Compare commits
No commits in common. "master" and "master2" have entirely different histories.
|
|
@ -1,4 +0,0 @@
|
||||||
This is a Brave Rewards publisher verification file.
|
|
||||||
|
|
||||||
Domain: fedi.life
|
|
||||||
Token: 2fbaaba9d30bf9c550567b59b100f76ed33a7ebcd1bfa285002d258568dd11f0
|
|
||||||
|
|
@ -1,4 +0,0 @@
|
||||||
<!DOCTYPE html><html><head data-piwik-host="https://analytics.basicattentiontoken.org/"><meta name="csrf-param" content="authenticity_token" />
|
|
||||||
<meta name="csrf-token" content="eOanaeAcM83eQX35QInlZo/F/nxcispQ2nRY79U5XrTtWF0OBP51dCU+LnhsxDc9VdPh7jbQv/3SY3BEk0mdtA==" /><meta content="IE=edge" http-equiv="X-UA-Compatible" /><meta content="width=device-width, initial-scale=1" name="viewport" /><title>Earn more for content you publish to the web - Brave Creators</title>
|
|
||||||
<meta name="description" content="Viewers who use the Brave Browser may have contributed money to you while surfing the web through Brave Rewards. Simply sign up as a verified content creator on Brave Rewards to start collecting your contributions.">
|
|
||||||
<meta name="image" content="/preview.png"><script src="/packs/js/static-e90e47251bba1518cf610cec43d14d0af7d70d60.js" defer="defer"></script><link as="font" href="https://publishers.basicattentiontoken.org/assets/poppins/Poppins-Light-e90e47251bba1518cf610cec43d14d0af7d70d60.woff2" rel="preload" type="font/woff2" /><link as="font" href="https://publishers.basicattentiontoken.org/assets/poppins/Poppins-Medium-e90e47251bba1518cf610cec43d14d0af7d70d60.woff2" rel="preload" type="font/woff2" /><link rel="stylesheet" media="screen" href="/assets/static-e90e47251bba1518cf610cec43d14d0af7d70d60.css" /><link href="/assets/favicon-e90e47251bba1518cf610cec43d14d0af7d70d60.ico" rel="icon" type="image/png" /></head><body data-action="index" data-controller="static"><!doctype html><html lang="en"><head><meta charset="utf-8"/><link rel="shortcut icon" href="/favicon.ico"/><meta name="viewport" content="width=device-width,initial-scale=1,shrink-to-fit=no"/><link rel="manifest" href="/manifest.json"/><title>Earn more for content you publish to the web - Brave Creators</title><meta property="og:title" content="Earn more for content you publish to the web - Brave Creators"/><meta property="og:description" content="Viewers who use the Brave Browser may have contributed money to you while surfing the web through Brave Rewards. Simply sign up as a verified content creator on Brave Rewards to start collecting your contributions."/><meta property="og:image" content="/preview.png"/><meta property="og:type" content="website"/><meta property="og:url" content="https://creators.brave.com"/><link href="/static/css/main.304afe63.chunk.css" rel="stylesheet"></head><body><noscript><meta http-equiv="refresh" content="0;url=no_js"/></noscript><div id="root"><div class="full-page-loader"><picture><source srcset="./brave-logo-lion.webp" type="image/webp"/><source srcset="./brave-logo-lion.png" type="image/png"/><img width="80" src="./brave-logo-lion.png" alt="Brave"/></picture></div></div><style>.full-page-loader{display:flex;align-items:center;flex-direction:column;justify-content:center;position:absolute;top:0;right:0;left:0;bottom:0;background:linear-gradient(-45deg,#2a1fad 0,#a91b78 100%);background-size:150% 150%}</style><script>!function(e){function r(r){for(var n,l,a=r[0],i=r[1],f=r[2],p=0,s=[];p<a.length;p++)l=a[p],Object.prototype.hasOwnProperty.call(o,l)&&o[l]&&s.push(o[l][0]),o[l]=0;for(n in i)Object.prototype.hasOwnProperty.call(i,n)&&(e[n]=i[n]);for(c&&c(r);s.length;)s.shift()();return u.push.apply(u,f||[]),t()}function t(){for(var e,r=0;r<u.length;r++){for(var t=u[r],n=!0,a=1;a<t.length;a++){var i=t[a];0!==o[i]&&(n=!1)}n&&(u.splice(r--,1),e=l(l.s=t[0]))}return e}var n={},o={1:0},u=[];function l(r){if(n[r])return n[r].exports;var t=n[r]={i:r,l:!1,exports:{}};return e[r].call(t.exports,t,t.exports,l),t.l=!0,t.exports}l.m=e,l.c=n,l.d=function(e,r,t){l.o(e,r)||Object.defineProperty(e,r,{enumerable:!0,get:t})},l.r=function(e){"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})},l.t=function(e,r){if(1&r&&(e=l(e)),8&r)return e;if(4&r&&"object"==typeof e&&e&&e.__esModule)return e;var t=Object.create(null);if(l.r(t),Object.defineProperty(t,"default",{enumerable:!0,value:e}),2&r&&"string"!=typeof e)for(var n in e)l.d(t,n,function(r){return e[r]}.bind(null,n));return t},l.n=function(e){var r=e&&e.__esModule?function(){return e.default}:function(){return e};return l.d(r,"a",r),r},l.o=function(e,r){return Object.prototype.hasOwnProperty.call(e,r)},l.p="/";var a=this["webpackJsonpcreators-landing"]=this["webpackJsonpcreators-landing"]||[],i=a.push.bind(a);a.push=r,a=a.slice();for(var f=0;f<a.length;f++)r(a[f]);var c=i;t()}([])</script><script src="/static/js/2.5690c5c4.chunk.js" defer></script><script src="/static/js/main.dfc6a4b0.chunk.js" defer></script></body></html></body></html>
|
|
||||||
351
LICENSE
|
|
@ -1,15 +1,350 @@
|
||||||
|
Creative Commons Attribution-ShareAlike 4.0 International Creative Commons
|
||||||
|
Corporation ("Creative Commons") is not a law firm and does not provide legal
|
||||||
|
services or legal advice. Distribution of Creative Commons public licenses
|
||||||
|
does not create a lawyer-client or other relationship. Creative Commons makes
|
||||||
|
its licenses and related information available on an "as-is" basis. Creative
|
||||||
|
Commons gives no warranties regarding its licenses, any material licensed
|
||||||
|
under their terms and conditions, or any related information. Creative Commons
|
||||||
|
disclaims all liability for damages resulting from their use to the fullest
|
||||||
|
extent possible.
|
||||||
|
|
||||||
No Copyright
|
Using Creative Commons Public Licenses
|
||||||
|
|
||||||
The person who associated a work with this deed has dedicated the work to the public domain by waiving all of his or her rights to the work worldwide under copyright law, including all related and neighboring rights, to the extent allowed by law.
|
Creative Commons public licenses provide a standard set of terms and conditions
|
||||||
|
that creators and other rights holders may use to share original works of
|
||||||
|
authorship and other material subject to copyright and certain other rights
|
||||||
|
specified in the public license below. The following considerations are for
|
||||||
|
informational purposes only, are not exhaustive, and do not form part of our
|
||||||
|
licenses.
|
||||||
|
|
||||||
You can copy, modify, distribute and perform the work, even for commercial purposes, all without asking permission. See Other Information below.
|
Considerations for licensors: Our public licenses are intended for use by
|
||||||
|
those authorized to give the public permission to use material in ways otherwise
|
||||||
|
restricted by copyright and certain other rights. Our licenses are irrevocable.
|
||||||
|
Licensors should read and understand the terms and conditions of the license
|
||||||
|
they choose before applying it. Licensors should also secure all rights necessary
|
||||||
|
before applying our licenses so that the public can reuse the material as
|
||||||
|
expected. Licensors should clearly mark any material not subject to the license.
|
||||||
|
This includes other CC-licensed material, or material used under an exception
|
||||||
|
or limitation to copyright. More considerations for licensors : wiki.creativecommons.org/Considerations_for_licensors
|
||||||
|
|
||||||
This license is acceptable for Free Cultural Works.
|
Considerations for the public: By using one of our public licenses, a licensor
|
||||||
Other Information
|
grants the public permission to use the licensed material under specified
|
||||||
|
terms and conditions. If the licensor's permission is not necessary for any
|
||||||
|
reason–for example, because of any applicable exception or limitation to copyright–then
|
||||||
|
that use is not regulated by the license. Our licenses grant only permissions
|
||||||
|
under copyright and certain other rights that a licensor has authority to
|
||||||
|
grant. Use of the licensed material may still be restricted for other reasons,
|
||||||
|
including because others have copyright or other rights in the material. A
|
||||||
|
licensor may make special requests, such as asking that all changes be marked
|
||||||
|
or described.
|
||||||
|
|
||||||
In no way are the patent or trademark rights of any person affected by CC0, nor are the rights that other persons may have in the work or in how the work is used, such as publicity or privacy rights.
|
Although not required by our licenses, you are encouraged to respect those
|
||||||
Unless expressly stated otherwise, the person who associated a work with this deed makes no warranties about the work, and disclaims liability for all uses of the work, to the fullest extent permitted by applicable law.
|
requests where reasonable. More considerations for the public : wiki.creativecommons.org/Considerations_for_licensees
|
||||||
When using or citing the work, you should not imply endorsement by the author or the affirmer.
|
|
||||||
|
|
||||||
|
Creative Commons Attribution-ShareAlike 4.0 International Public License
|
||||||
|
|
||||||
|
By exercising the Licensed Rights (defined below), You accept and agree to
|
||||||
|
be bound by the terms and conditions of this Creative Commons Attribution-ShareAlike
|
||||||
|
4.0 International Public License ("Public License"). To the extent this Public
|
||||||
|
License may be interpreted as a contract, You are granted the Licensed Rights
|
||||||
|
in consideration of Your acceptance of these terms and conditions, and the
|
||||||
|
Licensor grants You such rights in consideration of benefits the Licensor
|
||||||
|
receives from making the Licensed Material available under these terms and
|
||||||
|
conditions.
|
||||||
|
|
||||||
|
Section 1 – Definitions.
|
||||||
|
|
||||||
|
a. Adapted Material means material subject to Copyright and Similar Rights
|
||||||
|
that is derived from or based upon the Licensed Material and in which the
|
||||||
|
Licensed Material is translated, altered, arranged, transformed, or otherwise
|
||||||
|
modified in a manner requiring permission under the Copyright and Similar
|
||||||
|
Rights held by the Licensor. For purposes of this Public License, where the
|
||||||
|
Licensed Material is a musical work, performance, or sound recording, Adapted
|
||||||
|
Material is always produced where the Licensed Material is synched in timed
|
||||||
|
relation with a moving image.
|
||||||
|
|
||||||
|
b. Adapter's License means the license You apply to Your Copyright and Similar
|
||||||
|
Rights in Your contributions to Adapted Material in accordance with the terms
|
||||||
|
and conditions of this Public License.
|
||||||
|
|
||||||
|
c. BY-SA Compatible License means a license listed at creativecommons.org/compatiblelicenses,
|
||||||
|
approved by Creative Commons as essentially the equivalent of this Public
|
||||||
|
License.
|
||||||
|
|
||||||
|
d. Copyright and Similar Rights means copyright and/or similar rights closely
|
||||||
|
related to copyright including, without limitation, performance, broadcast,
|
||||||
|
sound recording, and Sui Generis Database Rights, without regard to how the
|
||||||
|
rights are labeled or categorized. For purposes of this Public License, the
|
||||||
|
rights specified in Section 2(b)(1)-(2) are not Copyright and Similar Rights.
|
||||||
|
|
||||||
|
e. Effective Technological Measures means those measures that, in the absence
|
||||||
|
of proper authority, may not be circumvented under laws fulfilling obligations
|
||||||
|
under Article 11 of the WIPO Copyright Treaty adopted on December 20, 1996,
|
||||||
|
and/or similar international agreements.
|
||||||
|
|
||||||
|
f. Exceptions and Limitations means fair use, fair dealing, and/or any other
|
||||||
|
exception or limitation to Copyright and Similar Rights that applies to Your
|
||||||
|
use of the Licensed Material.
|
||||||
|
|
||||||
|
g. License Elements means the license attributes listed in the name of a Creative
|
||||||
|
Commons Public License. The License Elements of this Public License are Attribution
|
||||||
|
and ShareAlike.
|
||||||
|
|
||||||
|
h. Licensed Material means the artistic or literary work, database, or other
|
||||||
|
material to which the Licensor applied this Public License.
|
||||||
|
|
||||||
|
i. Licensed Rights means the rights granted to You subject to the terms and
|
||||||
|
conditions of this Public License, which are limited to all Copyright and
|
||||||
|
Similar Rights that apply to Your use of the Licensed Material and that the
|
||||||
|
Licensor has authority to license.
|
||||||
|
|
||||||
|
j. Licensor means the individual(s) or entity(ies) granting rights under this
|
||||||
|
Public License.
|
||||||
|
|
||||||
|
k. Share means to provide material to the public by any means or process that
|
||||||
|
requires permission under the Licensed Rights, such as reproduction, public
|
||||||
|
display, public performance, distribution, dissemination, communication, or
|
||||||
|
importation, and to make material available to the public including in ways
|
||||||
|
that members of the public may access the material from a place and at a time
|
||||||
|
individually chosen by them.
|
||||||
|
|
||||||
|
l. Sui Generis Database Rights means rights other than copyright resulting
|
||||||
|
from Directive 96/9/EC of the European Parliament and of the Council of 11
|
||||||
|
March 1996 on the legal protection of databases, as amended and/or succeeded,
|
||||||
|
as well as other essentially equivalent rights anywhere in the world.
|
||||||
|
|
||||||
|
m. You means the individual or entity exercising the Licensed Rights under
|
||||||
|
this Public License. Your has a corresponding meaning.
|
||||||
|
|
||||||
|
Section 2 – Scope.
|
||||||
|
|
||||||
|
a. License grant.
|
||||||
|
|
||||||
|
1. Subject to the terms and conditions of this Public License, the Licensor
|
||||||
|
hereby grants You a worldwide, royalty-free, non-sublicensable, non-exclusive,
|
||||||
|
irrevocable license to exercise the Licensed Rights in the Licensed Material
|
||||||
|
to:
|
||||||
|
|
||||||
|
A. reproduce and Share the Licensed Material, in whole or in part; and
|
||||||
|
|
||||||
|
B. produce, reproduce, and Share Adapted Material.
|
||||||
|
|
||||||
|
2. Exceptions and Limitations. For the avoidance of doubt, where Exceptions
|
||||||
|
and Limitations apply to Your use, this Public License does not apply, and
|
||||||
|
You do not need to comply with its terms and conditions.
|
||||||
|
|
||||||
|
3. Term. The term of this Public License is specified in Section 6(a).
|
||||||
|
|
||||||
|
4. Media and formats; technical modifications allowed. The Licensor authorizes
|
||||||
|
You to exercise the Licensed Rights in all media and formats whether now known
|
||||||
|
or hereafter created, and to make technical modifications necessary to do
|
||||||
|
so. The Licensor waives and/or agrees not to assert any right or authority
|
||||||
|
to forbid You from making technical modifications necessary to exercise the
|
||||||
|
Licensed Rights, including technical modifications necessary to circumvent
|
||||||
|
Effective Technological Measures. For purposes of this Public License, simply
|
||||||
|
making modifications authorized by this Section 2(a)(4) never produces Adapted
|
||||||
|
Material.
|
||||||
|
|
||||||
|
5. Downstream recipients.
|
||||||
|
|
||||||
|
A. Offer from the Licensor – Licensed Material. Every recipient of the Licensed
|
||||||
|
Material automatically receives an offer from the Licensor to exercise the
|
||||||
|
Licensed Rights under the terms and conditions of this Public License.
|
||||||
|
|
||||||
|
B. Additional offer from the Licensor – Adapted Material. Every recipient
|
||||||
|
of Adapted Material from You automatically receives an offer from the Licensor
|
||||||
|
to exercise the Licensed Rights in the Adapted Material under the conditions
|
||||||
|
of the Adapter's License You apply.
|
||||||
|
|
||||||
|
C. No downstream restrictions. You may not offer or impose any additional
|
||||||
|
or different terms or conditions on, or apply any Effective Technological
|
||||||
|
Measures to, the Licensed Material if doing so restricts exercise of the Licensed
|
||||||
|
Rights by any recipient of the Licensed Material.
|
||||||
|
|
||||||
|
6. No endorsement. Nothing in this Public License constitutes or may be construed
|
||||||
|
as permission to assert or imply that You are, or that Your use of the Licensed
|
||||||
|
Material is, connected with, or sponsored, endorsed, or granted official status
|
||||||
|
by, the Licensor or others designated to receive attribution as provided in
|
||||||
|
Section 3(a)(1)(A)(i).
|
||||||
|
|
||||||
|
b. Other rights.
|
||||||
|
|
||||||
|
1. Moral rights, such as the right of integrity, are not licensed under this
|
||||||
|
Public License, nor are publicity, privacy, and/or other similar personality
|
||||||
|
rights; however, to the extent possible, the Licensor waives and/or agrees
|
||||||
|
not to assert any such rights held by the Licensor to the limited extent necessary
|
||||||
|
to allow You to exercise the Licensed Rights, but not otherwise.
|
||||||
|
|
||||||
|
2. Patent and trademark rights are not licensed under this Public License.
|
||||||
|
|
||||||
|
3. To the extent possible, the Licensor waives any right to collect royalties
|
||||||
|
from You for the exercise of the Licensed Rights, whether directly or through
|
||||||
|
a collecting society under any voluntary or waivable statutory or compulsory
|
||||||
|
licensing scheme. In all other cases the Licensor expressly reserves any right
|
||||||
|
to collect such royalties.
|
||||||
|
|
||||||
|
Section 3 – License Conditions.
|
||||||
|
|
||||||
|
Your exercise of the Licensed Rights is expressly made subject to the following
|
||||||
|
conditions.
|
||||||
|
|
||||||
|
a. Attribution.
|
||||||
|
|
||||||
|
1. If You Share the Licensed Material (including in modified form), You must:
|
||||||
|
|
||||||
|
A. retain the following if it is supplied by the Licensor with the Licensed
|
||||||
|
Material:
|
||||||
|
|
||||||
|
i. identification of the creator(s) of the Licensed Material and any others
|
||||||
|
designated to receive attribution, in any reasonable manner requested by the
|
||||||
|
Licensor (including by pseudonym if designated);
|
||||||
|
|
||||||
|
ii. a copyright notice;
|
||||||
|
|
||||||
|
iii. a notice that refers to this Public License;
|
||||||
|
|
||||||
|
iv. a notice that refers to the disclaimer of warranties;
|
||||||
|
|
||||||
|
v. a URI or hyperlink to the Licensed Material to the extent reasonably practicable;
|
||||||
|
|
||||||
|
B. indicate if You modified the Licensed Material and retain an indication
|
||||||
|
of any previous modifications; and
|
||||||
|
|
||||||
|
C. indicate the Licensed Material is licensed under this Public License, and
|
||||||
|
include the text of, or the URI or hyperlink to, this Public License.
|
||||||
|
|
||||||
|
2. You may satisfy the conditions in Section 3(a)(1) in any reasonable manner
|
||||||
|
based on the medium, means, and context in which You Share the Licensed Material.
|
||||||
|
For example, it may be reasonable to satisfy the conditions by providing a
|
||||||
|
URI or hyperlink to a resource that includes the required information.
|
||||||
|
|
||||||
|
3. If requested by the Licensor, You must remove any of the information required
|
||||||
|
by Section 3(a)(1)(A) to the extent reasonably practicable.
|
||||||
|
|
||||||
|
b. ShareAlike.In addition to the conditions in Section 3(a), if You Share
|
||||||
|
Adapted Material You produce, the following conditions also apply.
|
||||||
|
|
||||||
|
1. The Adapter's License You apply must be a Creative Commons license with
|
||||||
|
the same License Elements, this version or later, or a BY-SA Compatible License.
|
||||||
|
|
||||||
|
2. You must include the text of, or the URI or hyperlink to, the Adapter's
|
||||||
|
License You apply. You may satisfy this condition in any reasonable manner
|
||||||
|
based on the medium, means, and context in which You Share Adapted Material.
|
||||||
|
|
||||||
|
3. You may not offer or impose any additional or different terms or conditions
|
||||||
|
on, or apply any Effective Technological Measures to, Adapted Material that
|
||||||
|
restrict exercise of the rights granted under the Adapter's License You apply.
|
||||||
|
|
||||||
|
Section 4 – Sui Generis Database Rights.
|
||||||
|
|
||||||
|
Where the Licensed Rights include Sui Generis Database Rights that apply to
|
||||||
|
Your use of the Licensed Material:
|
||||||
|
|
||||||
|
a. for the avoidance of doubt, Section 2(a)(1) grants You the right to extract,
|
||||||
|
reuse, reproduce, and Share all or a substantial portion of the contents of
|
||||||
|
the database;
|
||||||
|
|
||||||
|
b. if You include all or a substantial portion of the database contents in
|
||||||
|
a database in which You have Sui Generis Database Rights, then the database
|
||||||
|
in which You have Sui Generis Database Rights (but not its individual contents)
|
||||||
|
is Adapted Material, including for purposes of Section 3(b); and
|
||||||
|
|
||||||
|
c. You must comply with the conditions in Section 3(a) if You Share all or
|
||||||
|
a substantial portion of the contents of the database.
|
||||||
|
|
||||||
|
For the avoidance of doubt, this Section 4 supplements and does not replace
|
||||||
|
Your obligations under this Public License where the Licensed Rights include
|
||||||
|
other Copyright and Similar Rights.
|
||||||
|
|
||||||
|
Section 5 – Disclaimer of Warranties and Limitation of Liability.
|
||||||
|
|
||||||
|
a. Unless otherwise separately undertaken by the Licensor, to the extent possible,
|
||||||
|
the Licensor offers the Licensed Material as-is and as-available, and makes
