Социальные сети
Ключевой инструмент взаимодействия в современной Сети. Познакомьтесь с альтернативами



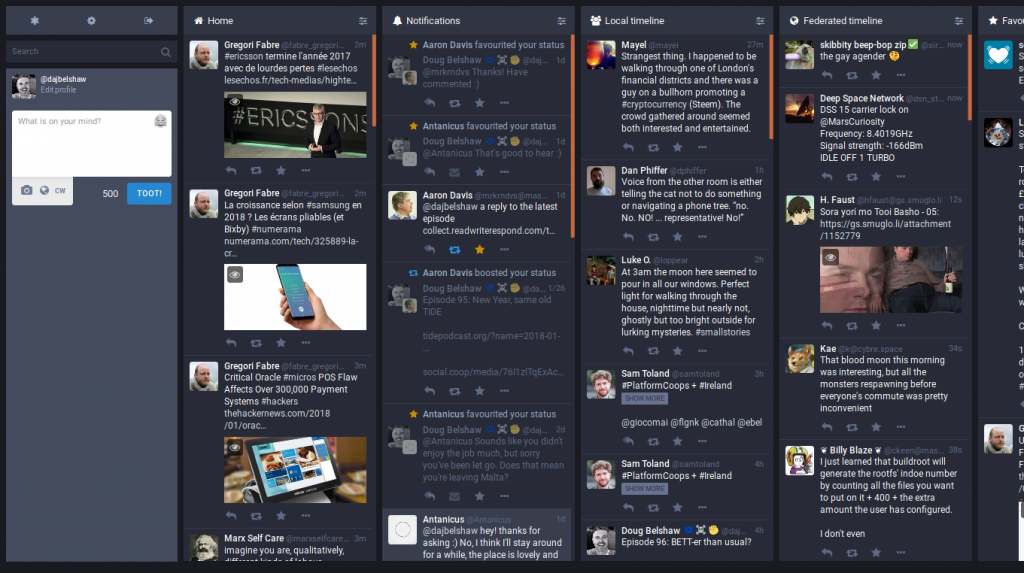
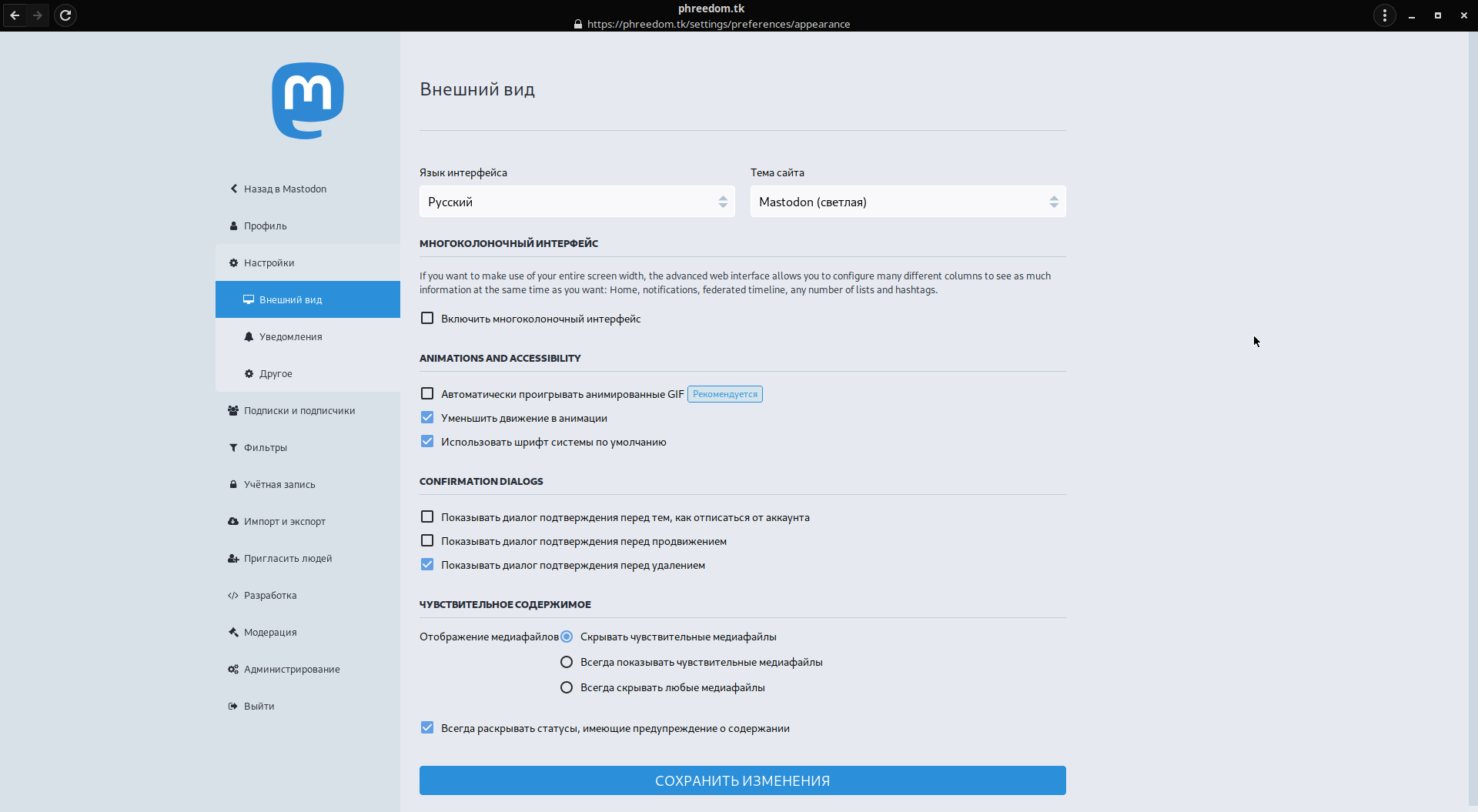
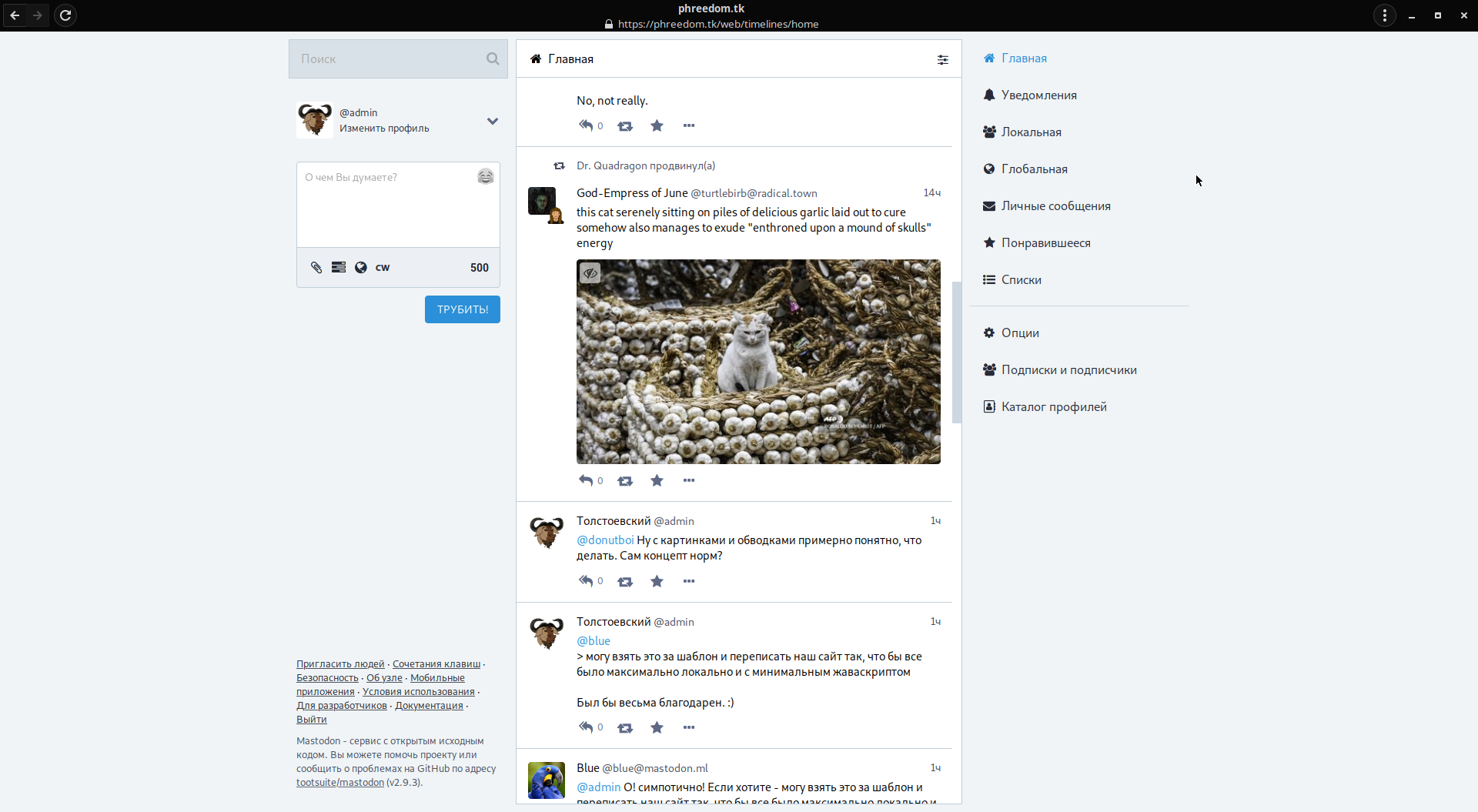
#вместотвиттера Mastodon
На данный момент — самая популярная из этичных социальных сетей с миллионами пользователей. Больше всего напоминает Твиттер, только с большим лимитом символов и более гибким интерфейсом.Ваша учётная запись в Мастодоне позволяет общаться с пользователями других распределённых сетей — например Friendica (см. ниже), PixelFed (взамен принадлежащего корпорации Facebook сервиса Instagram), PeerTube (аналог YouTube) и многих других. Это объединение альтернативных соцсетей называется Fediverse (Федивёрс) (от federation - федерация и universe - вселенная).
