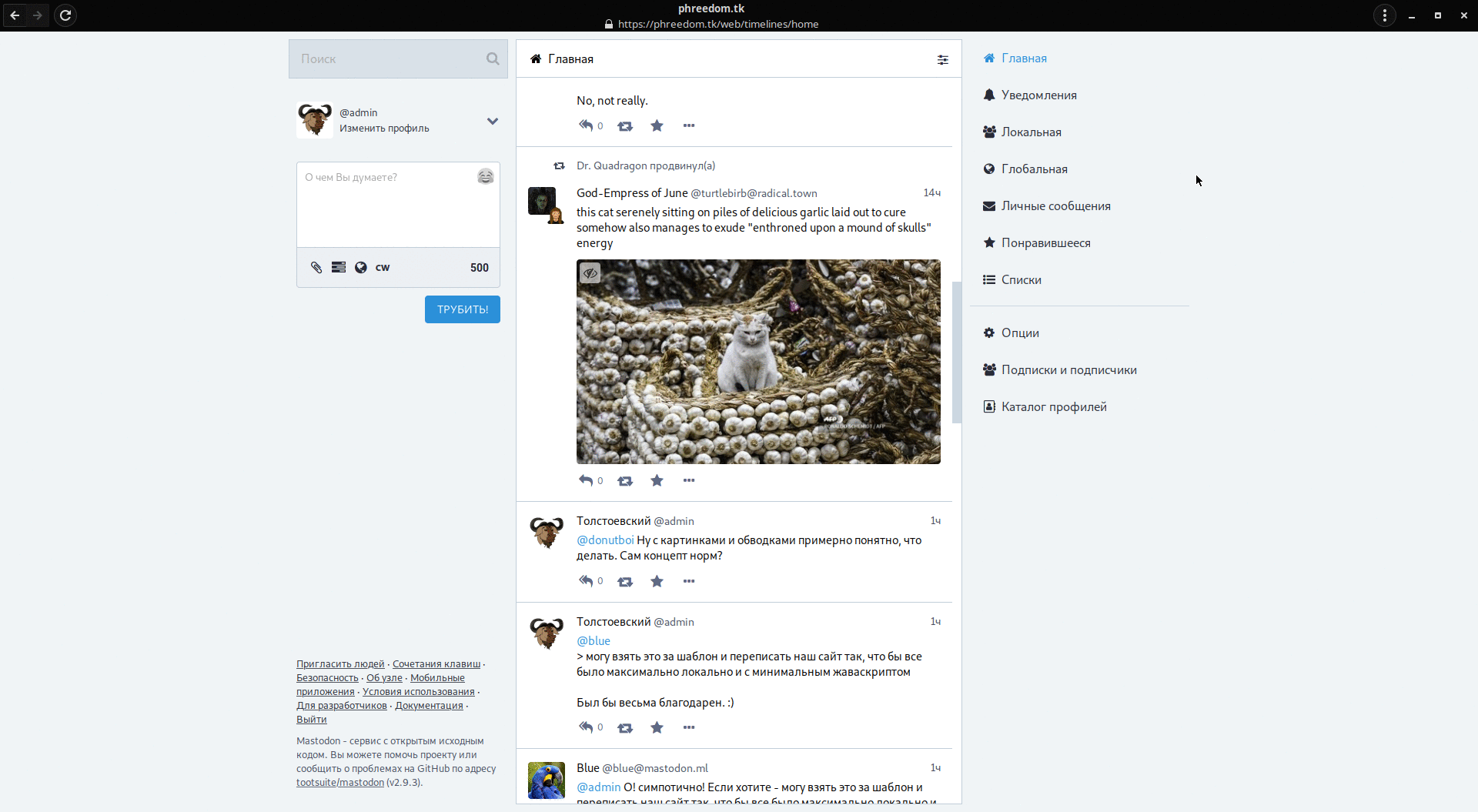
Ваша учётная запись в Мастодоне позволяет общаться с пользователями других распределённых сетей — например Friendica (см. ниже), PixelFed (взамен принадлежащего корпорации Facebook сервиса Instagram), PeerTube (аналог YouTube) и многих других. Это объединение альтернативных соцсетей называется Fediverse (Федивёрс) (от federation - федерация и universe - вселенная).
Вы можете зайти в Мастодон, зарегистрировавшись на одном из сайтов, указанных ниже, можете использовать эту учётную запись в одном из приложений Mastodon для вашего мобильника.