|
||||||
|
no representations or warranties of any kind concerning the Licensed Material,
|
||||||
|
whether express, implied, statutory, or other. This includes, without limitation,
|
||||||
|
warranties of title, merchantability, fitness for a particular purpose, non-infringement,
|
||||||
|
absence of latent or other defects, accuracy, or the presence or absence of
|
||||||
|
errors, whether or not known or discoverable. Where disclaimers of warranties
|
||||||
|
are not allowed in full or in part, this disclaimer may not apply to You.
|
||||||
|
|
||||||
|
b. To the extent possible, in no event will the Licensor be liable to You
|
||||||
|
on any legal theory (including, without limitation, negligence) or otherwise
|
||||||
|
for any direct, special, indirect, incidental, consequential, punitive, exemplary,
|
||||||
|
or other losses, costs, expenses, or damages arising out of this Public License
|
||||||
|
or use of the Licensed Material, even if the Licensor has been advised of
|
||||||
|
the possibility of such losses, costs, expenses, or damages. Where a limitation
|
||||||
|
of liability is not allowed in full or in part, this limitation may not apply
|
||||||
|
to You.
|
||||||
|
|
||||||
|
c. The disclaimer of warranties and limitation of liability provided above
|
||||||
|
shall be interpreted in a manner that, to the extent possible, most closely
|
||||||
|
approximates an absolute disclaimer and waiver of all liability.
|
||||||
|
|
||||||
|
Section 6 – Term and Termination.
|
||||||
|
|
||||||
|
a. This Public License applies for the term of the Copyright and Similar Rights
|
||||||
|
licensed here. However, if You fail to comply with this Public License, then
|
||||||
|
Your rights under this Public License terminate automatically.
|
||||||
|
|
||||||
|
b. Where Your right to use the Licensed Material has terminated under Section
|
||||||
|
6(a), it reinstates:
|
||||||
|
|
||||||
|
1. automatically as of the date the violation is cured, provided it is cured
|
||||||
|
within 30 days of Your discovery of the violation; or
|
||||||
|
|
||||||
|
2. upon express reinstatement by the Licensor.
|
||||||
|
|
||||||
|
c. For the avoidance of doubt, this Section 6(b) does not affect any right
|
||||||
|
the Licensor may have to seek remedies for Your violations of this Public
|
||||||
|
License.
|
||||||
|
|
||||||
|
d. For the avoidance of doubt, the Licensor may also offer the Licensed Material
|
||||||
|
under separate terms or conditions or stop distributing the Licensed Material
|
||||||
|
at any time; however, doing so will not terminate this Public License.
|
||||||
|
|
||||||
|
e. Sections 1, 5, 6, 7, and 8 survive termination of this Public License.
|
||||||
|
|
||||||
|
Section 7 – Other Terms and Conditions.
|
||||||
|
|
||||||
|
a. The Licensor shall not be bound by any additional or different terms or
|
||||||
|
conditions communicated by You unless expressly agreed.
|
||||||
|
|
||||||
|
b. Any arrangements, understandings, or agreements regarding the Licensed
|
||||||
|
Material not stated herein are separate from and independent of the terms
|
||||||
|
and conditions of this Public License.
|
||||||
|
|
||||||
|
Section 8 – Interpretation.
|
||||||
|
|
||||||
|
a. For the avoidance of doubt, this Public License does not, and shall not
|
||||||
|
be interpreted to, reduce, limit, restrict, or impose conditions on any use
|
||||||
|
of the Licensed Material that could lawfully be made without permission under
|
||||||
|
this Public License.
|
||||||
|
|
||||||
|
b. To the extent possible, if any provision of this Public License is deemed
|
||||||
|
unenforceable, it shall be automatically reformed to the minimum extent necessary
|
||||||
|
to make it enforceable. If the provision cannot be reformed, it shall be severed
|
||||||
|
from this Public License without affecting the enforceability of the remaining
|
||||||
|
terms and conditions.
|
||||||
|
|
||||||
|
c. No term or condition of this Public License will be waived and no failure
|
||||||
|
to comply consented to unless expressly agreed to by the Licensor.
|
||||||
|
|
||||||
|
d. Nothing in this Public License constitutes or may be interpreted as a limitation
|
||||||
|
upon, or waiver of, any privileges and immunities that apply to the Licensor
|
||||||
|
or You, including from the legal processes of any jurisdiction or authority.
|
||||||
|
|
||||||
|
Creative Commons is not a party to its public licenses. Notwithstanding, Creative
|
||||||
|
Commons may elect to apply one of its public licenses to material it publishes
|
||||||
|
and in those instances will be considered the "Licensor." The text of the
|
||||||
|
Creative Commons public licenses is dedicated to the public domain under the
|
||||||
|
CC0 Public Domain Dedication. Except for the limited purpose of indicating
|
||||||
|
that material is shared under a Creative Commons public license or as otherwise
|
||||||
|
permitted by the Creative Commons policies published at creativecommons.org/policies,
|
||||||
|
Creative Commons does not authorize the use of the trademark "Creative Commons"
|
||||||
|
or any other trademark or logo of Creative Commons without its prior written
|
||||||
|
consent including, without limitation, in connection with any unauthorized
|
||||||
|
modifications to any of its public licenses or any other arrangements, understandings,
|
||||||
|
or agreements concerning use of licensed material. For the avoidance of doubt,
|
||||||
|
this paragraph does not form part of the public licenses.
|
||||||
|
|
||||||
|
Creative Commons may be contacted at creativecommons.org.
|
||||||
|
|
|
||||||
17
coc.html
|
|
@ -161,23 +161,6 @@
|
||||||
|
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<p xmlns:dct="http://purl.org/dc/terms/" xmlns:vcard="http://www.w3.org/2001/vcard-rdf/3.0#">
|
|
||||||
<a rel="license"
|
|
||||||
href="http://creativecommons.org/publicdomain/zero/1.0/">
|
|
||||||
<img src="http://i.creativecommons.org/p/zero/1.0/88x31.png" style="border-style: none;" alt="CC0" />
|
|
||||||
</a>
|
|
||||||
<br />
|
|
||||||
To the extent possible under law,
|
|
||||||
<a rel="dct:publisher"
|
|
||||||
href="https://rawtext.club/~tolstoevsky">
|
|
||||||
<span property="dct:title">Tolstoevsky</span></a>
|
|
||||||
has waived all copyright and related or neighboring rights to
|
|
||||||
<span property="dct:title">Fedi Life</span>.
|
|
||||||
This work is published from:
|
|
||||||
<span property="vcard:Country" datatype="dct:ISO3166"
|
|
||||||
content="RU" about="https://rawtext.club/~tolstoevsky">
|
|
||||||
Russian Federation</span>.
|
|
||||||
</p>
|
|
||||||
|
|
||||||
</body>
|
</body>
|
||||||
</html>
|
</html>
|
||||||
|
|
|
||||||
102
css/base.css
Normal file
|
|
@ -0,0 +1,102 @@
|
||||||
|
@font-face {
|
||||||
|
font-family: 'comfortaa';
|
||||||
|
src:url('../fonts/comfortaa.ttf');
|
||||||
|
}
|
||||||
|
|
||||||
|
.textblock {
|
||||||
|
background-color:#1f2833;
|
||||||
|
border-radius:2px;
|
||||||
|
border: 1px solid #667;
|
||||||
|
display:inline-block;
|
||||||
|
width: auto;
|
||||||
|
color: #c5c6c7;
|
||||||
|
padding: 1% 1% 1% 1%;
|
||||||
|
margin: 1% 1% 1% 1%;
|
||||||
|
|
||||||
|
}
|
||||||
|
|
||||||
|
.imgblock {
|
||||||
|
background-color:#1e2832;
|
||||||
|
border-radius:2px;
|
||||||
|
border:1px solid #667;
|
||||||
|
display:inline-block;
|
||||||
|
width: 96%;
|
||||||
|
height: 99%;
|
||||||
|
color: #c5c6c7;
|
||||||
|
padding: 1% 1% 1% 1%;
|
||||||
|
margin: 15% 1% 1% 1%;
|
||||||
|
}
|
||||||
|
|
||||||
|
.imgblock img {
|
||||||
|
margin: 1% 1% 1% 1%;
|
||||||
|
float: left;
|
||||||
|
}
|
||||||
|
|
||||||
|
body {
|
||||||
|
font: 100%/150% comfortaa;
|
||||||
|
width: 60%;
|
||||||
|
max-width: 80%;
|
||||||
|
margin: 0 auto;
|
||||||
|
background-color:#0b0c10;
|
||||||
|
}
|
||||||
|
p {
|
||||||
|
margin: 0 0 20px;
|
||||||
|
}
|
||||||
|
a {
|
||||||
|
color: #45a29e;
|
||||||
|
text-decoration: none;
|
||||||
|
}
|
||||||
|
a:hover {
|
||||||
|
color: #66fcf1;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
h1, h2, h3 {
|
||||||
|
color: #eee;
|
||||||
|
margin: 20px 0 10px;
|
||||||
|
}
|
||||||
|
h1 {
|
||||||
|
font-size: 1.7em;
|
||||||
|
color: #bbb;
|
||||||
|
}
|
||||||
|
h2 {
|
||||||
|
font-size: 1.4em;
|
||||||
|
}
|
||||||
|
h3 {
|
||||||
|
font-size: 1.1em;
|
||||||
|
}
|
||||||
|
|
||||||
|
h1, h2, h3 {
|
||||||
|
color: #999;
|
||||||
|
margin: 20px 0 10px;
|
||||||
|
font-family: "comfortaa";
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
.zoom {
|
||||||
|
transition: transform .2s;
|
||||||
|
margin: 0 auto;
|
||||||
|
}
|
||||||
|
|
||||||
|
.zoom:hover {
|
||||||
|
-ms-transform: scale(2); /* IE 9 */
|
||||||
|
-webkit-transform: scale(2); /* Safari 3-8 */
|
||||||
|
transform: scale(2);
|
||||||
|
}
|
||||||
|
|
||||||
|
@media screen and (max-width: 900px) {
|
||||||
|
body {
|
||||||
|
max-width: 90%;
|
||||||
|
width: 80%;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
@media screen and (max-width: 716px) {
|
||||||
|
body {
|
||||||
|
max-width: 98%;
|
||||||
|
width: 96%;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
47
css/btn.css
Normal file
|
|
@ -0,0 +1,47 @@
|
||||||
|
.Button {
|
||||||
|
box-shadow: 0px 10px 14px -7px #3e7327;
|
||||||
|
background:linear-gradient(to bottom, #77b55a 5%, #72b352 100%);
|
||||||
|
background-color:#77b55a;
|
||||||
|
border-radius:4px;
|
||||||
|
border:1px solid #4b8f29;
|
||||||
|
display:flex;
|
||||||
|
cursor:pointer;
|
||||||
|
color:#ffffff;
|
||||||
|
font-size:13px;
|
||||||
|
font-weight:bold;
|
||||||
|
padding:1% 2%;
|
||||||
|
text-decoration:none;
|
||||||
|
text-shadow:0px 1px 0px #5b8a3c;
|
||||||
|
}
|
||||||
|
.Button:hover {
|
||||||
|
background:linear-gradient(to bottom, #72b352 5%, #77b55a 100%);
|
||||||
|
background-color:#72b352;
|
||||||
|
}
|
||||||
|
.Button:active {
|
||||||
|
position:relative;
|
||||||
|
top:1px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.Button2 {
|
||||||
|
box-shadow:inset 0px -3px 7px 0px #29bbff;
|
||||||
|
background:linear-gradient(to bottom, #2dabf9 5%, #0688fa 100%);
|
||||||
|
background-color:#2dabf9;
|
||||||
|
border-radius:3px;
|
||||||
|
border:1px solid #0b0e07;
|
||||||
|
display:flex;
|
||||||
|
cursor:pointer;
|
||||||
|
color:#ffffff;
|
||||||
|
font-size:15px;
|
||||||
|
padding:1% 2%;
|
||||||
|
text-decoration:none;
|
||||||
|
text-shadow:0px 1px 0px #263666;
|
||||||
|
}
|
||||||
|
.Button2:hover {
|
||||||
|
background:linear-gradient(to bottom, #0688fa 5%, #2dabf9 100%);
|
||||||
|
background-color:#0688fa;
|
||||||
|
}
|
||||||
|
.Button2:active {
|
||||||
|
position:relative;
|
||||||
|
top:1px;
|
||||||
|
}
|
||||||
|
|
||||||
174
css/menu.css
Normal file
|
|
@ -0,0 +1,174 @@
|
||||||
|
* {
|
||||||
|
box-sizing: border-box;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* custom scrollbar */
|
||||||
|
::-webkit-scrollbar {
|
||||||
|
width: .95em;
|
||||||
|
}
|
||||||
|
/* dummy content */
|
||||||
|
.content {
|
||||||
|
float: left;
|
||||||
|
margin: .75em 0 0 0;
|
||||||
|
transition: margin .3s ease-in-out;
|
||||||
|
}
|
||||||
|
.content > p {
|
||||||
|
margin: .25em 0 .75em 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
/* Advanced Checkbox Hack */
|
||||||
|
body {
|
||||||
|
-webkit-animation: bugfix infinite 1s;
|
||||||
|
}
|
||||||
|
|
||||||
|
@-webkit-keyframes bugfix {
|
||||||
|
from {
|
||||||
|
padding: 0;
|
||||||
|
}
|
||||||
|
to {
|
||||||
|
padding: 0;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
input[type=checkbox] {
|
||||||
|
position: absolute;
|
||||||
|
top: -9999px;
|
||||||
|
left: -9999px;
|
||||||
|
}
|
||||||
|
|
||||||
|
label {
|
||||||
|
position: fixed;
|
||||||
|
left: 0;
|
||||||
|
display: none;
|
||||||
|
width: 2em;
|
||||||
|
height: .5em;
|
||||||
|
padding: 20px;
|
||||||
|
font-size: 1.1em;
|
||||||
|
color: #fff;
|
||||||
|
transition: color .3s ease-in-out;
|
||||||
|
cursor: pointer;
|
||||||
|
user-select: none;
|
||||||
|
margin: 0;
|
||||||
|
background-color:blue;
|
||||||
|
}
|
||||||
|
|
||||||
|
/* big screens */
|
||||||
|
nav[role="off-canvas"] {
|
||||||
|
position: relative;
|
||||||
|
width: 50em;
|
||||||
|
margin: 0 auto;
|
||||||
|
transition-duration: .3s, .5s;
|
||||||
|
transition-timing-function: ease-in-out;
|
||||||
|
transition-property: left, opacity, box-shadow;
|
||||||
|
}
|
||||||
|
nav[role="off-canvas"] a {
|
||||||
|
color: #fff;
|
||||||
|
text-decoration: none;
|
||||||
|
transition: color .3s ease-in-out;
|
||||||
|
display: table-cell;
|
||||||
|
vertical-align: middle;
|
||||||
|
}
|
||||||
|
nav[role="off-canvas"] ul {
|
||||||
|
padding: 0;
|
||||||
|
margin: 0 auto;
|
||||||
|
width: 100%;
|
||||||
|
}
|
||||||
|
nav[role="off-canvas"] ul > li {
|
||||||
|
float: left;
|
||||||
|
padding: .55em .55em;
|
||||||
|
width: 8em;
|
||||||
|
margin: .5em;
|
||||||
|
opacity: .8;
|
||||||
|
text-transform: uppercase;
|
||||||
|
display: table;
|
||||||
|
cursor: pointer;
|
||||||
|
text-align: center;
|
||||||
|
transition-duration: .3s;
|
||||||
|
transition-timing-function: ease-in-out;
|
||||||
|
transition-property: box-shadow, color, opacity, padding-left;
|
||||||
|
cursor: pointer;
|
||||||
|
}
|
||||||
|
nav[role="off-canvas"] ul > li:hover {
|
||||||
|
color: #fff;
|
||||||
|
opacity: 1;
|
||||||
|
box-shadow: 0 0 0 0.5em rgba(255, 255, 255, 0.95);
|
||||||
|
}
|
||||||
|
nav[role="off-canvas"] ul > li
|
||||||
|
.active
|
||||||
|
{
|
||||||
|
color: #fff;
|
||||||
|
opacity: 1;
|
||||||
|
box-shadow: 0 0 0 0.5em rgba(255, 255, 255, 0.95);
|
||||||
|
}
|
||||||
|
|
||||||
|
/* small screens */
|
||||||
|
@media screen and (max-width: 44em) {
|
||||||
|
html,
|
||||||
|
body {
|
||||||
|
margin: 0;
|
||||||
|
overflow-x: hidden;
|
||||||
|
}
|
||||||
|
|
||||||
|
.content {
|
||||||
|
margin: 2.5em .5em 0 .5em;
|
||||||
|
}
|
||||||
|
|
||||||
|
nav[role="off-canvas"] {
|
||||||
|
position: absolute;
|
||||||
|
top: 3em;
|
||||||
|
left: -20em;
|
||||||
|
width: 20em;
|
||||||
|
opacity: 0;
|
||||||
|
}
|
||||||
|
nav[role="off-canvas"] ul > li {
|
||||||
|
height: 100%;
|
||||||
|
width: 100%;
|
||||||
|
text-align: left;
|
||||||
|
margin: 0;
|
||||||
|
background: black;
|
||||||
|
}
|
||||||
|
nav[role="off-canvas"] ul > li:hover {
|
||||||
|
box-shadow: inset 0 0 0 0.15em rgba(255, 255, 255, 0.45);
|
||||||
|
}
|
||||||
|
|
||||||
|
label {
|
||||||
|
display: block;
|
||||||
|
}
|
||||||
|
|
||||||
|
label:after {
|
||||||
|
position: absolute;
|
||||||
|
right: .25em;
|
||||||
|
top: 0;
|
||||||
|
content: "\2261";
|
||||||
|
font-size: 1.8em;
|
||||||
|
}
|
||||||
|
|
||||||
|
label:hover,
|
||||||
|
input:checked ~ label {
|
||||||
|
color: #000;
|
||||||
|
}
|
||||||
|
|
||||||
|
input:checked ~ nav[role="off-canvas"] {
|
||||||
|
opacity: 1;
|
||||||
|
left: 0;
|
||||||
|
box-shadow: -30em 0 0 30em rgba(0, 0, 0, 0.3);
|
||||||
|
}
|
||||||
|
input:checked ~ nav[role="off-canvas"] ul > li {
|
||||||
|
padding: .55em .55em .55em 1.5em;
|
||||||
|
}
|
||||||
|
input:checked ~ nav[role="off-canvas"] ul > li:hover {
|
||||||
|
padding-left: 3.5em;
|
||||||
|
}
|
||||||
|
input:checked ~ nav[role="off-canvas"] ul > li:after {
|
||||||
|
position: absolute;
|
||||||
|
right: .25em;
|
||||||
|
content: "\203A";
|
||||||
|
color: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
input:checked ~ .content {
|
||||||
|
margin-left: 20.5em;
|
||||||
|
margin-right: -20.5em;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
1
css/picnic.min.css
vendored
173
extra.html
|
|
@ -6,103 +6,30 @@
|
||||||
<meta http-equiv="X-UA-Compatible" content="IE=edge">
|
<meta http-equiv="X-UA-Compatible" content="IE=edge">
|
||||||
<title>У вас всегда есть выбор! - Документы и агитматериалы.</title>
|
<title>У вас всегда есть выбор! - Документы и агитматериалы.</title>
|
||||||
<meta name="viewport" content="width=device-width, initial-scale=1">
|
<meta name="viewport" content="width=device-width, initial-scale=1">
|
||||||
<link rel="stylesheet" href="css/picnic.min.css">
|
<link rel="stylesheet" href="css/base.css">
|
||||||
<style>aside a.top {
|
<link rel="stylesheet" href="css/menu.css">
|
||||||
font-size: 0;
|
<link rel="stylesheet" href="css/btn.css">
|
||||||
position: fixed;
|
</head>
|
||||||
bottom: 0;
|
|
||||||
font-weight: bold;
|
|
||||||
width: 180px;
|
|
||||||
padding: .6em 0;
|
|
||||||
margin-bottom: 0;
|
|
||||||
border-radius: .3em .3em 0 0;
|
|
||||||
transition: all .3s ease;
|
|
||||||
}
|
|
||||||
aside a.top.visible {
|
|
||||||
font-size: 1em;
|
|
||||||
}
|
|
||||||
aside .links a.button {
|
|
||||||
text-align: left;
|
|
||||||
}
|
|
||||||
@media all and (max-width: 1000px) {
|
|
||||||
aside a.pseudo.top {
|
|
||||||
background: rgba(255, 255, 255, .8);
|
|
||||||
width: 100%;
|
|
||||||
left: 0;
|
|
||||||
text-align: center;
|
|
||||||
z-index: 100;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
.documentation article > h2 {
|
|
||||||
margin: -2em 0 .6em;
|
|
||||||
padding: 3em 0 0;
|
|
||||||
line-height: 1;
|
|
||||||
}
|
|
||||||
.documentation article > h3 {
|
|
||||||
margin-bottom: .6em;
|
|
||||||
}
|
|
||||||
.documentation aside h2 {
|
|
||||||
margin-top: 0;
|
|
||||||
padding: 1.25em 0;
|
|
||||||
line-height: 1;
|
|
||||||
}
|
|
||||||
.documentation aside a.pseudo {
|
|
||||||
color: #0074D9;
|
|
||||||
margin: 0;
|
|
||||||
}
|
|
||||||
.documentation > section {
|
|
||||||
background: #fff;
|
|
||||||
text-align: left;
|
|
||||||
width: 90%;
|
|
||||||
max-width: 960px;
|
|
||||||
margin: 0 auto;
|
|
||||||
padding: 80px 0 0;
|
|
||||||
}
|
|
||||||
.documentation article > h1 {
|
|
||||||
margin: 0;
|
|
||||||
padding: 0.6em 0;
|
|
||||||
font-size: 2em;
|
|
||||||
line-height: 1.5;
|
|
||||||
}
|
|
||||||
.documentation aside a.button {
|
|
||||||
display: block;
|
|
||||||
}
|
|
||||||
.documentation pre[class*="language-"] {
|
|
||||||
margin-top: 10px;
|
|
||||||
margin-bottom: 40px;
|
|
||||||
}
|
|
||||||
.documentation .index pre {
|
|
||||||
margin: 0;
|
|
||||||
font-size: .9em;
|
|
||||||
}
|
|
||||||
</style>
|
|
||||||
</head>
|
|
||||||
<body>
|
<body>
|
||||||
<nav class="fedi">
|
<input type="checkbox" id="menu">
|
||||||
<a href="https://fedi.life" class="brand">
|
<label for="menu" onclick></label>
|
||||||
<img class="logo" src="images/logo.png" />
|
<nav role="off-canvas">
|
||||||
<span>Fedi.Life</span>
|
<ul>
|
||||||
</a>
|
<li><a href="index.html">Главная</a></li>
|
||||||
|
<li><a href="mail.html">Почта</a></li>
|
||||||
|
<li><a href="im.html">Мессенджеры</a></li>
|
||||||
|
<li><a href="social.html">Соцсети</a></li>
|
||||||
|
<li><a href="search.html">Поисковики</a></li>
|
||||||
|
<li><a href="extra.html" class="active">Документы и агитматериалы</a></li>
|
||||||
|
<li><a href="info.html">Подробнее</a></li>
|
||||||
|
</ul>
|
||||||
|
</nav>
|
||||||
|
|
||||||
<!-- responsive-->
|
|
||||||
<input id="bmenub" type="checkbox" class="show">
|
|
||||||
<label for="bmenub" class="burger pseudo button">меню</label>
|
|
||||||
|
|
||||||
<div class="menu">
|
|
||||||
<a href="mail.html" class="pseudo button">Почта</a>
|
|
||||||
<a href="im.html" class="pseudo button">Мессенджеры</a>
|
|
||||||
<a href="social.html" class="pseudo button">Соцсети</a>
|
|
||||||
<a href="search.html" class="pseudo button">Поиск</a>
|
|
||||||
<a href="extra.html" class="pseudo button">Допматериалы</a>
|
|
||||||
<a href="info.html" class="pseudo button">Подробнее</a>
|
|
||||||
</div>
|
|
||||||
</nav>
|
|
||||||
|
|
||||||
<main id="home" class="documentation">
|
|
||||||
<section class="flex">
|
|
||||||
|
|
||||||
<article class="four-fifth-1000">
|
<div class="textblock">
|
||||||
<header><h2>Устав сообщества</h2></header>
|
<h2>Устав сообщества</h2>
|
||||||
<p>
|
<p>
|
||||||
<img src="images/book.png" align="right" style="margin: 0px 0px 0px 10px;" alt="устав">
|
<img src="images/book.png" align="right" style="margin: 0px 0px 0px 10px;" alt="устав">
|
||||||
|
|
||||||
|
|
@ -127,9 +54,10 @@
|
||||||
|
|
||||||
</ul>
|
</ul>
|
||||||
</div>
|
</div>
|
||||||
</article>
|
</div>
|
||||||
<article class="four-fifth-1000">
|
|
||||||
<header><h2>База знаний</h2></article>
|
<div class="textblock">
|
||||||
|
<h2>База знаний</h2>
|
||||||
<p>
|
<p>
|
||||||
<img src="images/know.png" align="right" style="margin: 0px 0px 0px 10px;" alt="база знаний">
|
<img src="images/know.png" align="right" style="margin: 0px 0px 0px 10px;" alt="база знаний">
|
||||||
Сообщество не было бы сообществом, если бы не свободный обмен знаниями.
|
Сообщество не было бы сообществом, если бы не свободный обмен знаниями.
|
||||||
|
|
@ -146,6 +74,9 @@
|
||||||
собственнические приложения, и так далее". Именно его перевод использовался при создании списков
|
собственнические приложения, и так далее". Именно его перевод использовался при создании списков
|
||||||
в заголовке этого сайта.
|
в заголовке этого сайта.
|
||||||
</li>
|
</li>
|
||||||
|
<li><a href="https://wiki.phreedom.tk">Phreedom Wiki</a> ← русскоязычная вики для администраторов
|
||||||
|
Fediverse. В процессе создания.
|
||||||
|
</li>
|
||||||
<li><a href="https://communitywiki.org/wiki">Community Wiki</a> ← англоязычная Wiki, цель которой
|
<li><a href="https://communitywiki.org/wiki">Community Wiki</a> ← англоязычная Wiki, цель которой
|
||||||
упростить процесс вхождения людей в сообщество.
|
упростить процесс вхождения людей в сообщество.
|
||||||
</li>
|
</li>
|
||||||
|
|
@ -155,16 +86,20 @@
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
</article>
|
</div>
|
||||||
|
|
||||||
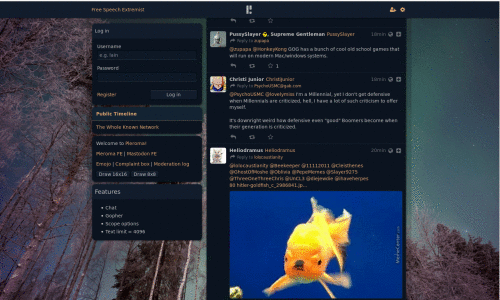
<article class="four-fifth-1000">
|
<div class="textblock" align="center">
|
||||||
<header><h2>Агитационные материалы</h2></header>
|
|
||||||
|
<h2>Агитационные материалы</h2>
|
||||||
<p>
|
<p>
|
||||||
|
|
||||||
<div>
|
<div class="imgblock">
|
||||||
<img src="images/thumb1.png" width=15% max-width=100% style="float:left;">
|
<a href="images/thumb1.png" >
|
||||||
