Зачем вообще менять поисковик?
 Централизованные поисковые системы, ярчайшими (в негативном смысле) представителями которых являются
Google, Bing и Яндекс, строят поисковую выдачу на анализе ваших предыдущих запросов, формируя
так называемый "информационный пузырь", также известный как "пузырь фильтров". Как следствие,
получаемая вами информация в этих поисковых системах ограничена исключительно той, которую,
по мнению поисковика вы предпочтёте увидеть. Ваше личное мнение никого не волнует — как раз наоборот,
формируя поисковую выдачу должным образом, на ваше мнение очень легко повлиять. Таким образом,
иснтрументы, создававшиеся для облегчения доступа к информации, превратились в инструменты
зомбирования и манипуляции. Ну и не забывайте о вездесущей рекламе, порой залезающей в весьма интимные
сферы вашей жизни.
Централизованные поисковые системы, ярчайшими (в негативном смысле) представителями которых являются
Google, Bing и Яндекс, строят поисковую выдачу на анализе ваших предыдущих запросов, формируя
так называемый "информационный пузырь", также известный как "пузырь фильтров". Как следствие,
получаемая вами информация в этих поисковых системах ограничена исключительно той, которую,
по мнению поисковика вы предпочтёте увидеть. Ваше личное мнение никого не волнует — как раз наоборот,
формируя поисковую выдачу должным образом, на ваше мнение очень легко повлиять. Таким образом,
иснтрументы, создававшиеся для облегчения доступа к информации, превратились в инструменты
зомбирования и манипуляции. Ну и не забывайте о вездесущей рекламе, порой залезающей в весьма интимные
сферы вашей жизни.