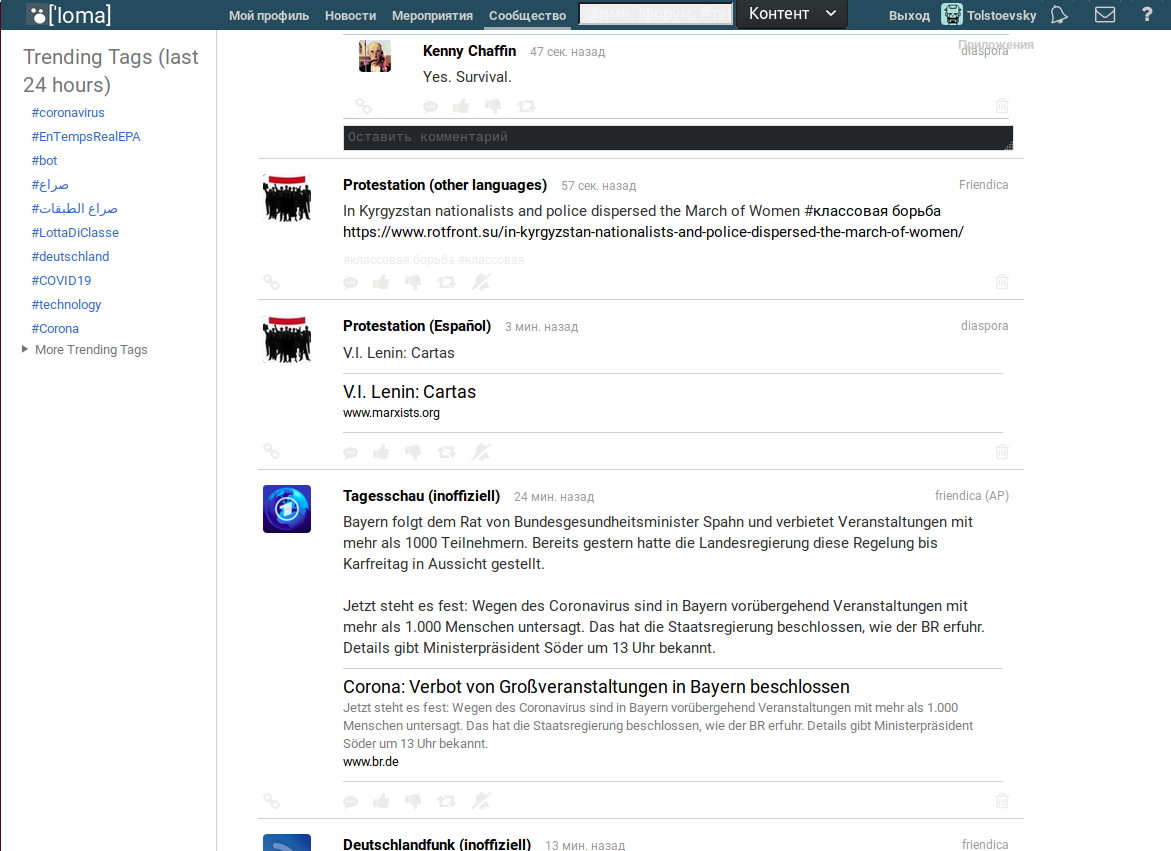
Альтернатива Вконтакте и Facebook, с теми же фишками, включая события и фотоальбомы
Также, как и Мастодон, Friendica создана из множества мелких сайтов, связанных воедино посредством федерации. Мелкие сайты, составляющие Френдику, называются "нодами".
Френдика также связана с Мастодоном, Диаспорой, PixelFed, PeerTube и всеми остальными альтернативными соцсетями, так что завести друзей в этих сетях не составит труда.
Открытая распределённая альтернатива Instagram — с фильтрами, комментариями, лайками, репостами и так далее, но без рекламы и слежки.
Сеть состоит из мелких независимых сайтов, способных общаться между собой, так что вы можете свободно фолловить людей с других сайтов PixelFed, зарегистрировавшись на любом из них. И не важно, на маленьком или крупном сервере вы зарегистрируетесь — вся сеть в вашем распоряжении. Любые другие сети (например, Mastodon и Friendica) также доступны для взаимодействия
В отличие от Instagram, для использования PixelFed не нужно специальное приложение — оно работает в любом браузере на компьютере, телефоне или планшете.