<img src="images/thumb2.png" width=15% max-width=100% style="float:left; margin:1%;">
|
<img src="images/thumb1.png" width=15% max-width=100% style="float:left;" class="zoom"></a>
|
||||||
<img src="images/transport.png" width=15% max-width=100% style="float:left; margin:1%;">
|
<a href="images/thumb2.png" >
|
||||||
|
<img src="images/thumb2.png" width=15% max-width=100% style="float:left; margin:1%;" class="zoom"></a>
|
||||||
|
<a href="images/transport.png" >
|
||||||
|
<img src="images/transport.png" width=15% max-width=100% style="float:left; margin:1%;" class="zoom" ></a>
|
||||||
Вы можете помочь распространению информации о свободных альтернативах централизованным сервисам,
|
Вы можете помочь распространению информации о свободных альтернативах централизованным сервисам,
|
||||||
дав ссылку на этот сайт, либо распечатав и распространив листовки
|
дав ссылку на этот сайт, либо распечатав и распространив листовки
|
||||||
(не исключаем, что одна из них и привела вас сюда). Вливайтесь в ряды просветителей,
|
(не исключаем, что одна из них и привела вас сюда). Вливайтесь в ряды просветителей,
|
||||||
|
|
@ -172,37 +107,13 @@
|
||||||
</p>
|
</p>
|
||||||
<p>
|
<p>
|
||||||
Приветствуется распространение информации в традиционных сетях, группах, раздача листовок на митингах.
|
Приветствуется распространение информации в традиционных сетях, группах, раздача листовок на митингах.
|
||||||
<a href="files/agit.zip">Скачать архив материалов</a>
|
<a class="Button" href="files/agit.zip">Скачать архив материалов</a>
|
||||||
</p>
|
</p>
|
||||||
|
|
||||||
</article>
|
|
||||||
</section>
|
|
||||||
</main>
|
</div>
|
||||||
<section>
|
</div>
|
||||||
<hr>
|
|
||||||
<center>
|
|
||||||
<a href="https://rawtext.club/~tolstoevsky"><img src="banner.gif"></a> | Created with <a href="https://picnicss.com/">PicniCSS</a>
|
|
||||||
<p xmlns:dct="http://purl.org/dc/terms/" xmlns:vcard="http://www.w3.org/2001/vcard-rdf/3.0#">
|
|
||||||
<a rel="license"
|
|
||||||
href="http://creativecommons.org/publicdomain/zero/1.0/">
|
|
||||||
<img src="http://i.creativecommons.org/p/zero/1.0/88x31.png" style="border-style: none;" alt="CC0" />
|
|
||||||
</a>
|
|
||||||
<br />
|
|
||||||
To the extent possible under law,
|
|
||||||
<a rel="dct:publisher"
|
|
||||||
href="https://rawtext.club/~tolstoevsky">
|
|
||||||
<span property="dct:title">Tolstoevsky</span></a>
|
|
||||||
has waived all copyright and related or neighboring rights to
|
|
||||||
<span property="dct:title">Fedi Life</span>.
|
|
||||||
This work is published from:
|
|
||||||
<span property="vcard:Country" datatype="dct:ISO3166"
|
|
||||||
content="RU" about="https://rawtext.club/~tolstoevsky">
|
|
||||||
Russian Federation</span>.
|
|
||||||
</p>
|
|
||||||
</center>
|
|
||||||
</section>
|
|
||||||
|
|
||||||
|
|
||||||
</body>
|
</body>
|
||||||
</html>
|
</html>
|
||||||
|
|
||||||
|
|
|
||||||
BIN
favicon.png
|
Before (image error) Size: 1.2 KiB After (image error) Size: 12 KiB |
|
|
@ -1,4 +1,4 @@
|
||||||
[
|
[
|
||||||
"<strong><a href=\"https://f-droid.org/repo/eu.sum7.conversations_399.apk\">Conv6ations</a></strong> - лучший на Android",
|
"<strong><a href=\"https://f-droid.org/repo/eu.sum7.conversations_398.apk\">Conv6ations</a></strong> - современный, полнофункциональный и сфокусированный на удобстве пользования",
|
||||||
"Для удобства обновления приложения можно использовать строго безопасный каталог <strong><a href=\"https://f-droid.org/repo/eu.bubu1.fdroidclassic_1014.apk\">F-Droid</a></strong>"
|
"Для удобства обновления приложения можно использовать строго безопасный каталог <strong><a href=\"https://f-droid.org/repo/nya.kitsunyan.foxydroid_4.apk\">F(oxy)-Droid</a></strong>"
|
||||||
]
|
]
|
||||||
|
|
|
||||||
|
|
@ -1,3 +1,4 @@
|
||||||
[
|
[
|
||||||
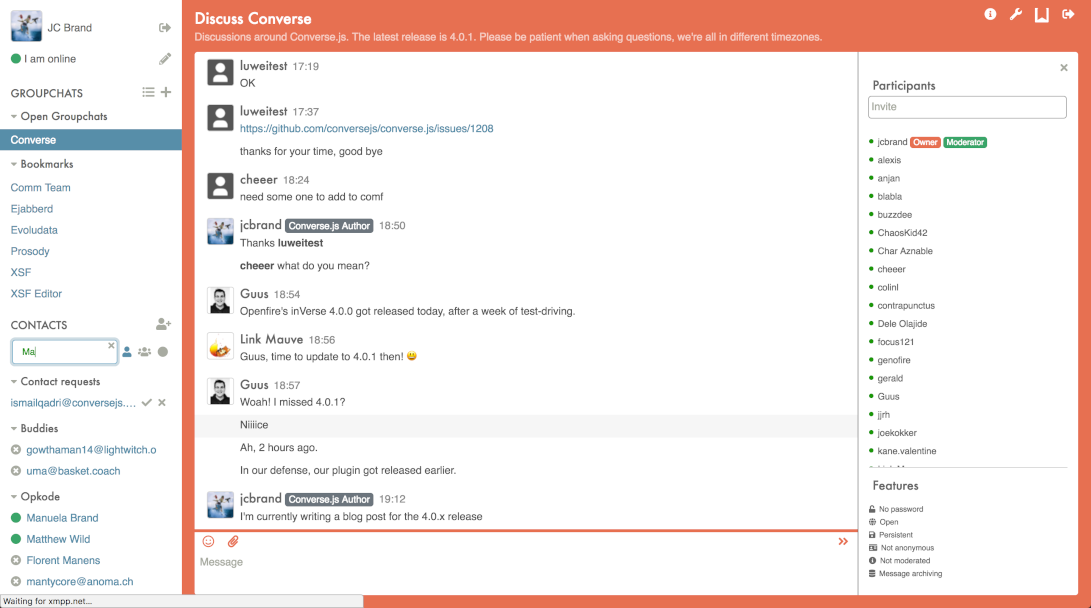
"<strong><a href=\"https://conversejs.org/fullscreen.html\">ConverseJS</a></strong> - не требует установки"
|
"<strong><a href=\"https://gajim.org/downloads/1.2/Gajim-1.2.1-64bit-1.exe\">Gajim (64 бита)</a></strong> - многофункциональный",
|
||||||
|
"<strong><a href=\"https://gajim.org/downloads/1.2/Gajim-1.2.1-32bit-1.exe\">Gajim (32 бита)</a></strong> - многофункциональный"
|
||||||
]
|
]
|
||||||
|
|
|
||||||
|
|
@ -1,19 +1,19 @@
|
||||||
{
|
{
|
||||||
"chat": {
|
"chat": {
|
||||||
"title": "Приглашение от {{name}}",
|
"title": "Приглашение от {{name}}",
|
||||||
"heading": "{{name}} хочет связаться",
|
"heading": "{{name}} хочет связаться с вами",
|
||||||
"button": "Добавить {{name}} в список контактов",
|
"button": "Добавить {{name}} в список контактов",
|
||||||
"":""
|
"":""
|
||||||
},
|
},
|
||||||
"muc": {
|
"muc": {
|
||||||
"title": "Приглашение в {{name}}",
|
"title": "Приглашение в {{name}}",
|
||||||
"heading": "Приглашение в {{name}}",
|
"heading": "Вы были приглашены в {{name}}",
|
||||||
"button": "Вступить в групповой чат {{name}}",
|
"button": "Вступить в групповой чат {{name}}",
|
||||||
"":""
|
"":""
|
||||||
},
|
},
|
||||||
"clients": "Чтобы это произошло, нужно использовать джаббер клиент.",
|
"clients": "Чтобы это произошло, вам нужно установить и настроить джаббер клиент, после этого посетить эту страницу снова.",
|
||||||
"recommend": "Мы рекомендуем:",
|
"recommend": "Мы рекомендуем:",
|
||||||
"checkfulllist": "Джаббер (XMPP) - это удобная и безопасная форма обмена сообщениями. Cвободный выбор клиента и сервера для связи со всеми.",
|
"checkfulllist": "Джаббер (XMPP) - это удобная и безопасная форма обмена сообщениями. Вы можете выбрать один из множества клиентов и иметь свободный выбор любого сервера для связи со всеми.",
|
||||||
"xmppis": "Основано на <a href='https://i.kaidan.im/'>i.kaidan.im</a> / <a href='https://git.macaw.me/Tolstoevsky/switching/src/branch/master/i'>switching</a>",
|
"xmppis": "Основано на <a href='https://i.kaidan.im/'>i.kaidan.im</a> / <a href='https://git.macaw.me/Tolstoevsky/switching/src/branch/master/i'>switching</a>",
|
||||||
"create": "Хотите создать своё приглашение?",
|
"create": "Хотите создать своё приглашение?",
|
||||||
"createhide": "t3st",
|
"createhide": "t3st",
|
||||||
|
|
|
||||||
296
im.html
|
|
@ -5,130 +5,45 @@
|
||||||
<link rel="icon"
|
<link rel="icon"
|
||||||
type="image/png"
|
type="image/png"
|
||||||
href="favicon.png" />
|
href="favicon.png" />
|
||||||
|
|
||||||
<meta charset="utf-8">
|
<meta charset="utf-8">
|
||||||
<meta http-equiv="X-UA-Compatible" content="IE=edge">
|
<meta http-equiv="X-UA-Compatible" content="IE=edge">
|
||||||
<title>У вас всегда есть выбор! — Мессенджеры</title>
|
<title>У вас всегда есть выбор! — Мессенджеры</title>
|
||||||
<meta name="viewport" content="width=device-width, initial-scale=1">
|
<meta name="viewport" content="width=device-width, initial-scale=1">
|
||||||
<link rel="stylesheet" href="css/picnic.min.css">
|
<link rel="stylesheet" href="css/base.css">
|
||||||
<style>aside a.top {
|
<link rel="stylesheet" href="css/btn.css">
|
||||||
font-size: 0;
|
<link rel="stylesheet" href="css/menu.css">
|
||||||
position: fixed;
|
|
||||||
bottom: 0;
|
|
||||||
font-weight: bold;
|
|
||||||
width: 180px;
|
|
||||||
padding: .6em 0;
|
|
||||||
margin-bottom: 0;
|
|
||||||
border-radius: .3em .3em 0 0;
|
|
||||||
transition: all .3s ease;
|
|
||||||
}
|
|
||||||
aside a.top.visible {
|
|
||||||
font-size: 1em;
|
|
||||||
}
|
|
||||||
aside .links a.button {
|
|
||||||
text-align: left;
|
|
||||||
}
|
|
||||||
@media all and (max-width: 1000px) {
|
|
||||||
aside a.pseudo.top {
|
|
||||||
background: rgba(255, 255, 255, .8);
|
|
||||||
width: 100%;
|
|
||||||
left: 0;
|
|
||||||
text-align: center;
|
|
||||||
z-index: 100;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
.documentation article > h2 {
|
|
||||||
margin: -2em 0 .6em;
|
|
||||||
padding: 3em 0 0;
|
|
||||||
line-height: 1;
|
|
||||||
}
|
|
||||||
.documentation article > h3 {
|
|
||||||
margin-bottom: .6em;
|
|
||||||
}
|
|
||||||
.documentation aside h2 {
|
|
||||||
margin-top: 0;
|
|
||||||
padding: 1.25em 0;
|
|
||||||
line-height: 1;
|
|
||||||
}
|
|
||||||
.documentation aside a.pseudo {
|
|
||||||
color: #0074D9;
|
|
||||||
margin: 0;
|
|
||||||
}
|
|
||||||
.documentation > section {
|
|
||||||
background: #fff;
|
|
||||||
text-align: left;
|
|
||||||
width: 90%;
|
|
||||||
max-width: 960px;
|
|
||||||
margin: 0 auto;
|
|
||||||
padding: 80px 0 0;
|
|
||||||
}
|
|
||||||
.documentation article > h1 {
|
|
||||||
margin: 0;
|
|
||||||
padding: 0.6em 0;
|
|
||||||
font-size: 2em;
|
|
||||||
line-height: 1.5;
|
|
||||||
}
|
|
||||||
.documentation aside a.button {
|
|
||||||
display: block;
|
|
||||||
}
|
|
||||||
.documentation pre[class*="language-"] {
|
|
||||||
margin-top: 10px;
|
|
||||||
margin-bottom: 40px;
|
|
||||||
}
|
|
||||||
.documentation .index pre {
|
|
||||||
margin: 0;
|
|
||||||
font-size: .9em;
|
|
||||||
}
|
|
||||||
</style>
|
|
||||||
|
|
||||||
</head>
|
</head>
|
||||||
<body>
|
<body>
|
||||||
<nav class="fedi">
|
<input type="checkbox" id="menu">
|
||||||
<a href="https://fedi.life" class="brand">
|
<label for="menu" onclick></label>
|
||||||
<img class="logo" src="images/logo.png" />
|
<nav role="off-canvas">
|
||||||
<span>Fedi.Life</span>
|
<ul>
|
||||||
</a>
|
<li><a href="index.html">Главная</a></li>
|
||||||
|
<li><a href="mail.html">Почта</a></li>
|
||||||
|
<li><a href="im.html" class="active">Мессенджеры</a></li>
|
||||||
|
<li><a href="social.html">Соцсети</a></li>
|
||||||
|
<li><a href="search.html">Поисковики</a></li>
|
||||||
|
<li><a href="extra.html">Документы и агитматериалы</a></li>
|
||||||
|
<li><a href="info.html">Подробнее</a></li>
|
||||||
|
</ul>
|
||||||
|
</nav>
|
||||||
|
|
||||||
<!-- responsive-->
|
|
||||||
<input id="bmenub" type="checkbox" class="show">
|
|
||||||
<label for="bmenub" class="burger pseudo button">меню</label>
|
|
||||||
|
|
||||||
<div class="menu">
|
|
||||||
<a href="mail.html" class="pseudo button">Почта</a>
|
|
||||||
<a href="im.html" class="pseudo button">Мессенджеры</a>
|
|
||||||
<a href="social.html" class="pseudo button">Соцсети</a>
|
|
||||||
<a href="search.html" class="pseudo button">Поиск</a>
|
|
||||||
<a href="extra.html" class="pseudo button">Допматериалы</a>
|
|
||||||
<a href="info.html" class="pseudo button">Подробнее</a>
|
|
||||||
</div>
|
|
||||||
|
|
||||||
</nav>
|
<div class="textblock">
|
||||||
|
<h2>Децентрализованные мессенджеры</h2>
|
||||||
<main id="home" class="documentation">
|
<p>Способы быстро списаться и созвониться с нужным человеком</p>
|
||||||
<section class="flex">
|
<div class="imgblock">
|
||||||
|
<a href="images/movim.png" >
|
||||||
<article class="four-fifth-1000">
|
<picture>
|
||||||
|
<source srcset="images/conversations.png" media="(max-width: 700px)">
|
||||||
<header><h3>Децентрализованные мессенджеры<h3></header>
|
<source srcset="images/movim.png">
|
||||||
<p>Способы быстро списаться и созвониться с нужным человеком. Общение через сеть должно быть безопасным, приватным и неподцензурным. И вот сервисы, которые вам помогут в этом:
|
<img src="images/movim.png" width=45% max-width=100% alt="Jabber" class="zoom" >
|
||||||
</p>
|
</picture></a>
|
||||||
</article>
|
|
||||||
|
<p>
|
||||||
<article class="card four-fifth-1000">
|
<h3>XMPP (он же Jabber) - на замену WhatsApp и Telegram</h3>
|
||||||
<header><h3>XMPP (он же Джаббер) — на замену WhatsApp/Viber/Telegram</h3></header>
|
|
||||||
<center><label for="modal_jab"><img src="images/conversejs.png" width="80%"></label> </center>
|
|
||||||
<div class="modal">
|
|
||||||
<input id="modal_jab" type="checkbox" />
|
|
||||||
<label for="modal_jab" class="overlay"></label>
|
|
||||||
<article>
|
|
||||||
<header>
|
|
||||||
<h3>Jabber</h3>
|
|
||||||
<label for="modal_jab" class="close">×</label>
|
|
||||||
</header>
|
|
||||||
<section class="content">
|
|
||||||
<img src="images/conversejs.png" width="100%">
|
|
||||||
</section>
|
|
||||||
</article>
|
|
||||||
</div>
|
|
||||||
<span>
|
<span>
|
||||||
Широко используемый свободный и открытый стандарт интернет-сообщений.
|
Широко используемый свободный и открытый стандарт интернет-сообщений.
|
||||||
Весьма прост в использовании — устанавливаем приложение, регистрируем аккаунт, общаемся.
|
Весьма прост в использовании — устанавливаем приложение, регистрируем аккаунт, общаемся.
|
||||||
|
|
@ -138,47 +53,37 @@
|
||||||
все пользователи доступны для вас.
|
все пользователи доступны для вас.
|
||||||
</p>
|
</p>
|
||||||
</p>
|
</p>
|
||||||
<center>
|
<div class="textblock">
|
||||||
<div class="tabs two">
|
<h4>Где зарегистрироваться</h4>
|
||||||
<input id='tab-1' type='radio' name='tabgroupB' checked />
|
|
||||||
<label class="pseudo button toggle" for="tab-1">Где зарегистрироваться</label>
|
<a class="Button" href="https://xmpp.netwhood.online">Network Neighborhood</a>
|
||||||
<input id='tab-2' type='radio' name='tabgroupB'>
|
<a class="Button" href="https://xmpp.jp">xmpp.jp</a>
|
||||||
<label class="pseudo button toggle" for="tab-2">Приложения</label>
|
<a class="Button" href="https://blabber.im">blabber.im</a>
|
||||||
|
<a class="Button" href="https://chat.fedi.life:5443/register/">fedi.life</a>
|
||||||
<div class="row">
|
<a class="Button" href="https://jabber.ru">jabber.ru</a>
|
||||||
<div><center><a class="button" href="https://conversejs.org/fullscreen.html#converse/register">xmpp.netwhood.online</a></button>
|
</div>
|
||||||
<a class="button" href="https://conversejs.org/fullscreen.html#converse/register">blabber.im</a></button>
|
|
||||||
</center></div>
|
|
||||||
<div><center><a class="button" href="https://conversejs.org/fullscreen.html">ConverseJS</a></button>
|
|
||||||
<br>
|
|
||||||
<a class="button" href="https://f-droid.org/packages/eu.sum7.conversations/"><img src="images/fdroid.png"> Conv6ations</a></button>
|
|
||||||
<a class="button" href="https://play.google.com/store/apps/details?id=im.blabber.messenger"><img src="images/google.png"> blabber.im</a></button>
|
|
||||||
<a class="button" href="https://apps.apple.com/app/tigase-messenger/id1153516838"><img src="images/apple.png"> Siskin IM</a></button>
|
|
||||||
</center></div>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
</center>
|
|
||||||
Приглашать своих друзей для связи проще, чем кажется: https://www.fedi.life/i/#имя@tvoiserver.ru (просто замени 'имя' и 'tvoiserver.ru' на свои).<br>
|
|
||||||
Если нужно пригласить в групповой чат - просто добавь '<a href="https://www.fedi.life/i/#мойчат@conf.tvoiserver.ru?join">?join</a>' в конце.
|
|
||||||
</article>
|
|
||||||
|
|
||||||
<article class="card four-fifth-1000">
|
|
||||||
<header><h3>Jitsi Meet и Jami — на замену Skype</h3></header>
|
|
||||||
<center><label for="modal_meet"><img src="images/jitsi2.jpg" width="80%"></label> </center>
|
|
||||||
<div class="modal">
|
|
||||||
<input id="modal_meet" type="checkbox" />
|
|
||||||
<label for="modal_meet" class="overlay"></label>
|
|
||||||
<article>
|
|
||||||
<header>
|
|
||||||
<h3>Jitsi Meet</h3>
|
|
||||||
<label for="modal_meet" class="close">×</label>
|
|
||||||
</header>
|
|
||||||
<section class="content">
|
|
||||||
<img src="images/jitsi2.jpg" width="100%">
|
|
||||||
</section>
|
|
||||||
</article>
|
|
||||||
</div>
|
|
||||||
|
|
||||||
|
|
||||||
|
<div class="textblock">
|
||||||
|
<h4>Мобильные приложения</h4>
|
||||||
|
<a class="Button2" href="https://f-droid.org/packages/eu.sum7.conversations/">
|
||||||
|
<IMG src="images/fdroid.png" width="24" height="24">Conv6ations (Android / F-Droid)</a>
|
||||||
|
<a class="Button2" href="https://play.google.com/store/apps/details?id=de.pixart.messenger">
|
||||||
|
<IMG src="images/google.png" width="24" height="24">Pix-Art Messenger (Google Play)</a>
|
||||||
|
<a class="Button2" href="https://apps.apple.com/app/tigase-messenger/id1153516838">
|
||||||
|
<IMG src="images/apple.png" width="24" height="24">Siskin IM (iOS)</a>
|
||||||
|
</div>
|
||||||
|
</span>
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="imgblock">
|
||||||
|
<a href="images/jitsi.png" >
|
||||||
|
<picture>
|
||||||
|
<source srcset="images/jitsi2.png" media="(max-width: 700px)">
|
||||||
|
<source srcset="images/jitsi.png">
|
||||||
|
<img src="images/jitsi.png" width=45% max-width=100% alt="Jitsi" class="zoom"></a>
|
||||||
|
</picture>
|
||||||
|
<h3>Jitsi Meet и Jami - на замену Skype</h3>
|
||||||
<span>
|
<span>
|
||||||
Свободные открытые приложения для чатов и видеозвонков, разрабатываемые командами добровольцев.
|
Свободные открытые приложения для чатов и видеозвонков, разрабатываемые командами добровольцев.
|
||||||
|
|
||||||
|
|
@ -190,66 +95,35 @@
|
||||||
В Jami дела обстоят схожим образом — каждому пользователю выдаётся уникальный код,
|
В Jami дела обстоят схожим образом — каждому пользователю выдаётся уникальный код,
|
||||||
которым можно поделиться с другими участниками (аналог номера аськи/телефона...)
|
которым можно поделиться с другими участниками (аналог номера аськи/телефона...)
|
||||||
</p>
|
</p>
|
||||||
|
<div class="textblock" >
|
||||||
<center>
|
<h4>Приложения</h4>
|
||||||
<div class="tabs two">
|
<a class="Button2" href="https://jami.net/download-jami-linux/"><IMG src="images/linux.png" width="24" height="24">Jami (Linux)</a>
|
||||||
<input id='tab-11' type='radio' name='tabgroupC' checked />
|
<a class="Button2" href="https://jami.net/download-jami-windows/"><IMG src="images/windows.png" width="24" height="24">Jami (Windows)</a>
|
||||||
<label class="pseudo button toggle" for="tab-11">Приложения</label>
|
<a class="Button2" href="https://jami.net/download-jami-macos/"><IMG src="images/apple.png" width="24" height="24">Jami (MacOS)</a>
|
||||||
<input id='tab-21' type='radio' name='tabgroupC'>
|
</div>
|
||||||
<label class="pseudo button toggle" for="tab-21">Мобильные приложения</label>
|
<div class="textblock">
|
||||||
|
|
||||||
<div class="row">
|
<h4>Мобильные приложения</h4>
|
||||||
|
<a class="Button2" href="https://f-droid.org/packages/org.jitsi.meet"><img src="images/fdroid.png" width="24" height="24"> Jitsi (Android / F-Droid)</a>
|
||||||
|
<a class="Button2" href="https://f-droid.org/packages/cx.ring"><IMG src="images/fdroid.png" width="24" height="24">Jami (Android / F-Droid)</a>
|
||||||
|
<a class="Button2" href="https://play.google.com/store/apps/details?id=cx.ring"><IMG src="images/google.png" width="24" height="24">Jami (Google play)</a>
|
||||||
|
<a class="Button2" href="https://play.google.com/store/apps/details?id=org.jitsi.meet"><img src="images/google.png" width="24" height="24"> Jitsi (Google Play)</a>
|
||||||
|
<a class="Button2" href="https://apps.apple.com/app/jitsi-meet/id1165103905"><IMG src="images/apple.png" width="24" height="24">Jitsi (iOS)</a>
|
||||||
|
<a class="Button2" href="https://apps.apple.com/app/ring-a-gnu-package/id1306951055"><IMG src="images/apple.png" width="24" height="24">Jami (iOS)</a>
|
||||||
|
</div>
|
||||||
|
<div class="textblock">
|
||||||
|
<h4>Web</h4>
|
||||||
|
<a class="Button" href="https://meet.jit.si/">meet.jit.si</a>
|
||||||
|
|
||||||
<div><center>
|
</div>
|
||||||
<a class="button" href="https://meet.jit.si/">Jitsi (Web)</a></button>
|
|
||||||
<br>
|
</div>
|
||||||
<a class="button" href="https://jami.net/download-jami-linux/"><img src="images/linux.png">Jami (Linux)</a></button>
|
</div>
|
||||||
<a class="button" href="https://jami.net/download-jami-windows/"><img src="images/windows.png">Jami (Windows)</a></button>
|
|
||||||
<a class="button" href="https://jami.net/download-jami-macos/"><img src="images/apple.png">Jami (MacOS)</a></button>
|
|
||||||
</center></div>
|
|
||||||
|
|
||||||
<div>
|
|
||||||
<center><a class="button" href="https://f-droid.org/packages/org.jitsi.meet"><img src="images/fdroid.png">Jitsi (F-Droid)</a></button>
|
|
||||||
|
|
||||||
<a class="button" href="https://play.google.com/store/apps/details?id=cx.ring"><img src="images/google.png">Jitsi (G-Play)</a></button>
|
</div>
|
||||||
<a class="button" href="https://apps.apple.com/app/jitsi-meet/id1165103905"><img src="images/apple.png">Jitsi (iOS)</a></button>
|
<hr>
|
||||||
<br>
|
<a href="https://tolstoevsky.ml"><img src="banner.gif"</a>
|
||||||
<a class="button" href="https://f-droid.org/packages/cx.ring"><img src="images/fdroid.png">Jami (F-Droid)</a></button>
|
|
||||||
|
|
||||||
<a class="button" href="https://play.google.com/store/apps/details?id=cx.ring"><img src="images/google.png">Jami (G-Play)</a></button>
|
|
||||||
|
|
||||||
<a class="button" href="https://apps.apple.com/app/ring-a-gnu-package/id1306951055"><img src="images/apple.png">Jami (iOS)</a></button>
|
|
||||||
</center></div>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
</center>
|
|
||||||
</article>
|
|
||||||
</article>
|
|
||||||
</section>
|
|
||||||
</main>
|
|
||||||
<section>
|
|
||||||
<hr>
|
|
||||||
<center>
|
|
||||||
<a href="https://rawtext.club/~tolstoevsky"><img src="banner.gif"></a> | Created with <a href="https://picnicss.com/">PicniCSS</a>
|
|
||||||
<p xmlns:dct="http://purl.org/dc/terms/" xmlns:vcard="http://www.w3.org/2001/vcard-rdf/3.0#">
|
|
||||||
<a rel="license"
|
|
||||||
href="http://creativecommons.org/publicdomain/zero/1.0/">
|
|
||||||
<img src="http://i.creativecommons.org/p/zero/1.0/88x31.png" style="border-style: none;" alt="CC0" />
|
|
||||||
</a>
|
|
||||||
<br />
|
|
||||||
To the extent possible under law,
|
|
||||||
<a rel="dct:publisher"
|
|
||||||
href="https://rawtext.club/~tolstoevsky">
|
|
||||||
<span property="dct:title">Tolstoevsky</span></a>
|
|
||||||
has waived all copyright and related or neighboring rights to
|
|
||||||
<span property="dct:title">Fedi Life</span>.
|
|
||||||
This work is published from:
|
|
||||||
<span property="vcard:Country" datatype="dct:ISO3166"
|
|
||||||
content="RU" about="https://rawtext.club/~tolstoevsky">
|
|
||||||
Russian Federation</span>.
|
|
||||||
</p>
|
|
||||||
</center>
|
|
||||||
</section>
|
|
||||||
|
|
||||||
</body>
|
</body>
|
||||||
</html>
|
</html>
|
||||||
|
|
|
||||||
BIN
images/apple.png
Executable file → Normal file
|
Before 
(image error) Size: 1.3 KiB After 
(image error) Size: 1.7 KiB 