Альтернативные варианты
 Поиск в море информации современной Сети — дело ресурсозатратное. Нужны огромные мощности для анализа и индексации
всей мудрости и глупости Человечества. Как же совместить необходимость содержать громадные датацентры с безопасностью
и неприкосновенностью личных данных, да ещё и обеспечить адекватную выдачу информации?
Поиск в море информации современной Сети — дело ресурсозатратное. Нужны огромные мощности для анализа и индексации
всей мудрости и глупости Человечества. Как же совместить необходимость содержать громадные датацентры с безопасностью
и неприкосновенностью личных данных, да ещё и обеспечить адекватную выдачу информации?
Есть несколько вариантов. Вариант, выбранный Гуглом, Яндексом и подобными (к чёрту вашу приватность, будем торговать
пользователями), нас не устраивает. Рассмотрим остальные.
Вариант первый - открытый метапоиск
Поисковые системы, избравшие этот вариант, используют выдачу поисковых гигантов, проксируя и обезличивая ваши запросы.
Это не требует больших затрат вычислительных мощностей и позволяет обходиться пожертвованиями или нетаргетированной рекламой.

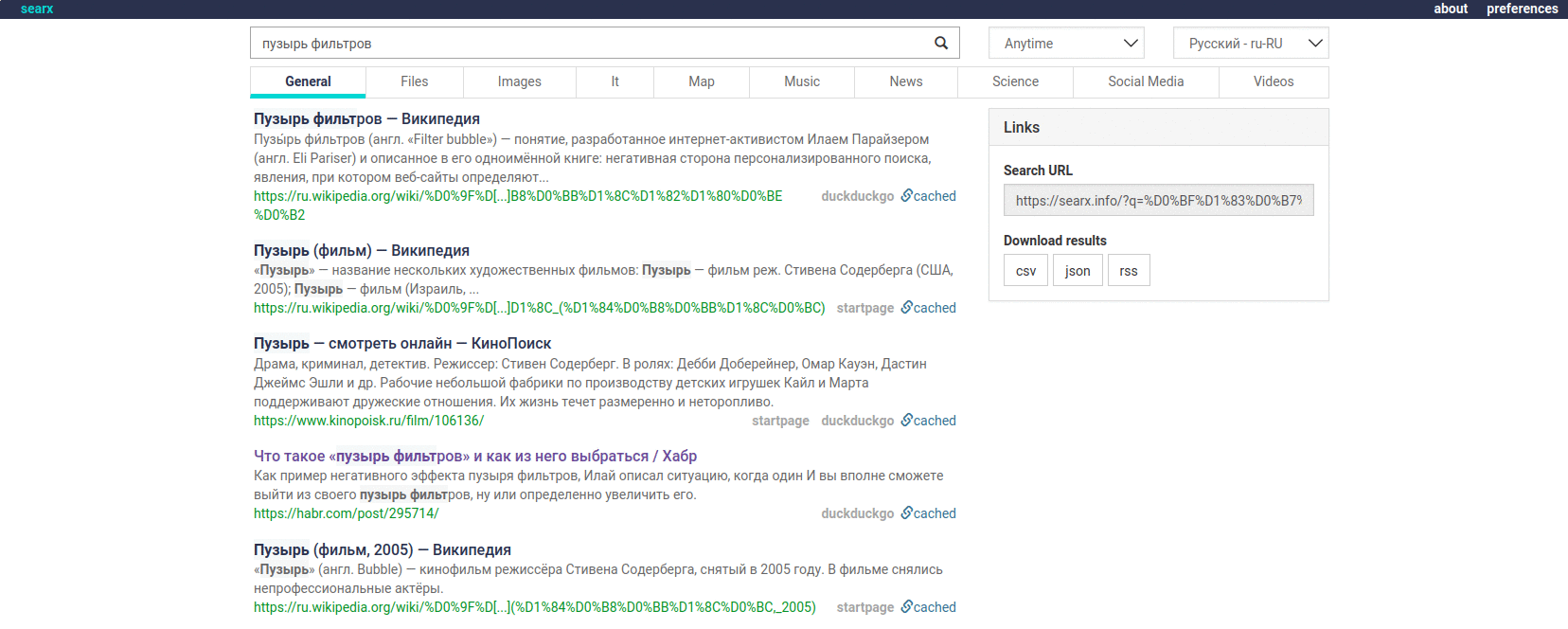
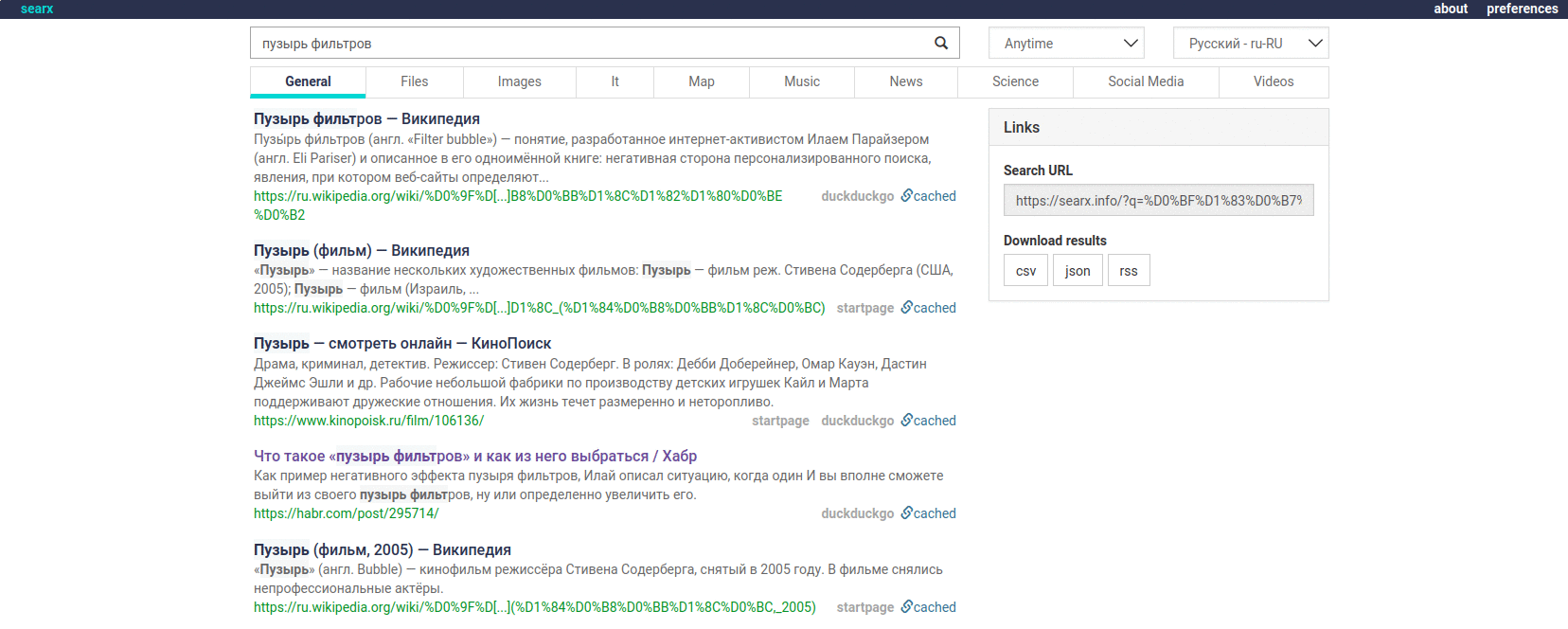
Searx
Это метапоисковик с открытым исходным кодом, что позволяет каждому
желающему поднять свой поисковый сервер. Обычный же пользователь может выбрать из множества уже существующих.
Например, этих:
search.stinpriza.org
a.searx.space
searx.info
searx.be
(полный список доступен здесь)
Он использует данные из множества источников, таких как Google, Yandex, DuckDuckGo, Bing, Yahoo!, Wikipedia...