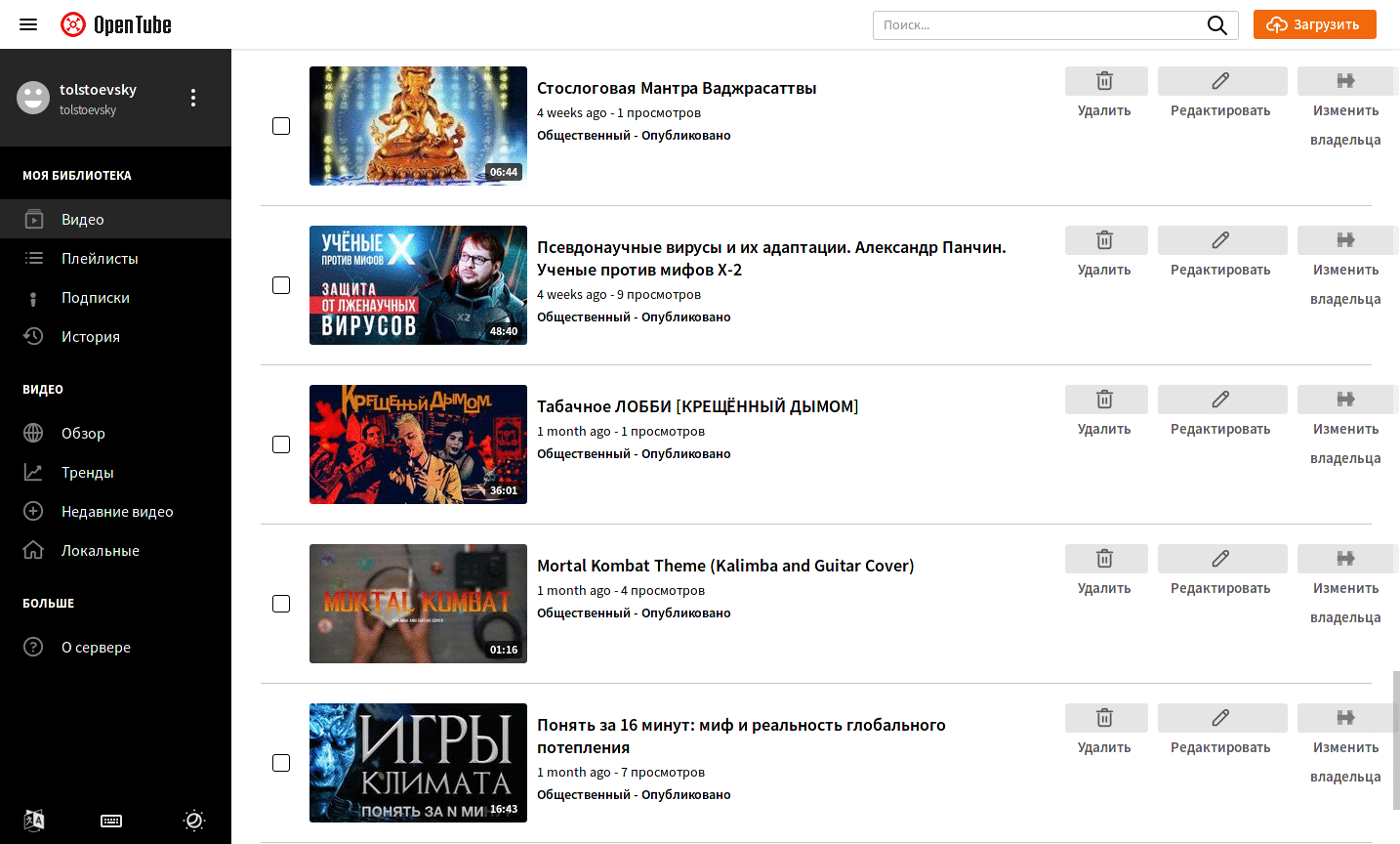
PeerTube — открытая распределённая альтернатива YouTube (принадлежит Google). Это соцсеть, приспособленная для распространения видео, без рекламы и слежки.
В отличие от YouTube, PeerTube состоит из множества независимых сайтов, способных общаться между собой. Не имеет значения, на каком вы зарегистрируетесь — вся сеть в вашем распоряжении. Плюс вы можете встроить видео с PeerTube куда угодно (см. пример выше).
Ну и вишенкой на торте — PeerTube также использует стандарт ActivityPub, и подписаться на ваш канал там смогут все пользователи PeerTube, Mastodon, Friendica и так далее.
 | Created with PicniCSS
| Created with PicniCSS

To the extent possible under law,
Tolstoevsky
has waived all copyright and related or neighboring rights to
Fedi Life.
This work is published from:
Russian Federation.