|
BIN
images/book.png
Executable file → Normal file
|
Before 
(image error) Size: 2.3 KiB After 
(image error) Size: 2.1 KiB 

|
BIN
images/cockmail.png
Executable file → Normal file
|
Before 
(image error) Size: 110 KiB After 
(image error) Size: 42 KiB 

|
BIN
images/conversations.png
Executable file → Normal file
|
Before 
(image error) Size: 134 KiB After 
(image error) Size: 51 KiB 

|
|
Before 
(image error) Size: 165 KiB |
BIN
images/ddg.png
Executable file → Normal file
|
Before 
(image error) Size: 60 KiB After 
(image error) Size: 58 KiB 

|
BIN
images/dino.png
Executable file → Normal file
|
Before 
(image error) Size: 35 KiB After 
(image error) Size: 33 KiB 

|
BIN
images/ecosia.png
Executable file → Normal file
|
Before 
(image error) Size: 24 KiB After 
(image error) Size: 22 KiB 

|
|
Before 
(image error) Size: 2.8 KiB After 
(image error) Size: 7.9 KiB 

|
|
Before 
(image error) Size: 10 KiB After 
(image error) Size: 3.7 KiB 

|
BIN
images/fedilab.png
Executable file → Normal file
|
Before 
(image error) Size: 283 KiB After 
(image error) Size: 83 KiB 

|
BIN
images/friendica.png
Executable file → Normal file
|
Before 
(image error) Size: 149 KiB After 
(image error) Size: 52 KiB 

|
BIN
images/globe.png
Executable file → Normal file
|
Before 
(image error) Size: 3.3 KiB After 
(image error) Size: 3.1 KiB 

|
|
Before 
(image error) Size: 2.5 KiB After 
(image error) Size: 12 KiB 

|
BIN
images/jitsi.png
Executable file → Normal file
|
Before 
(image error) Size: 983 KiB After 
(image error) Size: 291 KiB 

|
|
Before 
(image error) Size: 93 KiB |
BIN
images/jitsi2.png
Executable file → Normal file
|
Before 
(image error) Size: 99 KiB After 
(image error) Size: 26 KiB 

|
BIN
images/kaidan.png
Executable file → Normal file
|
Before 
(image error) Size: 281 KiB After 
(image error) Size: 106 KiB 

|
BIN
images/know.png
Executable file → Normal file
|
Before 
(image error) Size: 3.2 KiB After 
(image error) Size: 3 KiB 

|
|
Before 
(image error) Size: 84 KiB |
BIN
images/linux.png
Executable file → Normal file
|
Before 
(image error) Size: 2.9 KiB After 
(image error) Size: 15 KiB 

|
|
Before 
(image error) Size: 12 KiB |
BIN
images/logo.png
|
Before 
(image error) Size: 1.2 KiB |
BIN
images/mag.png
Executable file → Normal file
|
Before 
(image error) Size: 2.4 KiB After 
(image error) Size: 2.2 KiB 

|
BIN
images/mailfence.png
Executable file → Normal file
|
Before 
(image error) Size: 78 KiB After 
(image error) Size: 74 KiB 

|
BIN
images/mastodon2.png
Executable file → Normal file
|
Before 
(image error) Size: 191 KiB After 
(image error) Size: 185 KiB 

|
BIN
images/movim.png
Executable file → Normal file
|
Before 
(image error) Size: 83 KiB After 
(image error) Size: 77 KiB 

|
BIN
images/peertube.png
Executable file → Normal file
|
Before 
(image error) Size: 158 KiB After 
(image error) Size: 152 KiB 

|
BIN
images/pixelfed.png
Executable file → Normal file
|
Before (image error) Size: 194 KiB After (image error) Size: 191 KiB |
BIN
images/pleroma.png
Executable file → Normal file
|
Before 
(image error) Size: 201 KiB After 
(image error) Size: 73 KiB 

|
|
Before 
(image error) Size: 69 KiB |
BIN
images/q.png
Executable file → Normal file
|
Before 
(image error) Size: 2.8 KiB After 
(image error) Size: 2.5 KiB 

|
BIN
images/quicksy.png
Executable file → Normal file
|
Before 
(image error) Size: 15 KiB After 
(image error) Size: 15 KiB 

|
BIN
images/searx.png
Executable file → Normal file
|
Before 
(image error) Size: 95 KiB After 
(image error) Size: 92 KiB 

|
|
Before 
(image error) Size: 50 KiB |
BIN
images/thexyz.png
Executable file → Normal file
|
Before 
(image error) Size: 147 KiB After 
(image error) Size: 144 KiB 

|
BIN
images/thexyz_m.png
Executable file → Normal file
|
Before 
(image error) Size: 58 KiB After 
(image error) Size: 22 KiB 

|
BIN
images/thumb1.png
Executable file → Normal file
|
Before 
(image error) Size: 42 KiB After 
(image error) Size: 40 KiB 

|
BIN
images/thumb2.png
Executable file → Normal file
|
Before 
(image error) Size: 56 KiB After 
(image error) Size: 52 KiB 

|
BIN
images/thumb3.png
Executable file → Normal file
|
Before 
(image error) Size: 42 KiB After 
(image error) Size: 38 KiB 

|
BIN
images/thumb4.png
Executable file → Normal file
|
Before 
(image error) Size: 137 KiB After 
(image error) Size: 135 KiB 

|
BIN
images/transport.png
Executable file → Normal file
|
Before 
(image error) Size: 489 KiB After 
(image error) Size: 239 KiB 

|
BIN
images/tutanota.png
Executable file → Normal file
|
Before 
(image error) Size: 82 KiB After 
(image error) Size: 77 KiB 

|
BIN
images/tutanota_w.png
Executable file → Normal file
|
Before 
(image error) Size: 84 KiB After 
(image error) Size: 29 KiB 

|
BIN
images/windows.png
Executable file → Normal file
|
Before 
(image error) Size: 2.7 KiB After 
(image error) Size: 18 KiB 

|
BIN
images/yacy.png
Executable file → Normal file
|
Before 
(image error) Size: 127 KiB After 
(image error) Size: 124 KiB 