Вы можете зайти в Мастодон, зарегистрировавшись на одном из сайтов, указанных ниже, можете использовать эту учётную запись в одном из приложений Mastodon для вашего мобильника.
Где зарегистрироваться
Russian Mastodon Svoboda Embracing Space Quey LOR.sh Ukrainian Mastodon Network NeighborhoodМобильные приложения

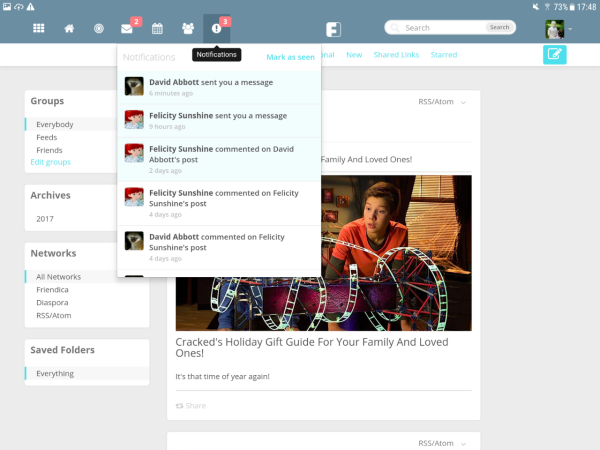
#вместоВК Friendica
Альтернатива Вконтакте и Facebook, с теми же фишками, включая события и фотоальбомыТакже, как и Мастодон, Friendica создана из множества мелких сайтов, связанных воедино посредством федерации. Мелкие сайты, составляющие Френдику, называются "нодами".
Френдика также связана с Мастодоном, Диаспорой, PixelFed, PeerTube и всеми остальными альтернативными соцсетями, так что завести друзей в этих сетях не составит труда.
Где зарегистрироваться
Nerdica Friendica.XYZ Venera LomaМобильные приложения
#вместоinstagram PixelFed
Открытая распределённая альтернатива Instagram — с фильтрами, комментариями, лайками, репостами и так далее, но без рекламы и слежки.Сеть состоит из мелких независимых сайтов, способных общаться между собой, так что вы можете свободно фолловить людей с других сайтов PixelFed, зарегистрировавшись на любом из них. И не важно, на маленьком или крупном сервере вы зарегистрируетесь — вся сеть в вашем распоряжении. Любые другие сети (например, Mastodon и Friendica) также доступны для взаимодействия
В отличие от Instagram, для использования PixelFed не нужно специальное приложение — оно работает в любом браузере на компьютере, телефоне или планшете.