(Выбрать предпочтительные вы можете в настройках), что обеспечивает релевантную и гибко настраиваемую лично вами
поисковую выдачу.
Вариант второй - гранты и общественные проекты
В этом случае команда поддержки поисковика интегрируется с общественными движениям и делит финансирование от
грантов и пожертвований наравне с доходами от неследящей рекламы в самой поисковой системе.

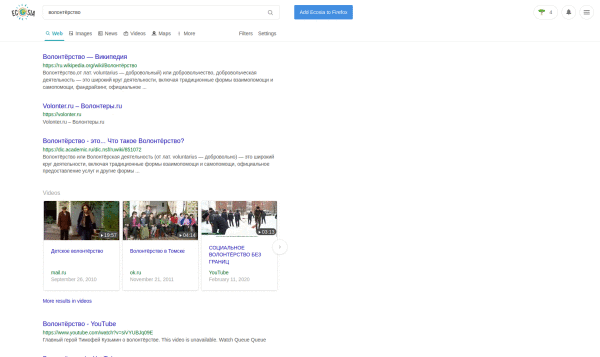
Яркий пример — Ecosia
Этот поисковик направляет часть доходов от рекламы и грантов на посадку деревьев по всему миру. Задумка проста:
хотите помочь озеленить планету — отключите блокировку рекламы на этом сайте и вперёд — сажайте
деревья, просто используя поисковик!
Ecosia
Вариант третий - федерация
Приверженцы этого подхода зашли с другой стороны. Основная проблема поиска — в огромных вычислительных ресурсах, необходимых
для его нормальной работы, а купить датацентр может позволить себе далеко не каждый? Не проблема — мы просто распределим
ресурсы. Каждый будет индексировать малюсенький кусочек сети со своего собственного слабого сервера и делиться результатами
с остальными. И это действительно работает!

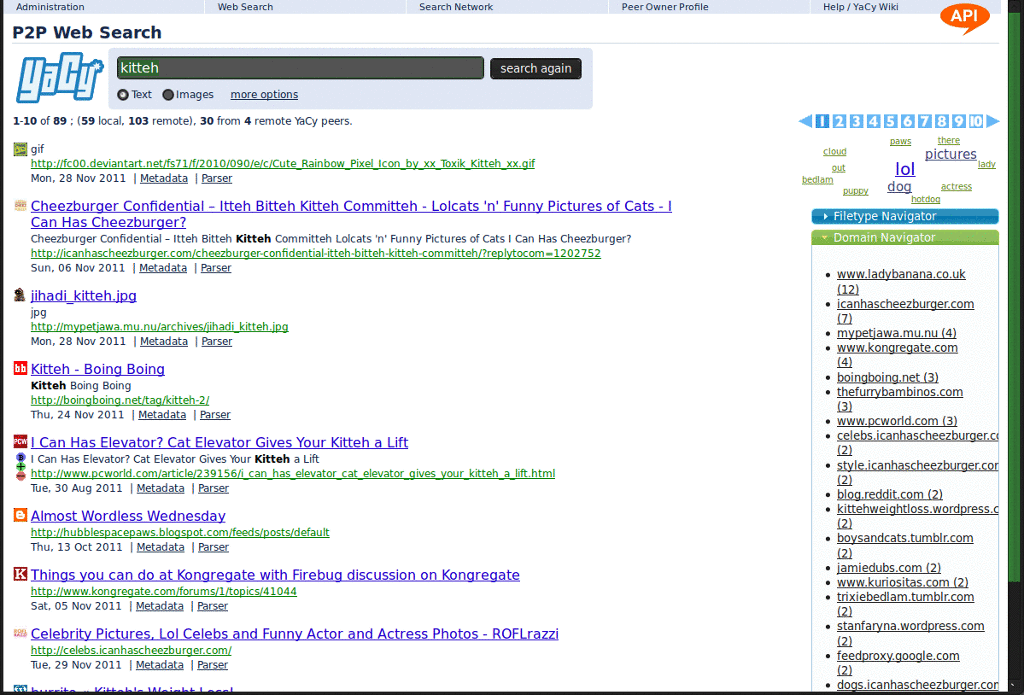
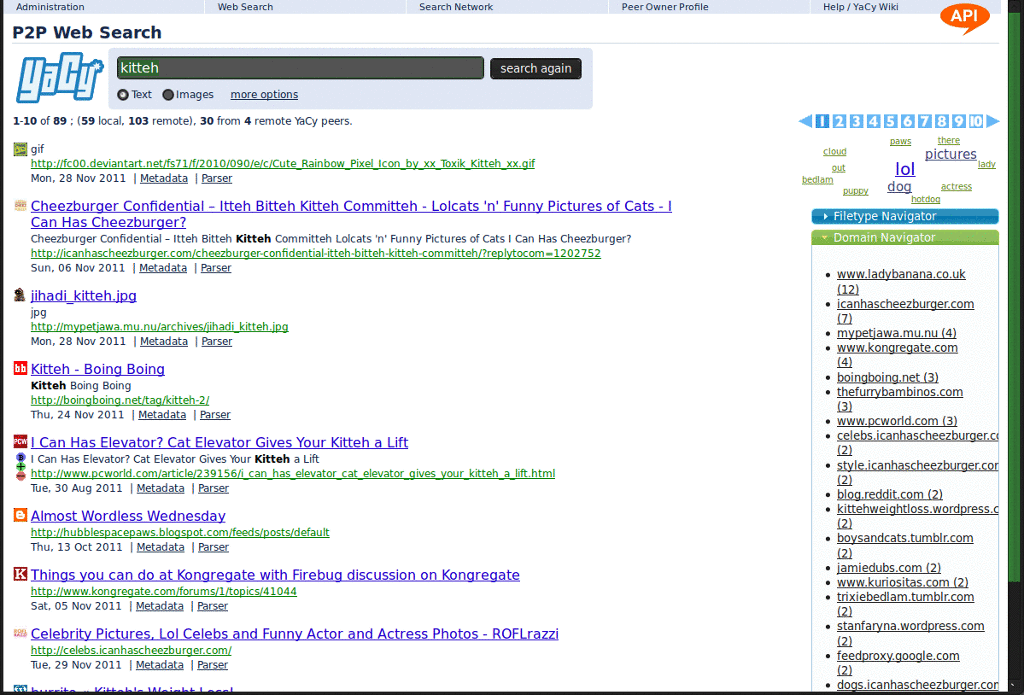
YaCy
Этот вариант подойдёт продвинутым пользователям и системным администраторам, так как проект ориентирован
в первую очередь на развёртывание инстанции "под себя". Всё достаточно просто — вы устанавливаете приложение,
выбираете режим работы (P2P Mode — основной режим, при котором вы можете делиться своими результатами индексации
и получать их от других по DHT, запрашивать и принимать запросы на удалённую индексацию, и многое другое;
Search Portal — если вы уверены в своих силах и хотите составить свой собственный индекс Сети; Intranet — для поиска
по локальному сайту или внутренней сети). Далее — индекируйте, всё, что вам вздумается, предоставляйте результаты
сообществу, если хотите, а можете открыть свой портал остальным, например, друзьям и знакомым.
Yacy
 Централизованные поисковые системы, ярчайшими (в негативном смысле) представителями которых являются