|
271
index.html
|
|
@ -9,239 +9,98 @@
|
||||||
<meta http-equiv="X-UA-Compatible" content="IE=edge">
|
<meta http-equiv="X-UA-Compatible" content="IE=edge">
|
||||||
<title>У вас всегда есть выбор!</title>
|
<title>У вас всегда есть выбор!</title>
|
||||||
<meta name="viewport" content="width=device-width, initial-scale=1">
|
<meta name="viewport" content="width=device-width, initial-scale=1">
|
||||||
<link rel="stylesheet" href="css/picnic.min.css">
|
<link rel="stylesheet" href="css/base.css">
|
||||||
<style>
|
<link rel="stylesheet" href="css/menu.css">
|
||||||
aside a.top {
|
<link rel="stylesheet" href="css/popup.css">
|
||||||
font-size: 0;
|
|
||||||
position: fixed;
|
|
||||||
bottom: 0;
|
|
||||||
font-weight: bold;
|
|
||||||
width: 180px;
|
|
||||||
padding: .6em 0;
|
|
||||||
margin-bottom: 0;
|
|
||||||
border-radius: .3em .3em 0 0;
|
|
||||||
transition: all .3s ease;
|
|
||||||
}
|
|
||||||
aside a.top.visible {
|
|
||||||
font-size: 1em;
|
|
||||||
}
|
|
||||||
aside .links a.button {
|
|
||||||
text-align: left;
|
|
||||||
}
|
|
||||||
@media all and (max-width: 1000px) {
|
|
||||||
aside a.pseudo.top {
|
|
||||||
background: rgba(255, 255, 255, .8);
|
|
||||||
width: 100%;
|
|
||||||
left: 0;
|
|
||||||
text-align: center;
|
|
||||||
z-index: 100;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
.documentation article > h2 {
|
|
||||||
margin: -2em 0 .6em;
|
|
||||||
padding: 3em 0 0;
|
|
||||||
line-height: 1;
|
|
||||||
}
|
|
||||||
.documentation article > h3 {
|
|
||||||
margin-bottom: .6em;
|
|
||||||
}
|
|
||||||
.documentation aside h2 {
|
|
||||||
margin-top: 0;
|
|
||||||
padding: 1.25em 0;
|
|
||||||
line-height: 1;
|
|
||||||
}
|
|
||||||
.documentation aside a.pseudo {
|
|
||||||
color: #0074D9;
|
|
||||||
margin: 0;
|
|
||||||
}
|
|
||||||
.documentation > section {
|
|
||||||
background: #fff;
|
|
||||||
text-align: left;
|
|
||||||
width: 90%;
|
|
||||||
max-width: 960px;
|
|
||||||
margin: 0 auto;
|
|
||||||
padding: 80px 0 0;
|
|
||||||
}
|
|
||||||
.documentation article > h1 {
|
|
||||||
margin: 0;
|
|
||||||
padding: 0.6em 0;
|
|
||||||
font-size: 2em;
|
|
||||||
line-height: 1.5;
|
|
||||||
}
|
|
||||||
.documentation aside a.button {
|
|
||||||
display: block;
|
|
||||||
}
|
|
||||||
.documentation pre[class*="language-"] {
|
|
||||||
margin-top: 10px;
|
|
||||||
margin-bottom: 40px;
|
|
||||||
}
|
|
||||||
.documentation .index pre {
|
|
||||||
margin: 0;
|
|
||||||
font-size: .9em;
|
|
||||||
}
|
|
||||||
</style>
|
|
||||||
</head>
|
</head>
|
||||||
<body>
|
<body>
|
||||||
|
<input type="checkbox" id="menu">
|
||||||
<nav class="fedi">
|
<label for="menu" onclick></label>
|
||||||
<!-- <font size="1.5em"> -->
|
<nav role="off-canvas">
|
||||||
<a href="https://fedi.life" class="brand">
|
<ul>
|
||||||
<img class="logo" src="images/logo.png" />
|
<li><a href="index.html" class="active">Главная</a></li>
|
||||||
<span>Fedi.Life</span>
|
<li><a href="mail.html">Почта</a></li>
|
||||||
</a>
|
<li><a href="im.html">Мессенджеры</a></li>
|
||||||
|
<li><a href="social.html">Соцсети</a></li>
|
||||||
<!-- responsive-->
|
<li><a href="search.html">Поисковики</a></li>
|
||||||
<input id="bmenub" type="checkbox" class="show">
|
<li><a href="extra.html">Документы и агитматериалы</a></li>
|
||||||
<label for="bmenub" class="burger pseudo button">меню</label>
|
<li><a href="info.html">Подробнее</a></li>
|
||||||
|
</ul>
|
||||||
<div class="menu">
|
</nav>
|
||||||
<a href="mail.html" class="pseudo button">Почта</a>
|
<div class="textblock">
|
||||||
<a href="im.html" class="pseudo button">Мессенджеры</a>
|
<h2>Где я? О чём речь?</h2>
|
||||||
<a href="social.html" class="pseudo button">Соцсети</a>
|
|
||||||
<a href="search.html" class="pseudo button">Поиск</a>
|
|
||||||
<a href="extra.html" class="pseudo button">Допматериалы</a>
|
|
||||||
<a href="info.html" class="pseudo button">Подробнее</a>
|
|
||||||
</div>
|
|
||||||
<!-- </font> -->
|
|
||||||
</nav>
|
|
||||||
|
|
||||||
<main id="home" class="documentation">
|
|
||||||
<section class="flex">
|
|
||||||
<article class="card four-fifth-1000">
|
|
||||||
<header>Где я? О чём речь?</header>
|
|
||||||
<img src="images/fedi-small.png" align="right">
|
|
||||||
<p>
|
<p>
|
||||||
|
<img src="images/fedi-small.png" align="right" style="margin: 0px 0px 0px 10px;">
|
||||||
Вы на странице русского ответвления Fediverse — глобальной сети взаимосвязанных соцсетей. Мы предлагаем свободные
|
Вы на странице русского ответвления Fediverse — глобальной сети взаимосвязанных соцсетей. Мы предлагаем свободные
|
||||||
альтернативы популярным сервисам, сделанные людьми и для людей, а не корпорациями с целью извлечения прибыли. (Подробности - <a href="info.html">здесь</a>).
|
альтернативы популярным сервисам, сделанные людьми и для людей, а не корпорациями с целью извлечения прибыли. (Подробности -
|
||||||
По сути, это — <i>Сеть, как она была задумана.</i> Огромное количество равноправных серверов, прозрачно взаимодействующих между собой. Пользователи и администраторы взаимодействуют
|
<a href="info.html">здесь</a>).
|
||||||
|
<br>
|
||||||
|
По сути, это — <i>Сеть, как она была задумана.</i><br>
|
||||||
|
Огромное количество равноправных серверов, прозрачно взаимодействующих между собой. Пользователи и администраторы взаимодействуют
|
||||||
на равных и обладают равными правами.
|
на равных и обладают равными правами.
|
||||||
</p>
|
</div>
|
||||||
|
|
||||||
</article>
|
<div class="textblock">
|
||||||
<article class="card four-fifth-1000">
|
<h2>Зачем это мне?</h2>
|
||||||
<header>Зачем это мне?</header>
|
|
||||||
<p>
|
<p>
|
||||||
<img src="images/q.png" align="right">
|
<img src="images/q.png" align="right" style="margin: 0px 0px 0px 10px;">
|
||||||
<i>Неподцензурность пользователя, никакой рекламы и слежки.</i><br>
|
<i>Неподцензурность пользователя, никакой рекламы и слежки.</i><br>
|
||||||
Представьте, что у вас возник конфликт с администрацией вашей любимой сети, ваши сообщения удаляют, аккаунт блокируют.
|
Представьте, что у вас возник конфликт с администрацией вашей любимой сети, ваши сообщения удаляют, аккаунт блокируют.
|
||||||
И заново зайти в привычный уже Вконтакте/Facebook — в лучшем случае через долгое унижение в чате техподдержки, фотографии
|
И заново зайти в привычный уже Вконтакте/Facebook — в лучшем случае через долгое унижение в чате техподдержки, фотографии
|
||||||
паспорта и прочую дурь. Хотелось бы вам в этом случае просто по щелчку мышки зайти в "другой" ВК/FB и продолжить общение
|
паспорта и прочую дурь. Хотелось бы вам в этом случае просто по щелчку мышки зайти в "другой" ВК/FB и продолжить общение
|
||||||
с теми же друзьями, обсуждать те же темы, но уже в недосягаемости от обозлённой администрации? У нас так можно. И даже больше
|
с теми же друзьями, обсуждать те же темы, но уже в недосягаемости от обозлённой администрации? У нас так можно. И даже больше
|
||||||
— никто не мешает самому стать полновластным админом (при наличии минимальной технической подготовки).
|
— никто не мешает самому стать полновластным админом (при наличии минимальной технической подготовки).
|
||||||
|
</p>
|
||||||
</article>
|
</div>
|
||||||
|
|
||||||
|
|
||||||
<article class="card four-fifth-1000">
|
<div class="textblock">
|
||||||
|
<h2>Чем вы лучше?</h2>
|
||||||
<header>Чем вы лучше?</header>
|
|
||||||
<p>
|
<p>
|
||||||
<img src="images/globe.png" align="right">
|
<img src="images/globe.png" align="right" style="margin: 0px 0px 0px 10px;">
|
||||||
Всего два слова — <i>абсолютная взаимосвязанность.</i>
|
Всего два слова — <i>абсолютная взаимосвязанность.</i> <br>
|
||||||
|
|
||||||
У каждого есть свой предпочтительный формат общения — кто-то любит потоки молниеносных сообщений Твиттера, кто-то —
|
У каждого есть свой предпочтительный формат общения — кто-то любит потоки молниеносных сообщений Твиттера, кто-то —
|
||||||
сложный формат взаимодействия ВК и Facebook, кто-то предпочитает видео или фото... Теперь представьте, что из Твиттера
|
сложный формат взаимодействия ВК и Facebook, кто-то предпочитает видео или фото... Теперь представьте, что из Твиттера
|
||||||
вы можете комментировать/лайкать/репостить посты YouTube, Instagram, ВК, а авторы, вещающие в удобном для них формате,
|
вы можете комментировать/лайкать/репостить посты YouTube, Instagram, ВК, а авторы, вещающие в удобном для них формате,
|
||||||
оттуда вам отвечают, поддерживая полноценное общение, и никуда не надо перелогиниваться. Удобно? <i>У нас так можно.</i>
|
оттуда вам отвечают, поддерживая полноценное общение, и никуда не надо перелогиниваться. Удобно? <i>У нас так можно.</i>
|
||||||
</p>
|
</p>
|
||||||
</article>
|
</div>
|
||||||
|
|
||||||
|
|
||||||
<article class="card four-fifth-1000">
|
<div class="textblock">
|
||||||
|
|
||||||
<header>Ну ладно. Что дальше?</header>
|
<h2>Ну ладно. Что дальше?</h2>
|
||||||
<p>Просто попробуйте свободную альтернативу</p>
|
<p>
|
||||||
<p>Все неэтичные сервисы, работющие против вас, можно легко заменить на свободные аналоги, которые зачастую намного удобнее и функциональнее. Ознакомьтесь с примерами ниже.</p>
|
<h3>Просто попробуйте свободную альтернативу:</h3>
|
||||||
</article>
|
|
||||||
<article class="card four-fifth-1000">
|
<div class="imgblock">
|
||||||
<header>Twitter</header>
|
<a href="images/mastodon2.png" >
|
||||||
<center><label for="modal_masto"><img src="images/mastodon2.png" width="80%"></label> </center>
|
<img src="images/mastodon2.png" width=45% style="float:left; margin:1%;" class="zoom"></a>
|
||||||
<div class="modal">
|
|
||||||
<input id="modal_masto" type="checkbox" />
|
|
||||||
<label for="modal_masto" class="overlay"></label>
|
|
||||||
<article>
|
|
||||||
<header>
|
|
||||||
<h3>Mastodon</h3>
|
|
||||||
<label for="modal_masto" class="close">×</label>
|
|
||||||
</header>
|
|
||||||
<section class="content">
|
|
||||||
<img src="images/mastodon2.png" width="100%">
|
|
||||||
</section>
|
|
||||||
</article>
|
|
||||||
</div>
|
|
||||||
<p>
|
|
||||||
Замените Twitter на <a href="social.html#mastodon">Mastodon</a> — он намного удобней. (На данный момент
|
Замените Twitter на <a href="social.html#mastodon">Mastodon</a> — он намного удобней. (На данный момент
|
||||||
— самая популярная из этичных социальных сетей с миллионами пользователей. Больше всего напоминает Твиттер,
|
— самая популярная из этичных социальных сетей с миллионами пользователей. Больше всего напоминает Твиттер,
|
||||||
только с большим лимитом символов и более гибким интерфейсом).</p>
|
только с большим лимитом символов и более гибким интерфейсом).
|
||||||
</article>
|
</div>
|
||||||
<br>
|
|
||||||
<article class="card four-fifth-1000">
|
<div class="imgblock">
|
||||||
<header>Facebook/Вконтакте</header>
|
<a href="images/friendica.png" >
|
||||||
<center><label for="modal_fr"><img src="images/friendica.png" width="80%"></label> </center>
|
<img src="images/friendica.png" width=45% style= "float:left; margin:1%;" class="zoom"></a>
|
||||||
<div class="modal">
|
|
||||||
<input id="modal_fr" type="checkbox" />
|
|
||||||
<label for="modal_fr" class="overlay"></label>
|
|
||||||
<article>
|
|
||||||
<header>
|
|
||||||
<h3>Friendica</h3>
|
|
||||||
<label for="modal_fr" class="close">×</label>
|
|
||||||
</header>
|
|
||||||
<section class="content">
|
|
||||||
<img src="images/friendica.png" width="100%">
|
|
||||||
</section>
|
|
||||||
</article>
|
|
||||||
</div>
|
|
||||||
<p>
|
|
||||||
|
|
||||||
Замените Facebook/ВК на <a href="social.html#friendica">Friendica</a>. Также, как и Мастодон,
|
Замените Facebook/ВК на <a href="social.html#friendica">Friendica</a>. Также, как и Мастодон,
|
||||||
Friendica создана из множества мелких сайтов, связанных воедино посредством федерации. Мелкие сайты, составляющие Френдику, называются "нодами".
|
Friendica создана из множества мелких сайтов, связанных воедино посредством федерации. Мелкие сайты, составляющие Френдику, называются "нодами".
|
||||||
Френдика также связана с Мастодоном, Диаспорой, PixelFed, PeerTube и всеми остальными альтернативными соцсетями, так что завести друзей в этих сетях не составит труда. </p>
|
Френдика также связана с Мастодоном, Диаспорой, PixelFed, PeerTube и всеми остальными альтернативными соцсетями, так что завести друзей в этих сетях не составит труда.
|
||||||
</article>
|
</div>
|
||||||
<article class="card four-fifth-1000">
|
<div class="imgblock">
|
||||||
<header>Instagram</header>
|
<a href="images/pixelfed.png" >
|
||||||
<center><label for="modal_pf"><img src="images/pixelfed.png" width="80%"></label> </center>
|
<img src="images/pixelfed.png" width=45% style="float:left; margin:1%;" class="zoom"></a>
|
||||||
<div class="modal">
|
А вместо Instagram есть прекрасный <a href="social.html#pixelfed">PixelFed</a> — работает в любом браузере, между прочим.
|
||||||
<input id="modal_pf" type="checkbox" />
|
</div>
|
||||||
<label for="modal_pf" class="overlay"></label>
|
<p>И ведь на безопасные для вас альтернативы можно заменить очень многое... Пройдитесь по разделам сайта — вы будете приятно удивлены.
|
||||||
<article>
|
</p>
|
||||||
<header>
|
</div>
|
||||||
<h3>PixelFed</h3>
|
</div>
|
||||||
<label for="modal_pf" class="close">×</label>
|
<hr>
|
||||||
</header>
|
<a href="https://tolstoevsky.ml"><img src="banner.gif"</a>
|
||||||
<section class="content">
|
|
||||||
<img src="images/pixelfed.png" width="100%">
|
|
||||||
</section>
|
|
||||||
</article>
|
|
||||||
</div>
|
|
||||||
<p>А вместо Instagram есть прекрасный <a href="social.html#pixelfed">PixelFed</a> — работает в любом браузере, между прочим.</p>
|
|
||||||
</article>
|
|
||||||
<p>И ведь на безопасные для вас альтернативы можно заменить очень многое... Пройдитесь по разделам сайта — вы будете приятно удивлены.</p>
|
|
||||||
</article>
|
|
||||||
</section>
|
|
||||||
</main>
|
|
||||||
<section>
|
|
||||||
<hr>
|
|
||||||
<center>
|
|
||||||
<a href="https://rawtext.club/~tolstoevsky"><img src="banner.gif"></a> | Created with <a href="https://picnicss.com/">PicniCSS</a>
|
|
||||||
<p xmlns:dct="http://purl.org/dc/terms/" xmlns:vcard="http://www.w3.org/2001/vcard-rdf/3.0#">
|
|
||||||
<a rel="license"
|
|
||||||
href="http://creativecommons.org/publicdomain/zero/1.0/">
|
|
||||||
<img src="http://i.creativecommons.org/p/zero/1.0/88x31.png" style="border-style: none;" alt="CC0" />
|
|
||||||
</a>
|
|
||||||
<br />
|
|
||||||
To the extent possible under law,
|
|
||||||
<a rel="dct:publisher"
|
|
||||||
href="https://rawtext.club/~tolstoevsky">
|
|
||||||
<span property="dct:title">Tolstoevsky</span></a>
|
|
||||||
has waived all copyright and related or neighboring rights to
|
|
||||||
<span property="dct:title">Fedi Life</span>.
|
|
||||||
This work is published from:
|
|
||||||
<span property="vcard:Country" datatype="dct:ISO3166"
|
|
||||||
content="RU" about="https://rawtext.club/~tolstoevsky">
|
|
||||||
Russian Federation</span>.
|
|
||||||
</p>
|
|
||||||
</center>
|
|
||||||
</section>
|
|
||||||
</body>
|
</body>
|
||||||
</html>
|
</html>
|
||||||
|
|
||||||
|
|
|
||||||
196
info.html
|
|
@ -10,144 +10,40 @@
|
||||||
<meta http-equiv="X-UA-Compatible" content="IE=edge">
|
<meta http-equiv="X-UA-Compatible" content="IE=edge">
|
||||||
<title>У вас всегда есть выбор!</title>
|
<title>У вас всегда есть выбор!</title>
|
||||||
<meta name="viewport" content="width=device-width, initial-scale=1">
|
<meta name="viewport" content="width=device-width, initial-scale=1">
|
||||||
<link rel="stylesheet" href="css/picnic.min.css">
|
<link rel="stylesheet" href="css/base.css">
|
||||||
<style>aside a.top {
|
<link rel="stylesheet" href="css/menu.css">
|
||||||
font-size: 0;
|
<link rel="stylesheet" href="css/popup.css">
|
||||||
position: fixed;
|
</head>
|
||||||
bottom: 0;
|
|
||||||
font-weight: bold;
|
|
||||||
width: 180px;
|
|
||||||
padding: .6em 0;
|
|
||||||
margin-bottom: 0;
|
|
||||||
border-radius: .3em .3em 0 0;
|
|
||||||
transition: all .3s ease;
|
|
||||||
}
|
|
||||||
aside a.top.visible {
|
|
||||||
font-size: 1em;
|
|
||||||
}
|
|
||||||
aside .links a.button {
|
|
||||||
text-align: left;
|
|
||||||
}
|
|
||||||
@media all and (max-width: 1000px) {
|
|
||||||
aside a.pseudo.top {
|
|
||||||
background: rgba(255, 255, 255, .8);
|
|
||||||
width: 100%;
|
|
||||||
left: 0;
|
|
||||||
text-align: center;
|
|
||||||
z-index: 100;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
.documentation article > h2 {
|
|
||||||
margin: -2em 0 .6em;
|
|
||||||
padding: 3em 0 0;
|
|
||||||
line-height: 1;
|
|
||||||
}
|
|
||||||
.documentation article > h3 {
|
|
||||||
margin-bottom: .6em;
|
|
||||||
}
|
|
||||||
.documentation aside h2 {
|
|
||||||
margin-top: 0;
|
|
||||||
padding: 1.25em 0;
|
|
||||||
line-height: 1;
|
|
||||||
}
|
|
||||||
.documentation aside a.pseudo {
|
|
||||||
color: #0074D9;
|
|
||||||
margin: 0;
|
|
||||||
}
|
|
||||||
.documentation > section {
|
|
||||||
background: #fff;
|
|
||||||
text-align: left;
|
|
||||||
width: 90%;
|
|
||||||
max-width: 960px;
|
|
||||||
margin: 0 auto;
|
|
||||||
padding: 80px 0 0;
|
|
||||||
}
|
|
||||||
.documentation article > h1 {
|
|
||||||
margin: 0;
|
|
||||||
padding: 0.6em 0;
|
|
||||||
font-size: 2em;
|
|
||||||
line-height: 1.5;
|
|
||||||
}
|
|
||||||
.documentation aside a.button {
|
|
||||||
display: block;
|
|
||||||
}
|
|
||||||
.documentation pre[class*="language-"] {
|
|
||||||
margin-top: 10px;
|
|
||||||
margin-bottom: 40px;
|
|
||||||
}
|
|
||||||
.documentation .index pre {
|
|
||||||
margin: 0;
|
|
||||||
font-size: .9em;
|
|
||||||
}
|
|
||||||
.wrap-element {
|
|
||||||
position: relative;
|
|
||||||
overflow: hidden;
|
|
||||||
padding-top: 56.25%;
|
|
||||||
}
|
|
||||||
|
|
||||||
.wrapped-iframe {
|
|
||||||
position: absolute;
|
|
||||||
top: 0;
|
|
||||||
left: 0;
|
|
||||||
width: 100%;
|
|
||||||
height: 100%;
|
|
||||||
border: 0;
|
|
||||||
}
|
|
||||||
|
|
||||||
</style>
|
|
||||||
</head>
|
|
||||||
<body>
|
<body>
|
||||||
<nav class="fedi">
|
|
||||||
<a href="https://fedi.life" class="brand">
|
|
||||||
<img class="logo" src="images/logo.png" />
|
|
||||||
<span>Fedi.Life</span>
|
|
||||||
</a>
|
|
||||||
|
|
||||||
<!-- responsive-->
|
<input type="checkbox" id="menu">
|
||||||
<input id="bmenub" type="checkbox" class="show">
|
<label for="menu" onclick></label>
|
||||||
<label for="bmenub" class="burger pseudo button">меню</label>
|
<nav role="off-canvas">
|
||||||
|
<ul>
|
||||||
<div class="menu">
|
<li><a href="index.html">Главная</a></li>
|
||||||
<a href="mail.html" class="pseudo button">Почта</a>
|
<li><a href="mail.html">Почта</a></li>
|
||||||
<a href="im.html" class="pseudo button">Мессенджеры</a>
|
<li><a href="im.html">Мессенджеры</a></li>
|
||||||