Где зарегистрироваться
pixelfed.de pxlfd.me pixelfed.tokyo pixelfed.seМобильные приложения

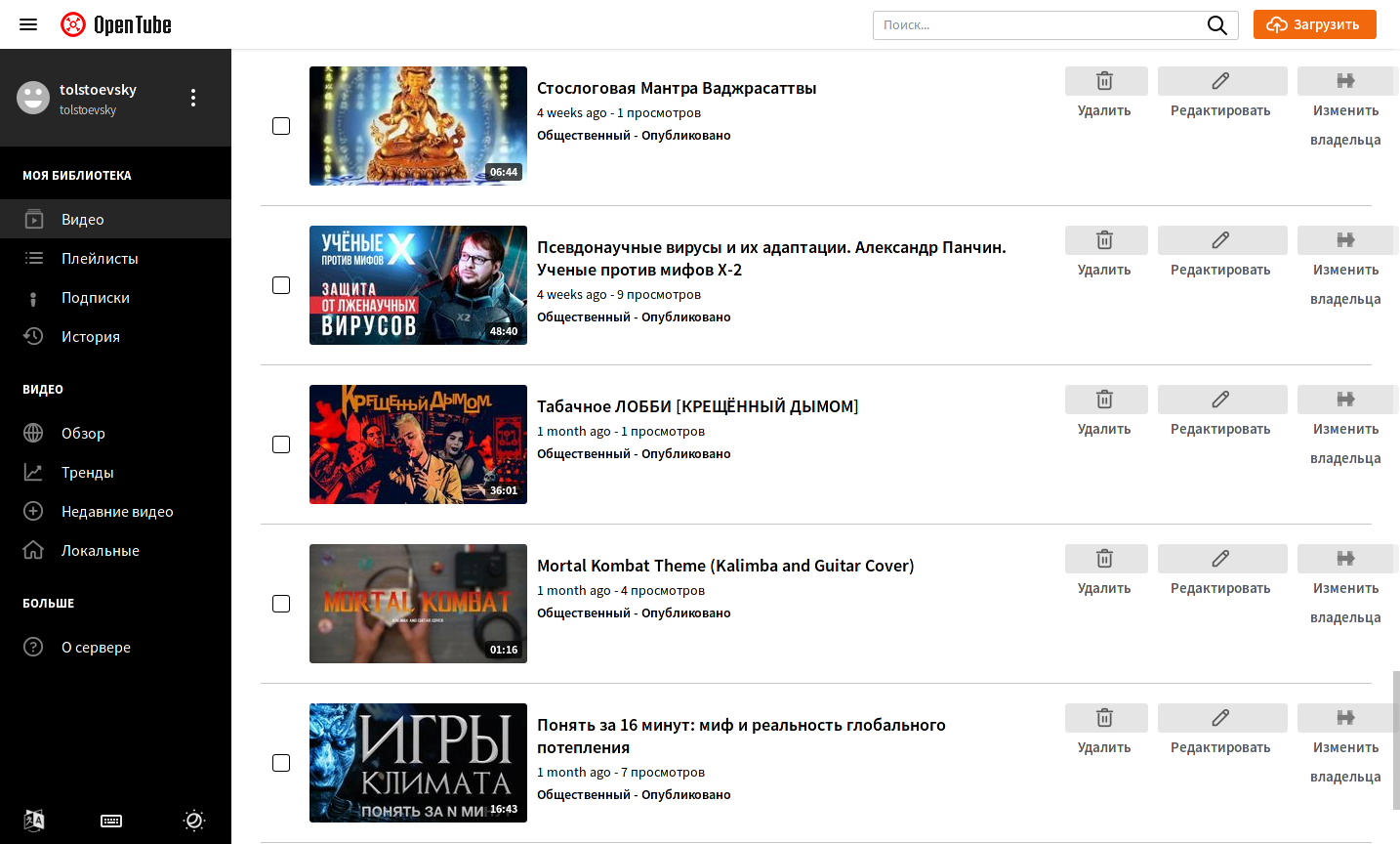
#вместоyoutube PeerTube
PeerTube — открытая распределённая альтернатива YouTube (принадлежит Google). Это соцсеть, приспособленная для распространения видео, без рекламы и слежки.В отличие от YouTube, PeerTube состоит из множества независимых сайтов, способных общаться между собой. Не имеет значения, на каком вы зарегистрируетесь — вся сеть в вашем распоряжении. Плюс вы можете встроить видео с PeerTube куда угодно (см. пример выше).
Ну и вишенкой на торте — PeerTube также использует стандарт ActivityPub, и подписаться на ваш канал там смогут все пользователи PeerTube, Mastodon, Friendica и так далее.