Google, Bing и Яндекс, строят поисковую выдачу на анализе ваших предыдущих запросов, формируя
так называемый "информационный пузырь", также известный как "пузырь фильтров". Как следствие,
получаемая вами информация в этих поисковых системах ограничена исключительно той, которую,
по мнению поисковика вы предпочтёте увидеть. Ваше личное мнение никого не волнует — как раз наоборот,
формируя поисковую выдачу должным образом, на ваше мнение очень легко повлиять. Таким образом,
иснтрументы, создававшиеся для облегчения доступа к информации, превратились в инструменты
зомбирования и манипуляции. Ну и не забывайте о вездесущей рекламе, порой залезающей в весьма интимные
сферы вашей жизни.
Централизованные поисковые системы, ярчайшими (в негативном смысле) представителями которых являются
Google, Bing и Яндекс, строят поисковую выдачу на анализе ваших предыдущих запросов, формируя
так называемый "информационный пузырь", также известный как "пузырь фильтров". Как следствие,
получаемая вами информация в этих поисковых системах ограничена исключительно той, которую,
по мнению поисковика вы предпочтёте увидеть. Ваше личное мнение никого не волнует — как раз наоборот,
формируя поисковую выдачу должным образом, на ваше мнение очень легко повлиять. Таким образом,
иснтрументы, создававшиеся для облегчения доступа к информации, превратились в инструменты
зомбирования и манипуляции. Ну и не забывайте о вездесущей рекламе, порой залезающей в весьма интимные
сферы вашей жизни.
 Поиск в море информации современной Сети — дело ресурсозатратное. Нужны огромные мощности для анализа и индексации
всей мудрости и глупости Человечества. Как же совместить необходимость содержать громадные датацентры с безопасностью
и неприкосновенностью личных данных, да ещё и обеспечить адекватную выдачу информации?
Поиск в море информации современной Сети — дело ресурсозатратное. Нужны огромные мощности для анализа и индексации
всей мудрости и глупости Человечества. Как же совместить необходимость содержать громадные датацентры с безопасностью
и неприкосновенностью личных данных, да ещё и обеспечить адекватную выдачу информации?