<a href="social.html" class="pseudo button">Соцсети</a>
|
<li><a href="social.html">Соцсети</a></li>
|
||||||
<a href="search.html" class="pseudo button">Поиск</a>
|
<li><a href="search.html">Поисковики</a></li>
|
||||||
<a href="extra.html" class="pseudo button">Допматериалы</a>
|
<li><a href="extra.html">Документы и агитматериалы</a></li>
|
||||||
<a href="info.html" class="pseudo button">Подробнее</a>
|
<li><a href="info.html" class="active">Подробнее</a></li>
|
||||||
</div>
|
</ul>
|
||||||
|
</nav>
|
||||||
</nav>
|
|
||||||
|
|
||||||
<main id="home" class="documentation">
|
|
||||||
<section class="flex">
|
|
||||||
|
|
||||||
|
|
||||||
<article class="four-fifth-1000">
|
<div class="textblock">
|
||||||
|
|
||||||
<center><label for="modal_k"><img src="images/koshka.jpg" width="80%"></label> </center>
|
<div class="imgblock">
|
||||||
<div class="modal">
|
<a href="images/koshka.jpg" >
|
||||||
<input id="modal_k" type="checkbox" />
|
<img src="images/koshka.jpg" width=45% max-width=100% alt="До-Ре-Ми-Фа-Соль-Ля-Си. Кошка села за репост." class="zoom" >
|
||||||
<label for="modal_k" class="overlay"></label>
|
</a>
|
||||||
<article>
|
|
||||||
<header>
|
|
||||||
<h3>...кошка села за репост...</h3>
|
|
||||||
<label for="modal_k" class="close">×</label>
|
|
||||||
</header>
|
|
||||||
<section class="content">
|
|
||||||
<img src="images/koshka.jpg" width="100%">
|
|
||||||
</section>
|
|
||||||
</article>
|
|
||||||
</div>
|
|
||||||
|
|
||||||
<article class="four-fifth-1000">
|
<h1>Знакомая картинка?</h1>
|
||||||
|
<h2> Смешно или грустно? Постоянное опасение, что за любое неверно истолкованное
|
||||||
<header> <h2>Знакомая картинка?</h2></header>
|
|
||||||
<span>
|
|
||||||
<h3> Смешно или грустно? Постоянное опасение, что за любое неверно истолкованное
|
|
||||||
слово "за вами придут", но с людьми в сети общаться хочется, хочется постить котиков и смешные
|
слово "за вами придут", но с людьми в сети общаться хочется, хочется постить котиков и смешные
|
||||||
картинки, хочется делиться своим творчеством и наслаждаться чужим, но без страха?
|
картинки, хочется делиться своим творчеством и наслаждаться чужим, но без страха?
|
||||||
</h3>
|
</h2>
|
||||||
<p>
|
<p>
|
||||||
Забудьте. Хочется открыто высказывать своё мнение, и не попадать под цензуру администрации сети, просто
|
Забудьте. Хочется открыто высказывать своё мнение, и не попадать под цензуру администрации сети, просто
|
||||||
за непопулярную там точку зрения? А может, вам ещё и не нравится быть товаром, да не штучным,
|
за непопулярную там точку зрения? А может, вам ещё и не нравится быть товаром, да не штучным,
|
||||||
а мелочью в крупнооптовой партии? А может, вы ещё и о тайне личной переписки мечтаете? <b>Забудьте</b>.
|
а мелочью в крупнооптовой партии? А может, вы ещё и о тайне личной переписки мечтаете? <b>Забудьте</b>.
|
||||||
|
|
@ -242,38 +138,16 @@
|
||||||
</p>
|
</p>
|
||||||
|
|
||||||
<h3>И немного истории:</h3>
|
<h3>И немного истории:</h3>
|
||||||
<div class="wrap-element">
|
|
||||||
<iframe class="wrapped-iframe" sandbox="allow-same-origin allow-scripts" src="https://open.tube/videos/embed/f3b7659c-6352-4e65-82fd-7a4125c9dfbf" frameborder="0" allowfullscreen></iframe>
|
<iframe width="560" height="315" sandbox="allow-same-origin allow-scripts" src="https://open.tube/videos/embed/f3b7659c-6352-4e65-82fd-7a4125c9dfbf" frameborder="0" allowfullscreen></iframe>
|
||||||
</div>
|
|
||||||
</span>
|
|
||||||
</article>
|
|
||||||
</article>
|
|
||||||
</section>
|
|
||||||
</main>
|
|
||||||
<section>
|
|
||||||
<hr>
|
|
||||||
<center>
|
|
||||||
<a href="https://rawtext.club/~tolstoevsky"><img src="banner.gif"></a> | Created with <a href="https://picnicss.com/">PicniCSS</a>
|
|
||||||
<p xmlns:dct="http://purl.org/dc/terms/" xmlns:vcard="http://www.w3.org/2001/vcard-rdf/3.0#">
|
|
||||||
<a rel="license"
|
|
||||||
href="http://creativecommons.org/publicdomain/zero/1.0/">
|
|
||||||
<img src="http://i.creativecommons.org/p/zero/1.0/88x31.png" style="border-style: none;" alt="CC0" />
|
|
||||||
</a>
|
|
||||||
<br />
|
|
||||||
To the extent possible under law,
|
|
||||||
<a rel="dct:publisher"
|
|
||||||
href="https://rawtext.club/~tolstoevsky">
|
|
||||||
<span property="dct:title">Tolstoevsky</span></a>
|
|
||||||
has waived all copyright and related or neighboring rights to
|
|
||||||
<span property="dct:title">Fedi Life</span>.
|
|
||||||
This work is published from:
|
|
||||||
<span property="vcard:Country" datatype="dct:ISO3166"
|
|
||||||
content="RU" about="https://rawtext.club/~tolstoevsky">
|
|
||||||
Russian Federation</span>.
|
|
||||||
</p>
|
|
||||||
</center>
|
|
||||||
</section>
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
</body>
|
</body>
|
||||||
|
|
|
||||||
359
mail.html
|
|
@ -10,165 +10,59 @@
|
||||||
<meta http-equiv="X-UA-Compatible" content="IE=edge">
|
<meta http-equiv="X-UA-Compatible" content="IE=edge">
|
||||||
<title>У вас всегда есть выбор! — Электронная почта</title>
|
<title>У вас всегда есть выбор! — Электронная почта</title>
|
||||||
<meta name="viewport" content="width=device-width, initial-scale=1">
|
<meta name="viewport" content="width=device-width, initial-scale=1">
|
||||||
<link rel="stylesheet" href="css/picnic.min.css">
|
<link rel="stylesheet" href="css/base.css">
|
||||||
<style>aside a.top {
|
<link rel="stylesheet" href="css/menu.css">
|
||||||
font-size: 0;
|
<link rel="stylesheet" href="css/btn.css">
|
||||||
position: fixed;
|
</head>
|
||||||
bottom: 0;
|
|
||||||
font-weight: bold;
|
|
||||||
width: 180px;
|
|
||||||
padding: .6em 0;
|
|
||||||
margin-bottom: 0;
|
|
||||||
border-radius: .3em .3em 0 0;
|
|
||||||
transition: all .3s ease;
|
|
||||||
}
|
|
||||||
aside a.top.visible {
|
|
||||||
font-size: 1em;
|
|
||||||
}
|
|
||||||
aside .links a.button {
|
|
||||||
text-align: left;
|
|
||||||
}
|
|
||||||
@media all and (max-width: 1000px) {
|
|
||||||
aside a.pseudo.top {
|
|
||||||
background: rgba(255, 255, 255, .8);
|
|
||||||
width: 100%;
|
|
||||||
left: 0;
|
|
||||||
text-align: center;
|
|
||||||
z-index: 100;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
.documentation article > h2 {
|
|
||||||
margin: -2em 0 .6em;
|
|
||||||
padding: 3em 0 0;
|
|
||||||
line-height: 1;
|
|
||||||
}
|
|
||||||
.documentation article > h3 {
|
|
||||||
margin-bottom: .6em;
|
|
||||||
}
|
|
||||||
.documentation aside h2 {
|
|
||||||
margin-top: 0;
|
|
||||||
padding: 1.25em 0;
|
|
||||||
line-height: 1;
|
|
||||||
}
|
|
||||||
.documentation aside a.pseudo {
|
|
||||||
color: #0074D9;
|
|
||||||
margin: 0;
|
|
||||||
}
|
|
||||||
.documentation > section {
|
|
||||||
background: #fff;
|
|
||||||
text-align: left;
|
|
||||||
width: 90%;
|
|
||||||
max-width: 960px;
|
|
||||||
margin: 0 auto;
|
|
||||||
padding: 80px 0 0;
|
|
||||||
}
|
|
||||||
.documentation article > h1 {
|
|
||||||
margin: 0;
|
|
||||||
padding: 0.6em 0;
|
|
||||||
font-size: 2em;
|
|
||||||
line-height: 1.5;
|
|
||||||
}
|
|
||||||
.documentation aside a.button {
|
|
||||||
display: block;
|
|
||||||
}
|
|
||||||
.documentation pre[class*="language-"] {
|
|
||||||
margin-top: 10px;
|
|
||||||
margin-bottom: 40px;
|
|
||||||
}
|
|
||||||
.documentation .index pre {
|
|
||||||
margin: 0;
|
|
||||||
font-size: .9em;
|
|
||||||
}
|
|
||||||
</style>
|
|
||||||
</head>
|
|
||||||
<body>
|
<body>
|
||||||
<nav class="fedi">
|
<input type="checkbox" id="menu">
|
||||||
<a href="https://fedi.life" class="brand">
|
<label for="menu" onclick></label>
|
||||||
<img class="logo" src="images/logo.png" />
|
<nav role="off-canvas">
|
||||||
<span>Fedi.Life</span>
|
<ul>
|
||||||
</a>
|
<li><a href="index.html">Главная</a></li>
|
||||||
|
<li><a href="mail.html" class="active">Почта</a></li>
|
||||||
|
<li><a href="im.html">Мессенджеры</a></li>
|
||||||
|
<li><a href="social.html">Соцсети</a></li>
|
||||||
|
<li><a href="search.html">Поисковики</a></li>
|
||||||
|
<li><a href="extra.html">Документы и агитматериалы</a></li>
|
||||||
|
<li><a href="info.html">Подробнее</a></li>
|
||||||
|
</ul>
|
||||||
|
</nav>
|
||||||
|
|
||||||
<!-- responsive-->
|
|
||||||
<input id="bmenub" type="checkbox" class="show">
|
|
||||||
<label for="bmenub" class="burger pseudo button">меню</label>
|
|
||||||
|
|
||||||
<div class="menu">
|
|
||||||
<a href="mail.html" class="pseudo button">Почта</a>
|
|
||||||
<a href="im.html" class="pseudo button">Мессенджеры</a>
|
|
||||||
<a href="social.html" class="pseudo button">Соцсети</a>
|
|
||||||
<a href="search.html" class="pseudo button">Поиск</a>
|
|
||||||
<a href="extra.html" class="pseudo button">Допматериалы</a>
|
|
||||||
<a href="info.html" class="pseudo button">Подробнее</a>
|
|
||||||
</div>
|
|
||||||
|
|
||||||
</nav>
|
|
||||||
|
|
||||||
<main id="home" class="documentation">
|
<div class="textblock">
|
||||||
<section class="flex">
|
<h2>Электронная почта</h2>
|
||||||
|
|
||||||
<article class="four-fifth-1000">
|
|
||||||
<header><h3>Электронная почта<h3></header>
|
|
||||||
|
|
||||||
<p>Старейший инструмент сетевого общения, распределённый по своей природе. Но даже его затронула монополизация. Куда же деваться человеку, не желающему быть товаром и не готовому мириться с копающимися в его переписке маркетологами? Есть варианты.</p>
|
|
||||||
</article>
|
|
||||||
<article class="card four-fifth-1000">
|
|
||||||
<header>MailFence</header>
|
|
||||||
<center><label for="modal_mf"><img src="images/mailfence.png" width="80%"></label> </center>
|
|
||||||
<div class="modal">
|
|
||||||
<input id="modal_mf" type="checkbox" />
|
|
||||||
<label for="modal_mf" class="overlay"></label>
|
|
||||||
<article>
|
|
||||||
<header>
|
|
||||||
<h3>MailFence</h3>
|
|
||||||
<label for="modal_mf" class="close">×</label>
|
|
||||||
</header>
|
|
||||||
<section class="content">
|
|
||||||
<img src="images/mailfence.png" width="100%">
|
|
||||||
</section>
|
|
||||||
</article>
|
|
||||||
</div>
|
|
||||||
|
|
||||||
|
<p>Старейший инструмент сетевого общения, распределённый по своей природе. Но даже его затронула монополизация. </p>
|
||||||
|
<div class="imgblock">
|
||||||
|
<a href="images/mailfence.png" >
|
||||||
|
<img src="images/mailfence.png" width=43% max-width=100% style="float:left; margin:1%" alt="MailFence" class="zoom"></a>
|
||||||
|
<h3>MailFence</h3>
|
||||||
<span>
|
<span>
|
||||||
<p>
|
|
||||||
Бельгийский сервис электронной почты без рекламы и отслеживания. Поддерживает GPG-шифрование, не выдаёт данные пользователей
|
Бельгийский сервис электронной почты без рекламы и отслеживания. Поддерживает GPG-шифрование, не выдаёт данные пользователей
|
||||||
третьим лицам. Базовая учётная запись бесплатна, но можно докупить себе больше места и расширенную техподдержку.<br>
|
третьим лицам. Базовая учётная запись бесплатна, но можно докупить себе больше места и расширенную техподдержку.<br>
|
||||||
Жертвуют 15% доходов от платных тарифных планов в пользу <a href="https://eff.org">Фонда электронных рубежей</a> и
|
Жертвуют 15% доходов от платных тарифных планов в пользу <a href="https://eff.org">Фонда электронных рубежей</a> и
|
||||||
<a href="https://edri.org/">Европейского фонда цифровых прав</a><br>
|
<a href="https://edri.org/">Европейского фонда цифровых прав</a><br>
|
||||||
</p>
|
|
||||||
</span>
|
</span>
|
||||||
<center>
|
<div class="textblock">
|
||||||
<div class="tabs two">
|
<h4>Где зарегистрироваться</h4>
|
||||||
<input id='tab-1' type='radio' name='tabgroupB' checked />
|
<a class="Button" href="https://mailfence.com/ru/index.jsp#register">MailFence</a>
|
||||||
<label class="pseudo button toggle" for="tab-1">Где зарегистрироваться</label>
|
<h4>Приложения</h4>
|
||||||
<input id='tab-2' type='radio' name='tabgroupB'>
|
<a class="Button" href="https://mailfence.com/ru/">MailFence Web</a>
|
||||||
<label class="pseudo button toggle" for="tab-2">Приложения</label>
|
<br>Для пользователей платных аккаунтов доступна работа с любого почтового клиента, включая встроенные.
|
||||||
|
|
||||||
<div class="row">
|
|
||||||
<div><center><a class="button" href="https://mailfence.com/ru/index.jsp#register">MailFence</a></center></div>
|
|
||||||
<div><center><a class="button" href="https://mailfence.com/ru/">MailFence Web</a></button><br> (Для пользователей платных аккаунтов доступна работа с любого почтового клиента, включая встроенные.)</center></div>
|
|
||||||
</div>
|
|
||||||
</div>
|
</div>
|
||||||
</center>
|
</div>
|
||||||
|
<div class="imgblock">
|
||||||
</article>
|
<a href="images/tutanota_w.png" >
|
||||||
<article class="card four-fifth-1000">
|
<picture>
|
||||||
<header>Tutanota</header>
|
<source srcset="images/tutanota.png" media="(max-width: 600px)">
|
||||||
<center><label for="modal_tn"><img src="images/tutanota_w.png" width="80%"></label> </center>
|
<source srcset="images/tutanota_w.png">
|
||||||
<div class="modal">
|
<img src="images/tutanota_w.png" width=45% max-width="100%" style="float:left; margin:1%;" alt="Tutanota" class="zoom">
|
||||||
<input id="modal_tn" type="checkbox" />
|
</picture></a>
|
||||||
<label for="modal_tn" class="overlay"></label>
|
<h3>Tutanota</h3>
|
||||||
<article>
|
|
||||||
<header>
|
|
||||||
<h3>Tutanota</h3>
|
|
||||||
<label for="modal_tn" class="close">×</label>
|
|
||||||
</header>
|
|
||||||
<section class="content">
|
|
||||||
<img src="images/tutanota_w.png" width="100%">
|
|
||||||
</section>
|
|
||||||
</article>
|
|
||||||
</div>
|
|
||||||
|
|
||||||
|
|
||||||
<span>
|
<span>
|
||||||
Сервис, расположенный в Германии, без рекламы и с фокусом на приватность.
|
Сервис, расположенный в Германии, без рекламы и с фокусом на приватность.
|
||||||
Позволяет надёжно шифровать даже сообщения, отправляемые пользователям других сервисов,
|
Позволяет надёжно шифровать даже сообщения, отправляемые пользователям других сервисов,
|
||||||
|
|
@ -176,132 +70,79 @@
|
||||||
Базовая учётная запись бесплатна, за деньги можно получить больше места и возможностей.<br>
|
Базовая учётная запись бесплатна, за деньги можно получить больше места и возможностей.<br>
|
||||||
|
|
||||||
</span>
|
</span>
|
||||||
<center>
|
<div class="textblock">
|
||||||
<div class="tabs two">
|
<h4>Где зарегистрироваться</h4>
|
||||||
<input id='tab-11' type='radio' name='tabgroupC' checked />
|
<a class="Button" href="https://tutanota.com">Tutanota</a>
|
||||||
<label class="pseudo button toggle" for="tab-11">Где зарегистрироваться</label>
|
<h4>Мобильные приложения</h4>
|
||||||
<input id='tab-21' type='radio' name='tabgroupC'>
|
<a class="Button2" href="https://play.google.com/store/apps/details?id=de.tutao.tutanota"><IMG src="images/google.png" width="24" height="24">Tutanota</a>
|
||||||
<label class="pseudo button toggle" for="tab-21">Мобильные приложения</label>
|
<a class="Button2" href="https://f-droid.org/en/packages/de.tutao.tutanota/"><IMG src="images/fdroid.png" width="24" height="24">Tutanota</a>
|
||||||
<div class="row">
|
<a class="Button2" href="https://itunes.apple.com/app/tutanota/id922429609"><IMG src="images/apple.png" width="24" height="24">Tutanota</a>
|
||||||
<div>
|
|
||||||
<center>
|
|
||||||
<a class="button" href="https://tutanota.com">Tutanota</a>
|
|
||||||
</center>
|
|
||||||
</div>
|
|
||||||
<div><center>
|
|
||||||
<button class="pseudo">
|
|
||||||
<a href="https://play.google.com/store/apps/details?id=de.tutao.tutanota"><img src="images/google.png">Tutanota</a>
|
|
||||||
</button>
|
|
||||||
<button class="pseudo">
|
|
||||||
<a href="https://f-droid.org/en/packages/de.tutao.tutanota/"><img class="logo" src="images/fdroid.png">Tutanota</a>
|
|
||||||
</button>
|
|
||||||
<button class="pseudo">
|
|
||||||
<a href="https://itunes.apple.com/app/tutanota/id922429609"><IMG src="images/apple.png" width="24" height="24">Tutanota</a>
|
|
||||||
</button>
|
|
||||||
</center></div>
|
|
||||||
</div>
|
|
||||||
</div>
|
</div>
|
||||||
</center>
|
</div>
|
||||||
</article>
|
<div class="imgblock">
|
||||||
<article class="card four-fifth-1000">
|
<a href="images/posteo.jpg" >
|
||||||
<header>Posteo</header>
|
<img src="images/posteo.jpg" width=45% max-width="100%" style="float:left; margin:1%;" alt="Posteo" class="zoom"></a>
|
||||||
<center><label for="modal_po"><img src="images/posteo.jpg" width="80%"></label> </center>
|
<h3>Posteo</h3>
|
||||||
<div class="modal">
|
|
||||||
<input id="modal_po" type="checkbox" />
|
|
||||||
<label for="modal_po" class="overlay"></label>
|
|
||||||
<article>
|
|
||||||
<header>
|
|
||||||
<h3>Posteo</h3>
|
|
||||||
<label for="modal_po" class="close">×</label>
|
|
||||||
</header>
|
|
||||||
<section class="content">
|
|
||||||
<img src="images/posteo.jpg" width="100%">
|
|
||||||
</section>
|
|
||||||
</article>
|
|
||||||
</div>
|
|
||||||
|
|
||||||
|
|
||||||
<span>
|
<span>
|
||||||
Почтовый сервис без рекламы, максимально приватный и использующий исключительно "зелёное" электричество.
|
Почтовый сервис без рекламы, максимально приватный и использующий исключительно "зелёное" электричество.
|
||||||
Оплачивается полностью за счёт пользователей. Отдельных мобильных приложений нет и не требуется —
|
Оплачивается полностью за счёт пользователей. Отдельных мобильных приложений нет и не требуется —
|
||||||
можно использовать встроенные или любые другие, поддерживающие протокол IMAP.<br>
|
можно использовать встроенные или любые другие, поддерживающие протокол IMAP.<br>
|
||||||
</span>
|
</span>
|
||||||
<center>
|
|
||||||
<div class="tabs two">
|
|
||||||
<input id='tab-12' type='radio' name='tabgroupD' checked />
|
|
||||||
<label class="pseudo button toggle" for="tab-12">Где зарегистрироваться</label>
|
|
||||||
<input id='tab-22' type='radio' name='tabgroupD'>
|
|
||||||
<label class="pseudo button toggle" for="tab-22">Приложения</label>
|
|
||||||
|
|
||||||
<div class="row">
|
<div class="textblock">
|
||||||
<div><center><a class="button" href="https://posteo.de/en">Posteo</a></center></div>
|
<h4>Где зарегистрироваться</h4>
|
||||||
<div><center>Любое приложение электронной почты, включая встроенные
|
<a class="Button" href="https://posteo.de/en">Posteo</a>
|
||||||
</div>
|
<h4>Мобильные приложения</h4>
|
||||||
</center>
|
<p>Любое приложение электронной почты, включая встроенные</p>
|
||||||
|
</div>
|
||||||
</article>
|
</div>
|
||||||
<article class="card four-fifth-1000">
|
<div class="imgblock">
|
||||||
<header>Cockmail</header>
|
<a href="images/cockmail.png" >
|
||||||
<center><label for="modal_cm"><img src="images/cockmail.png" width="80%"></label> </center>
|
<img src="images/cockmail.png" width=45% max-width="100%" style="float:left; margin:1%;" alt="CockMail" class="zoom"></a>
|
||||||
<div class="modal">
|
|
||||||
<input id="modal_cm" type="checkbox" />
|
|
||||||
<label for="modal_cm" class="overlay"></label>
|
|
||||||
<article>
|
|
||||||
<header>
|
|
||||||
<h3>Cockmail</h3>
|
|
||||||
<label for="modal_cm" class="close">×</label>
|
|
||||||
</header>
|
|
||||||
<section class="content">
|
|
||||||
<img src="images/cockmail.png" width="100%">
|
|
||||||
</section>
|
|
||||||
</article>
|
|
||||||
</div>
|
|
||||||
|
|
||||||
|
<h3>Cockmail</h3>
|
||||||
<span>
|
<span>
|
||||||
Сервис, поддерживающий множество доменов. Существует на добровольные пожертвования пользователей, которые
|
Сервис, поддерживающий множество доменов. Существует на добровольные пожертвования пользователей, которые
|
||||||
принимаются в том числе в криптовалютах. Быстр, бесплатен и надёжен. Как и в случае с Posteo,
|
принимаются в том числе в криптовалютах. Быстр, бесплатен и надёжен. Как и в случае с Posteo,
|
||||||
отдельных приложений не требуется - POP3, IMAP, SMTP поддерживаются.<br>
|
отдельных приложений не требуется - POP3, IMAP, SMTP поддерживаются.<br>
|
||||||
</span>
|
</span>
|
||||||
<center>
|
<div class="textblock">
|
||||||
<div class="tabs two">
|
<h4>Где зарегистрироваться</h4>
|
||||||
<input id='tab-13' type='radio' name='tabgroupE' checked />
|
<a class="Button" href="https://cock.li/register">Cock.li</a>
|
||||||
<label class="pseudo button toggle" for="tab-13">Где зарегистрироваться</label>
|
<h4>Мобильные приложения</h4>
|
||||||
<input id='tab-23' type='radio' name='tabgroupE'>
|
<p>Любое приложение электронной почты, включая встроенные</p>
|
||||||
<label class="pseudo button toggle" for="tab-23">Приложения</label>
|
</div>
|
||||||
|
</div>
|
||||||
<div class="row">
|
<div class="imgblock">
|
||||||
<div><center><a class="button" href="https://cock.li/register">Cock.li</a></center></div>
|
<a href="images/thexyz.png" >
|
||||||
<div><center>Любое приложение электронной почты, включая встроенные
|
<picture>
|
||||||
</div>
|
<source srcset="images/thexyz_m.png" media="(max-width: 600px)">
|
||||||
</div>
|
<source srcset="images/thexyz.png">
|
||||||
</center>
|
<img src="images/thexyz.png" width=45% max-width="100%" style="float:left; margin:1%;" alt="TheXYZ" class="zoom"></a>
|
||||||
</article>
|
</picture>
|
||||||
</article>
|
<h3>TheXYZ</h3>
|
||||||
</section>
|
<span>
|
||||||
</main>
|
Канадская компания, предлагающая конфиденциальный почтовый сервис бизнес-уровня.
|
||||||
<section>
|
Есть дешёвые базовые аккаунты с дополнительными платными опциями для профессиональных
|
||||||
<hr>
|
сервисов вроде MS Exchange и синхронизации календаря. Наряду с собственными мобильными приложениями,
|
||||||
<center>
|
сервис может использоваться встроенными приложениями, равно как и любыми другими,
|
||||||
<a href="https://rawtext.club/~tolstoevsky"><img src="banner.gif"></a> | Created with <a href="https://picnicss.com/">PicniCSS</a>
|
поддерживающими IMAP или Exchange (за дополнительную плату).<br>
|
||||||
<p xmlns:dct="http://purl.org/dc/terms/" xmlns:vcard="http://www.w3.org/2001/vcard-rdf/3.0#">
|
<br>
|
||||||
<a rel="license"
|
</span>
|
||||||
href="http://creativecommons.org/publicdomain/zero/1.0/">
|
<div class="textblock">
|
||||||
<img src="http://i.creativecommons.org/p/zero/1.0/88x31.png" style="border-style: none;" alt="CC0" />
|
<h4>Где зарегистрироваться</h4>
|
||||||
</a>
|
<a class="Button" href="https://www.thexyz.com/webmail.html">TheXYZ</a>
|
||||||
<br />
|
</div>
|
||||||
To the extent possible under law,
|
<div class="textblock">
|
||||||
<a rel="dct:publisher"
|
<h4>Мобильные приложения</h4>
|
||||||
href="https://rawtext.club/~tolstoevsky">
|
<a class="Button2" href="https://play.google.com/store/apps/details?id=com.perrythexyz.com.perry2.thexyzwebmail"><IMG src="images/google.png" width="24" height="24">Thexyz</a>
|
||||||
<span property="dct:title">Tolstoevsky</span></a>
|
<a class="Button2" href="https://itunes.apple.com/us/app/thexyz-webmail/id741897892"><IMG src="images/apple.png" width="24" height="24">Thexyz</a>
|
||||||
has waived all copyright and related or neighboring rights to
|
</div>
|
||||||
<span property="dct:title">Fedi Life</span>.
|
</div>
|
||||||
This work is published from:
|
</div>
|
||||||
<span property="vcard:Country" datatype="dct:ISO3166"
|
</div>
|
||||||
content="RU" about="https://rawtext.club/~tolstoevsky">
|
<hr>
|
||||||
Russian Federation</span>.
|
<a href="https://tolstoevsky.ml"><img src="banner.gif"</a>
|
||||||
</p>
|
|
||||||
</center>
|
|
||||||
</section>
|
|
||||||
|
|
||||||
</body>
|
</body>
|
||||||
</html>
|
</html>
|
||||||
|
|
|
||||||
276
search.html
|
|
@ -12,105 +12,30 @@
|
||||||
<meta http-equiv="X-UA-Compatible" content="IE=edge">
|
<meta http-equiv="X-UA-Compatible" content="IE=edge">
|
||||||
<title>У вас всегда есть выбор! - Поисковые системы.</title>
|
<title>У вас всегда есть выбор! - Поисковые системы.</title>
|
||||||
<meta name="viewport" content="width=device-width, initial-scale=1">
|
<meta name="viewport" content="width=device-width, initial-scale=1">
|
||||||
<link rel="stylesheet" href="css/picnic.min.css">
|
<link rel="stylesheet" href="css/base.css">
|
||||||
<style>aside a.top {
|
<link rel="stylesheet" href="css/menu.css">
|
||||||
font-size: 0;
|
<link rel="stylesheet" href="css/btn.css">
|
||||||
position: fixed;
|
</head>
|
||||||
bottom: 0;
|
|
||||||
font-weight: bold;
|
|
||||||
width: 180px;
|
|
||||||
padding: .6em 0;
|
|
||||||
margin-bottom: 0;
|
|
||||||
border-radius: .3em .3em 0 0;
|
|
||||||
transition: all .3s ease;
|
|
||||||
}
|
|
||||||
aside a.top.visible {
|
|
||||||
font-size: 1em;
|
|
||||||
}
|
|
||||||
aside .links a.button {
|
|
||||||
text-align: left;
|
|
||||||
}
|
|
||||||
@media all and (max-width: 1000px) {
|
|
||||||
aside a.pseudo.top {
|
|
||||||
background: rgba(255, 255, 255, .8);
|
|
||||||
width: 100%;
|
|
||||||
left: 0;
|
|
||||||
text-align: center;
|
|
||||||
z-index: 100;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
.documentation article > h2 {
|
|
||||||
margin: -2em 0 .6em;
|
|
||||||
padding: 3em 0 0;
|
|
||||||
line-height: 1;
|
|
||||||
}
|
|
||||||
.documentation article > h3 {
|
|
||||||
margin-bottom: .6em;
|
|
||||||
}
|
|
||||||
.documentation aside h2 {
|
|
||||||
margin-top: 0;
|
|
||||||
padding: 1.25em 0;
|
|
||||||
line-height: 1;
|
|
||||||
}
|
|
||||||
.documentation aside a.pseudo {
|
|
||||||
color: #0074D9;
|
|
||||||
margin: 0;
|
|
||||||
}
|
|
||||||
.documentation > section {
|
|
||||||
background: #fff;
|
|
||||||
text-align: left;
|
|
||||||
width: 90%;
|
|
||||||
max-width: 960px;
|
|
||||||
margin: 0 auto;
|
|
||||||
padding: 80px 0 0;
|
|
||||||
}
|
|
||||||
.documentation article > h1 {
|
|
||||||
margin: 0;
|
|
||||||
padding: 0.6em 0;
|
|
||||||
font-size: 2em;
|
|
||||||
line-height: 1.5;
|
|
||||||
}
|
|
||||||
|
|
||||||
.documentation aside a.button {
|
|
||||||
display: block;
|
|
||||||
}
|
|
||||||
.documentation pre[class*="language-"] {
|
|
||||||
margin-top: 10px;
|
|
||||||
margin-bottom: 40px;
|
|
||||||
}
|
|
||||||
.documentation .index pre {
|
|
||||||
margin: 0;
|
|
||||||
font-size: .9em;
|
|
||||||
}
|
|
||||||
</style>
|
|
||||||
</head>
|
|
||||||
<body>
|
<body>
|
||||||
<nav class="fedi">
|
<input type="checkbox" id="menu">
|
||||||
<a href="https://fedi.life" class="brand">
|
<label for="menu" onclick></label>
|
||||||
<img class="logo" src="images/logo.png" />
|
<nav role="off-canvas">
|
||||||
<span>Fedi.Life</span>
|
<ul>
|
||||||
</a>
|
<li><a href="index.html">Главная</a></li>
|
||||||
|
<li><a href="mail.html">Почта</a></li>
|
||||||
|
<li><a href="im.html">Мессенджеры</a></li>
|
||||||
|
<li><a href="social.html">Соцсети</a></li>
|
||||||
|
<li><a href="search.html" class="active">Поисковики</a></li>
|
||||||
|
<li><a href="extra.html">Документы и агитматериалы</a></li>
|
||||||
|
<li><a href="info.html">Подробнее</a></li>
|
||||||
|
</ul>
|
||||||
|
</nav>
|
||||||
|
|
||||||
<!-- responsive-->
|
|
||||||
<input id="bmenub" type="checkbox" class="show">
|
|
||||||
<label for="bmenub" class="burger pseudo button">меню</label>
|
|
||||||
|
|
||||||
<div class="menu">
|
|
||||||
<a href="mail.html" class="pseudo button">Почта</a>
|
|
||||||
<a href="im.html" class="pseudo button">Мессенджеры</a>
|
|
||||||
<a href="social.html" class="pseudo button">Соцсети</a>
|
|
||||||
<a href="search.html" class="pseudo button">Поиск</a>
|
|
||||||
<a href="extra.html" class="pseudo button">Допматериалы</a>
|
|
||||||
<a href="info.html" class="pseudo button">Подробнее</a>
|
|
||||||
</div>
|
|
||||||
|
|
||||||
</nav>
|
|
||||||
|
|
||||||
<main id="home" class="documentation">
|
|
||||||
<section class="flex">
|
|
||||||
|
|
||||||
<article class="four-fifth-1000">
|
<div class="textblock">
|
||||||
<header><h2>Зачем вообще менять поисковик?</h2></header>
|
<h2>Зачем вообще менять поисковик?</h2>
|
||||||
<p>
|
<p>
|
||||||
<img src="images/q.png" align="right" style="margin: 0px 0px 0px 10px;" alt="question">
|
<img src="images/q.png" align="right" style="margin: 0px 0px 0px 10px;" alt="question">
|
||||||
Централизованные поисковые системы, ярчайшими (в негативном смысле) представителями которых являются
|
Централизованные поисковые системы, ярчайшими (в негативном смысле) представителями которых являются
|
||||||
|
|
@ -123,9 +48,12 @@
|
||||||
зомбирования и манипуляции. Ну и не забывайте о вездесущей рекламе, порой залезающей в весьма интимные
|
зомбирования и манипуляции. Ну и не забывайте о вездесущей рекламе, порой залезающей в весьма интимные
|
||||||
сферы вашей жизни.
|
сферы вашей жизни.
|
||||||
</p>
|
</p>
|
||||||
</article>
|
|
||||||
<article class="four-fifth-1000">
|
|
||||||
<header><h2>Альтернативные варианты</h2></header>
|
</div>
|
||||||
|
|
||||||
|
<div class="textblock">
|
||||||
|
<h2>Альтернативные варианты</h2>
|
||||||
<p>
|
<p>
|
||||||
<img src="images/mag.png" align="right" style="margin: 0px 0px 0px 10px;" alt="searching">
|
<img src="images/mag.png" align="right" style="margin: 0px 0px 0px 10px;" alt="searching">
|
||||||
Поиск в море информации современной Сети — дело ресурсозатратное. Нужны огромные мощности для анализа и индексации
|
Поиск в море информации современной Сети — дело ресурсозатратное. Нужны огромные мощности для анализа и индексации
|
||||||
|
|
@ -137,43 +65,22 @@
|
||||||
пользователями), нас не устраивает. Рассмотрим остальные.
|
пользователями), нас не устраивает. Рассмотрим остальные.
|
||||||
</p>
|
</p>
|
||||||
<p>
|
<p>
|
||||||
<article class="four-fifth-1000">
|
<h3>Вариант первый - открытый метапоиск</h3>
|
||||||
<header><h3>Вариант первый - открытый метапоиск</h3></header>
|
|
||||||
Поисковые системы, избравшие этот вариант, используют выдачу поисковых гигантов, проксируя и обезличивая ваши запросы.
|
Поисковые системы, избравшие этот вариант, используют выдачу поисковых гигантов, проксируя и обезличивая ваши запросы.
|
||||||
Это не требует больших затрат вычислительных мощностей и позволяет обходиться пожертвованиями или нетаргетированной рекламой.
|
Это не требует больших затрат вычислительных мощностей и позволяет обходиться пожертвованиями или нетаргетированной рекламой.
|
||||||
</p>
|
</p>
|
||||||
|
<div class="imgblock">
|
||||||
|
<a href="images/searx.png" >
|
||||||
<article class="four-fifth-1000">
|
<img src="images/searx.png" width=50% max-width=100% style="float:left; margin:1%;" alt="SearX" class="zoom"></a>
|
||||||
<header>SearX</header>
|
<h4>Searx</h4>
|
||||||
<center><label for="modal_sx"><img src="images/searx.png" width="80%"></label> </center>
|
|
||||||
<div class="modal">
|
|
||||||
<input id="modal_sx" type="checkbox" />
|
|
||||||
<label for="modal_sx" class="overlay"></label>
|
|
||||||
<article>
|
|
||||||
<header>
|
|
||||||
<h3>SearX</h3>
|
|
||||||
<label for="modal_sx" class="close">×</label>
|
|
||||||
</header>
|
|
||||||
<section class="content">
|
|
||||||
<img src="images/searx.png" width="100%">
|
|
||||||
</section>
|
|
||||||
</article>
|
|
||||||
</div>
|
|
||||||
|
|
||||||
|
|
||||||
<span>
|
|
||||||
|
|
||||||
<p>
|
<p>
|
||||||
Это метапоисковик с <a href="https://github.com/asciimoo/searx">открытым</a> исходным кодом, что позволяет каждому
|
Это метапоисковик с <a href="https://github.com/asciimoo/searx">открытым</a> исходным кодом, что позволяет каждому
|
||||||
желающему поднять свой поисковый сервер. Обычный же пользователь может выбрать из множества уже существующих.
|
желающему поднять свой поисковый сервер. Обычный же пользователь может выбрать из множества уже существующих.
|
||||||
Например, этих:
|
Например, этих:<br>
|
||||||
<ul>
|
<a class="Button" href="https://search.fedi.life/">search.fedi.life</a>
|
||||||
<li><a href="https://a.searx.space/">a.searx.space</a></li>
|
<a class="Button" href="https://a.searx.space/">a.searx.space</a>
|
||||||
<li><a href="https://searx.info">searx.info</a></li>
|
<a class="Button" href="https://searx.info">searx.info</a>
|
||||||
<li><a class="Button" href="https://searx.be">searx.be</a></li>
|
<a class="Button" href="https://searx.be">searx.be</a> <br>
|
||||||
</ul>
|
|
||||||
<br>
|
|
||||||
(полный список доступен <a href="https://searx.space">здесь</a>)
|
(полный список доступен <a href="https://searx.space">здесь</a>)
|
||||||
</p>
|
</p>
|
||||||
<p>
|
<p>
|
||||||
|
|
@ -181,75 +88,33 @@
|
||||||
(Выбрать предпочтительные вы можете в настройках), что обеспечивает релевантную и гибко настраиваемую лично вами
|
(Выбрать предпочтительные вы можете в настройках), что обеспечивает релевантную и гибко настраиваемую лично вами
|
||||||
поисковую выдачу.
|
поисковую выдачу.
|
||||||
</p>
|
</p>
|
||||||
</span>
|
</div>
|
||||||
</article>
|
<p>
|
||||||
</article>
|
<h3>Вариант второй - гранты и общественные проекты</h3>
|
||||||
<article class="four-fifth-1000">
|
|
||||||
<header><h3>Вариант второй - гранты и общественные проекты</h3></header>
|
|
||||||
<span>
|
|
||||||
В этом случае команда поддержки поисковика интегрируется с общественными движениям и делит финансирование от
|
В этом случае команда поддержки поисковика интегрируется с общественными движениям и делит финансирование от
|
||||||
грантов и пожертвований наравне с доходами от неследящей рекламы в самой поисковой системе.
|
грантов и пожертвований наравне с доходами от неследящей рекламы в самой поисковой системе.
|
||||||
</span>
|
</p>
|
||||||
<article class="four-fifth-1000">
|
<div class="imgblock">
|
||||||
<header>Ecosia</header>
|
<a href="images/ecosia.png" >
|
||||||
<center><label for="modal_ec"><img src="images/ecosia.png" width="80%"></label> </center>
|
<img src="images/ecosia.png" width=50% max-width=100% style="float:left; margin:1%;" alt="Ecosia" class="zoom"></a>
|
||||||
<div class="modal">
|
<h4>Яркий пример — Ecosia</h4>
|
||||||
<input id="modal_ec" type="checkbox" />
|
|
||||||
<label for="modal_ec" class="overlay"></label>
|
|
||||||
<article>
|
|
||||||
<header>
|
|
||||||
<h3>Ecosia</h3>
|
|
||||||
<label for="modal_ec" class="close">×</label>
|
|
||||||
</header>
|
|
||||||
<section class="content">
|
|
||||||
<img src="images/ecosia.png" width="100%">
|
|
||||||
</section>
|
|
||||||
</article>
|
|
||||||
</div>
|
|
||||||
|
|
||||||
|
|
||||||
<span>
|
|
||||||
|
|
||||||
<p>
|
<p>
|
||||||
Этот поисковик направляет часть доходов от рекламы и грантов на посадку деревьев по всему миру. Задумка проста:
|
Этот поисковик направляет часть доходов от рекламы и грантов на посадку деревьев по всему миру. Задумка проста:
|
||||||
хотите помочь озеленить планету — отключите блокировку рекламы на этом сайте и вперёд — сажайте
|
хотите помочь озеленить планету — отключите блокировку рекламы на этом сайте и вперёд — сажайте
|
||||||
деревья, просто используя поисковик!
|
деревья, просто используя поисковик!
|
||||||
</p>
|
</p>
|
||||||
<a href="https://ecosia.org">Ecosia</a>
|
<a class="Button" href="https://ecosia.org">Ecosia</a>
|
||||||
</span>
|
</div>
|
||||||
</article>
|
<p>
|
||||||
</article>
|
<h3>Вариант третий - федерация</h3>
|
||||||
|
|
||||||
<article class="four-fifth-1000">
|
|
||||||
<header><h3>Вариант третий - федерация</h3></header>
|
|
||||||
<span>
|
|
||||||
Приверженцы этого подхода зашли с другой стороны. Основная проблема поиска — в огромных вычислительных ресурсах, необходимых
|
Приверженцы этого подхода зашли с другой стороны. Основная проблема поиска — в огромных вычислительных ресурсах, необходимых
|
||||||
для его нормальной работы, а купить датацентр может позволить себе далеко не каждый? Не проблема — мы просто распределим
|
для его нормальной работы, а купить датацентр может позволить себе далеко не каждый? Не проблема — мы просто распределим
|
||||||
ресурсы. Каждый будет индексировать малюсенький кусочек сети со своего собственного слабого сервера и делиться результатами
|
ресурсы. Каждый будет индексировать малюсенький кусочек сети со своего собственного слабого сервера и делиться результатами
|
||||||
с остальными. И это действительно работает!
|
с остальными. И это действительно работает!
|
||||||
</span>
|
<div class="imgblock">
|
||||||
<article class="four-fifth-1000">
|
<a href="images/yacy.png" >
|
||||||
<header>YaCy</header>
|
<img src="images/yacy.png" width=50% max-width=100% style="float:left; margin:1%;" alt="YaCy" class="zoom"></a>
|
||||||
<center><label for="modal_yc"><img src="images/yacy.png" width="80%"></label> </center>
|
<h4>YaCy</h4>
|
||||||
<div class="modal">
|
|
||||||
<input id="modal_yc" type="checkbox" />
|
|
||||||
<label for="modal_yc" class="overlay"></label>
|
|
||||||
<article>
|
|
||||||
<header>
|
|
||||||
<h3>YaCy</h3>
|
|
||||||
<label for="modal_yc" class="close">×</label>
|
|
||||||
</header>
|
|
||||||
<section class="content">
|
|
||||||
<img src="images/yacy.png" width="100%">
|
|
||||||
</section>
|
|
||||||
</article>
|
|
||||||
</div>
|
|
||||||
|
|
||||||
|
|
||||||
<span>
|
|
||||||
|
|
||||||
<p>
|
|
||||||
|
|
||||||
Этот вариант подойдёт продвинутым пользователям и системным администраторам, так как проект ориентирован
|
Этот вариант подойдёт продвинутым пользователям и системным администраторам, так как проект ориентирован
|
||||||
в первую очередь на развёртывание инстанции "под себя". Всё достаточно просто — вы устанавливаете приложение,
|
в первую очередь на развёртывание инстанции "под себя". Всё достаточно просто — вы устанавливаете приложение,
|
||||||
выбираете режим работы (P2P Mode — основной режим, при котором вы можете делиться своими результатами индексации
|
выбираете режим работы (P2P Mode — основной режим, при котором вы можете делиться своими результатами индексации
|
||||||
|
|
@ -258,35 +123,18 @@
|
||||||
по локальному сайту или внутренней сети). Далее — индекируйте, всё, что вам вздумается, предоставляйте результаты
|
по локальному сайту или внутренней сети). Далее — индекируйте, всё, что вам вздумается, предоставляйте результаты
|
||||||
сообществу, если хотите, а можете открыть свой портал остальным, например, друзьям и знакомым.
|
сообществу, если хотите, а можете открыть свой портал остальным, например, друзьям и знакомым.
|
||||||
<br>
|
<br>
|
||||||
<a href="https://yacy.net/">Yacy</a>
|
<a class="Button" href="https://yacy.net/">Yacy</a>
|
||||||
</article>
|
</div>
|
||||||
</article>
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<hr>
|
||||||
|
<a href="https://tolstoevsky.ml"><img src="banner.gif"</a>
|
||||||
|
|
||||||
</section>
|
|
||||||
</main>
|
|
||||||
<section>
|
|
||||||
<hr>
|
|
||||||
<center>
|
|
||||||
<a href="https://rawtext.club/~tolstoevsky"><img src="banner.gif"></a> | Created with <a href="https://picnicss.com/">PicniCSS</a>
|
|
||||||
<p xmlns:dct="http://purl.org/dc/terms/" xmlns:vcard="http://www.w3.org/2001/vcard-rdf/3.0#">
|
|
||||||
<a rel="license"
|
|
||||||
href="http://creativecommons.org/publicdomain/zero/1.0/">
|
|
||||||
<img src="http://i.creativecommons.org/p/zero/1.0/88x31.png" style="border-style: none;" alt="CC0" />
|
|
||||||
</a>
|
|
||||||
<br />
|
|
||||||
To the extent possible under law,
|
|
||||||
<a rel="dct:publisher"
|
|
||||||
href="https://rawtext.club/~tolstoevsky">
|
|
||||||
<span property="dct:title">Tolstoevsky</span></a>
|
|
||||||
has waived all copyright and related or neighboring rights to
|
|
||||||
<span property="dct:title">Fedi Life</span>.
|
|
||||||
This work is published from:
|
|
||||||
<span property="vcard:Country" datatype="dct:ISO3166"
|
|
||||||
content="RU" about="https://rawtext.club/~tolstoevsky">
|
|
||||||
Russian Federation</span>.
|
|
||||||
</p>
|
|
||||||
</center>
|
|
||||||
</section>
|
|
||||||
|
|
||||||
|
|
||||||
</body>
|
</body>
|
||||||
|
|
|
||||||
396
social.html
|
|
@ -11,126 +11,36 @@
|
||||||
<meta http-equiv="X-UA-Compatible" content="IE=edge">
|
<meta http-equiv="X-UA-Compatible" content="IE=edge">
|
||||||
<title>У вас всегда есть выбор! — Соцсети</title>
|
<title>У вас всегда есть выбор! — Соцсети</title>
|
||||||
<meta name="viewport" content="width=device-width, initial-scale=1">
|
<meta name="viewport" content="width=device-width, initial-scale=1">
|
||||||
<link rel="stylesheet" href="css/picnic.min.css">
|
<link rel="stylesheet" href="css/base.css">
|
||||||
<style>aside a.top {
|
<link rel="stylesheet" href="css/menu.css">
|
||||||
font-size: 0;
|
<link rel="stylesheet" href="css/btn.css">
|
||||||
position: fixed;
|
</head>
|
||||||
bottom: 0;
|
|
||||||
font-weight: bold;
|
|
||||||
width: 180px;
|
|
||||||
padding: .6em 0;
|
|
||||||
margin-bottom: 0;
|
|
||||||
border-radius: .3em .3em 0 0;
|
|
||||||
transition: all .3s ease;
|
|
||||||
}
|
|
||||||
aside a.top.visible {
|
|
||||||
font-size: 1em;
|
|
||||||
}
|
|
||||||
aside .links a.button {
|
|
||||||
text-align: left;
|
|
||||||
}
|
|
||||||
@media all and (max-width: 1000px) {
|
|
||||||
aside a.pseudo.top {
|
|
||||||
background: rgba(255, 255, 255, .8);
|
|
||||||
width: 100%;
|
|
||||||
left: 0;
|
|
||||||
text-align: center;
|
|
||||||
z-index: 100;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
.documentation article > h2 {
|
|
||||||
margin: -2em 0 .6em;
|
|
||||||
padding: 3em 0 0;
|
|
||||||
line-height: 1;
|
|
||||||
}
|
|
||||||
.documentation article > h3 {
|
|
||||||
margin-bottom: .6em;
|
|
||||||
}
|
|
||||||
.documentation aside h2 {
|
|
||||||
margin-top: 0;
|
|
||||||
padding: 1.25em 0;
|
|
||||||
line-height: 1;
|
|
||||||
}
|
|
||||||
.documentation aside a.pseudo {
|
|
||||||
color: #0074D9;
|
|
||||||
margin: 0;
|
|
||||||
}
|
|
||||||
.documentation > section {
|
|
||||||
background: #fff;
|
|
||||||
text-align: left;
|
|
||||||
width: 90%;
|
|
||||||
max-width: 960px;
|
|
||||||
margin: 0 auto;
|
|
||||||
padding: 80px 0 0;
|
|
||||||
}
|
|
||||||
.documentation article > h1 {
|
|
||||||
margin: 0;
|
|
||||||
padding: 0.6em 0;
|
|
||||||
font-size: 2em;
|
|
||||||
line-height: 1.5;
|
|
||||||
}
|
|
||||||
.documentation aside a.button {
|
|
||||||
display: block;
|
|
||||||
}
|
|
||||||
.documentation pre[class*="language-"] {
|
|
||||||
margin-top: 10px;
|
|
||||||
margin-bottom: 40px;
|
|
||||||
}
|
|
||||||
.documentation .index pre {
|
|
||||||
margin: 0;
|
|
||||||
font-size: .9em;
|
|
||||||
}
|
|
||||||
</style>
|
|
||||||
|
|
||||||
</head>
|
|
||||||
<body>
|
<body>
|
||||||
|
<input type="checkbox" id="menu">
|
||||||
|
<label for="menu" onclick></label>
|
||||||
|
<nav role="off-canvas">
|
||||||
|
<ul>
|
||||||
|
<li><a href="index.html">Главная</a></li>
|
||||||
|
<li><a href="mail.html">Почта</a></li>
|
||||||
|
<li><a href="im.html">Мессенджеры</a></li>
|
||||||
|
<li><a href="social.html" class="active">Соцсети</a></li>
|
||||||
|
<li><a href="search.html">Поисковики</a></li>
|
||||||
|
<li><a href="extra.html">Документы и агитматериалы</a></li>
|
||||||
|
<li><a href="info.html">Подробнее</a></li>
|
||||||
|
</ul>
|
||||||
|
</nav>
|
||||||
|
|
||||||
<nav class="fedi">
|
|
||||||
<a href="https://fedi.life" class="brand">
|
|
||||||
<img class="logo" src="images/logo.png" />
|
|
||||||
<span>Fedi.Life</span>
|
|
||||||
</a>
|
|
||||||
|
|
||||||
<!-- responsive-->
|
|
||||||
<input id="bmenub" type="checkbox" class="show">
|
|
||||||
<label for="bmenub" class="burger pseudo button">menu</label>
|
|
||||||
|
|
||||||
<div class="menu">
|
<div class="textblock">
|
||||||
<a href="mail.html" class="pseudo button">Почта</a>
|
<h2>Социальные сети</h2>
|
||||||
<a href="im.html" class="pseudo button">Мессенджеры</a>
|
|
||||||
<a href="social.html" class="pseudo button">Соцсети</a>
|
|
||||||
<a href="search.html" class="pseudo button">Поиск</a>
|
|
||||||
<a href="extra.html" class="pseudo button">Допматериалы</a>
|
|
||||||
<a href="info.html" class="pseudo button">Подробнее</a>
|
|
||||||
</div>
|
|
||||||
|
|
||||||
</nav>
|
|
||||||
|
|
||||||
<main id="home" class="documentation">
|
|
||||||
<section class="flex">
|
|
||||||
|
|
||||||
<article class="four-fifth-1000">
|
|
||||||
|
|
||||||
<header><h3>Социальные сети</h3></header>
|
|
||||||
|
|
||||||
<p>Ключевой инструмент взаимодействия в современной Сети. Познакомьтесь с альтернативами</p>
|
<p>Ключевой инструмент взаимодействия в современной Сети. Познакомьтесь с альтернативами</p>
|
||||||
</article>
|
<div class="imgblock">
|
||||||
<article class="card four-fifth-1000">
|
<a href="images/mastodon2.png" >
|
||||||
<header id="mastodon">#вместотвиттера Mastodon</header>
|
<img src="images/mastodon2.png" width="45%" max-width="100%" style="float:left; margin:1%;" class="zoom"></a>
|
||||||
<center><label for="modal_md"><img src="images/mastodon2.png" width="80%"></label> </center>
|
<h3 id="mastodon" >#вместотвиттера Mastodon</h3>
|
||||||
<div class="modal">
|
<span>
|
||||||
<input id="modal_md" type="checkbox" />
|
|
||||||
<label for="modal_md" class="overlay"></label>
|
|
||||||
<article>
|
|
||||||
<header>
|
|
||||||
<h3>Mastodon</h3>
|
|
||||||
<label for="modal_md" class="close">×</label>
|
|
||||||
</header>
|
|
||||||
<section class="content">
|
|
||||||
<img src="images/mastodon2.png" width="100%">
|
|
||||||
</section>
|
|
||||||
</article>
|
|
||||||
</div>
|
|
||||||
<span>На данный момент — самая популярная из этичных социальных сетей с миллионами пользователей.
|
<span>На данный момент — самая популярная из этичных социальных сетей с миллионами пользователей.
|
||||||
Больше всего напоминает Твиттер, только с большим лимитом символов и более гибким интерфейсом.
|
Больше всего напоминает Твиттер, только с большим лимитом символов и более гибким интерфейсом.
|
||||||
</span>
|
</span>
|
||||||
|
|
@ -147,51 +57,37 @@
|
||||||
</p>
|
</p>
|
||||||
|
|
||||||
</span>
|
</span>
|
||||||
<center>
|
<div class="textblock">
|
||||||
<div class="tabs two">
|
<h4>Где зарегистрироваться</h4>
|
||||||
<input id='tab-1' type='radio' name='tabgroupB' checked />
|
<a class="Button" href="https://mastodon.ml">Russian Mastodon</a>
|
||||||
<label class="pseudo button toggle" for="tab-1">Где зарегистрироваться</label>
|
<a class="Button" href="https://phreedom.tk">Svoboda</a>
|
||||||
<input id='tab-2' type='radio' name='tabgroupB'>
|
<a class="Button" href="https://embracing.space">Embracing Space</a>
|
||||||
<label class="pseudo button toggle" for="tab-2">Приложения</label>
|
<a class="Button" href="https://quey.org">Quey</a>
|
||||||
|
<a class="Button" href="https://lor.sh">LOR.sh</a>
|
||||||
|
<a class="Button" href="https://mstdn.netwhood.online">Network Neighborhood</a>
|
||||||
|
</div>
|
||||||
|
<div class="textblock">
|
||||||
|
<h4>Мобильные приложения</h4>
|
||||||
|
<a class="Button2" href="https://play.google.com/store/apps/details?id=app.fedilab.android"><IMG src="images/google.png" width="24" height="24">Fedilab (Платно)</a>
|
||||||
|
<a class="Button2" href="https://f-droid.org/packages/fr.gouv.etalab.mastodon/"><IMG src="images/fdroid.png" width="24" height="24">Fedilab (бесплатно)</a>
|
||||||
|
<a class="Button2" href="https://play.google.com/store/apps/details?id=jp.juggler.subwaytooter"><IMG src="images/google.png" width="24" height="24">Subway Tooter</a>
|
||||||
|
<a class="Button2" href="https://f-droid.org/en/packages/com.keylesspalace.tusky"><IMG src="images/fdroid.png" width="24" height="24">Tusky (F-Droid)</a>
|
||||||
|
<a class="Button2" href="https://play.google.com/store/apps/details?id=com.keylesspalace.tusky"><IMG src="images/google.png" width="24" height="24">Tusky (Google Play)</a>
|
||||||
|
|
||||||
<div class="row">
|
<a class="Button2" href="https://itunes.apple.com/app/toot/id1229021451"><IMG src="images/apple.png" width="24" height="24">Toot!</a>
|
||||||
<div><center>
|
<a class="Button2" href="https://itunes.apple.com/app/mast/id1437429129"><IMG src="images/apple.png" width="24" height="24">Mast</a>
|
||||||
<a class="button" href="https://mastodon.ml">Русский Мастодон</a></button>
|
<a class="Button2" href="https://itunes.apple.com/app/amarok-for-mastodon/id1214116200"><IMG src="images/apple.png" width="24" height="24">Amaroq</a>
|
||||||
<a class="button" href="https://quey.org">Quey</a></button>
|
|
||||||
<a class="button" href="https://lor.sh">LOR.sh</a></button>
|
|
||||||
<a class="button" href="https://mstdn.netwhood.online/">Network Neighborhood</a></button>
|
|
||||||
|
|
||||||
</center></div>
|
</div>
|
||||||
<div><center><a class="button" href="https://play.google.com/store/apps/details?id=app.fedilab.android"><img src="images/google.png">Fedilab (платно)</a></button><br>
|
</div>
|
||||||
<a class="button" href="https://f-droid.org/packages/fr.gouv.etalab.mastodon/"><img src="images/fdroid.png">Fedilab (бесплатно)</a></button>
|
<div class="imgblock">
|
||||||
<a class="button" href="https://itunes.apple.com/app/toot/id1229021451"><img src="images/apple.png">Toot!</a></button>
|
<a href="images/friendica.png" >
|
||||||
<a class="button" href="https://itunes.apple.com/app/amarok-for-mastodon/id1214116200"><img src="images/apple.png">Amaroq</a></button>
|
<img src="images/friendica.png" width=45% max-width="100%" style="float:left; margin:1%;" class="zoom"></a>
|
||||||
|
<h3 id="friendica">#вместоВК Friendica</h3>
|
||||||
</center></div>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
</center>
|
|
||||||
</article>
|
|
||||||
|
|
||||||
<article class="card four-fifth-1000">
|
|
||||||
<header id="friendica">#вместоВК Friendica</header>
|
|
||||||
<center><label for="modal_fr"><img src="images/friendica.png" width="80%"></label> </center>
|
|
||||||
<div class="modal">
|
|
||||||
<input id="modal_fr" type="checkbox" />
|
|
||||||
<label for="modal_fr" class="overlay"></label>
|
|
||||||
<article>
|
|
||||||
<header>
|
|
||||||
<h3>Friandica</h3>
|
|
||||||
<label for="modal_fr" class="close">×</label>
|
|
||||||
</header>
|
|
||||||
<section class="content">
|
|
||||||
<img src="images/friendica.png" width="100%">
|
|
||||||
</section>
|
|
||||||
</article>
|
|
||||||
</div>
|
|
||||||
|
|
||||||
<span>
|
<span>
|
||||||
<p> Альтернатива Вконтакте и Facebook, с теми же фишками, включая события и фотоальбомы</p>
|
Альтернатива Вконтакте и Facebook, с теми же фишками, включая события и фотоальбомы
|
||||||
|
</span>
|
||||||
|
|
||||||
<p>
|
<p>
|
||||||
Также, как и Мастодон, Friendica создана из множества мелких сайтов,
|
Также, как и Мастодон, Friendica создана из множества мелких сайтов,
|
||||||
|
|
@ -206,51 +102,29 @@
|
||||||
в этих сетях не составит труда.
|
в этих сетях не составит труда.
|
||||||
|
|
||||||
</p>
|
</p>
|
||||||
</span>
|
|
||||||
|
|
||||||
<center>
|
<div class="textblock">
|
||||||
<div class="tabs two">
|
<h4>Где зарегистрироваться</h4>
|
||||||
<input id='tab-21' type='radio' name='tabgroupC' checked />
|
<a class="Button" href="https://nerdica.net">Nerdica</a>
|
||||||
<label class="pseudo button toggle" for="tab-21">Где зарегистрироваться</label>
|
<a class="Button" href="https://friendica.xyz">Friendica.XYZ</a>
|
||||||
<input id='tab-22' type='radio' name='tabgroupC'>
|
<a class="Button" href="https://venera.social">Venera</a>
|
||||||
<label class="pseudo button toggle" for="tab-22">Приложения</label>
|
<a class="Button" href="https://loma.ml">Loma</a>
|
||||||
|
<h4>Мобильные приложения</h4>
|
||||||
|
<a class="Button2" href="https://play.google.com/store/apps/details?id=app.fedilab.android"><IMG src="images/google.png" width="24" height="24">Fedilab (Платно)</a>
|
||||||
|
<a class="Button2" href="https://f-droid.org/packages/fr.gouv.etalab.mastodon/"><IMG src="images/fdroid.png" width="24" height="24">Fedilab (бесплатно)</a>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="imgblock">
|
||||||
|
<a href="images/pixelfed.png" >
|
||||||
|
<img src="images/pixelfed.png" width=45% max-width=100% style="float:left; margin:1%;" class="zoom"></a>
|
||||||
|
|
||||||
<div class="row">
|
<h3 id="pixelfed" >#вместоinstagram PixelFed</h3>
|
||||||
<div><center><a class="button" href="https://nerdica.net">Nerdica</a></button>
|
|
||||||
<a class="button" href="https://friendica.xyz">Friendica.xyz</a></button>
|
|
||||||
<a class="button" href="https://venera.social">Venera</a></button>
|
|
||||||
<a class="button" href="https://loma.ml">Loma</a></button>
|
|
||||||
|
|
||||||
</center></div>
|
|
||||||
<div><center><a class="button" href="https://play.google.com/store/apps/details?id=app.fedilab.android"><img src="images/google.png">Fedilab (платно)</a></button><br>
|
|
||||||
<a class="button" href="https://f-droid.org/packages/fr.gouv.etalab.mastodon/"><img src="images/fdroid.png">Fedilab (бесплатно)</a></button>
|
|
||||||
|
|
||||||
</center></div>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
</center>
|
|
||||||
</article>
|
|
||||||
|
|
||||||
<article class="card four-fifth-1000">
|
|
||||||
<header id="pixelfed">#вместоInstagram PixelFed</header>
|
|
||||||
<center><label for="modal_pf"><img src="images/pixelfed.png" width="80%"></label> </center>
|
|
||||||
<div class="modal">
|
|
||||||
<input id="modal_pf" type="checkbox" />
|
|
||||||
<label for="modal_pf" class="overlay"></label>
|
|
||||||
<article>
|
|
||||||
<header>
|
|
||||||
<h3>PixelFed</h3>
|
|
||||||
<label for="modal_pf" class="close">×</label>
|
|
||||||
</header>
|
|
||||||
<section class="content">
|
|
||||||
<img src="images/pixelfed.png" width="100%">
|
|
||||||
</section>
|
|
||||||
</article>
|
|
||||||
</div>
|
|
||||||
|
|
||||||
<span>
|
<span>
|
||||||
|
|
||||||
<p>Открытая распределённая альтернатива Instagram — с фильтрами, комментариями, лайками, репостами и так далее, но без рекламы и слежки.</p>
|
Открытая распределённая альтернатива Instagram — с фильтрами, комментариями, лайками, репостами и так далее, но без рекламы и слежки.
|
||||||
|
</span>
|
||||||
|
|
||||||
<p>
|
<p>
|
||||||
Сеть состоит из мелких независимых сайтов, способных общаться между собой,
|
Сеть состоит из мелких независимых сайтов, способных общаться между собой,
|
||||||
|
|
@ -266,53 +140,30 @@
|
||||||
в любом браузере на компьютере, телефоне или планшете.
|
в любом браузере на компьютере, телефоне или планшете.
|
||||||
|
|
||||||
</p>
|
</p>
|
||||||
</span>
|
|
||||||
|
<div class="textblock">
|
||||||
<center>
|
<h4>Где зарегистрироваться</h4>
|
||||||
<div class="tabs two">
|
<a class="Button" href="https://pixelfed.de">pixelfed.de</a>
|
||||||
<input id='tab-31' type='radio' name='tabgroupD' checked />
|
<a class="Button" href="https://pxlfd.me">pxlfd.me</a>
|
||||||
<label class="pseudo button toggle" for="tab-31">Где зарегистрироваться</label>
|
<a class="Button" href="https://pixelfed.tokyo">pixelfed.tokyo</a>
|
||||||
<input id='tab-32' type='radio' name='tabgroupD'>
|
<a class="Button" href="https://pixelfed.se">pixelfed.se</a>
|
||||||
<label class="pseudo button toggle" for="tab-32">Приложения</label>
|
|
||||||
|
|
||||||
<div class="row">
|
<h4>Мобильные приложения</h4>
|
||||||
<div><center>
|
<a class="Button2" href="https://play.google.com/store/apps/details?id=app.fedilab.android"><IMG src="images/google.png" width="24" height="24">Fedilab (Платно)</a>
|
||||||
<a class="button" href="https://pxlfd.me">pxlfd.me</a></button>
|
<a class="Button2" href="https://f-droid.org/packages/fr.gouv.etalab.mastodon/"><IMG src="images/fdroid.png" width="24" height="24">Fedilab (бесплатно)</a>
|
||||||
<a class="button" href="https://pixelfed.tokyo">Tokyo</a></button>
|
|
||||||
<a class="button" href="https://pixelfed.se">Pixelfed.se</a></button>
|
|
||||||
|
|
||||||
</center></div>
|
</div>
|
||||||
<div><center><a class="button" href="https://play.google.com/store/apps/details?id=app.fedilab.android"><img src="images/google.png">Fedilab (платно)</a></button><br>
|
</div>
|
||||||
<a class="button" href="https://f-droid.org/packages/fr.gouv.etalab.mastodon/"><img src="images/fdroid.png">Fedilab (бесплатно)</a></button>
|
<div class="imgblock">
|
||||||
|
<a href="images/peertube.png" >
|
||||||
</center></div>
|
<img src="images/peertube.png" width=45% max-width=100% style="float:left; margin:1%;" class="zoom"></a>
|
||||||
</div>
|
<h3 id="peertube">#вместоyoutube PeerTube</h3>
|
||||||
</div>
|
|
||||||
</center>
|
|
||||||
</article>
|
|
||||||
|
|
||||||
<article class="card four-fifth-1000">
|
<span>
|
||||||
<header>#вместоyoutube PeerTube</header>
|
|
||||||
<center><label for="modal_pt"><img src="images/peertube.png" width="80%"></label> </center>
|
|
||||||
<div class="modal">
|
|
||||||
<input id="modal_pt" type="checkbox" />
|
|
||||||
<label for="modal_pt" class="overlay"></label>
|
|
||||||
<article>
|
|
||||||
<header>
|
|
||||||
<h3>PeerTube</h3>
|
|
||||||
<label for="modal_pt" class="close">×</label>
|
|
||||||
</header>
|
|
||||||
<section class="content">
|
|
||||||
<img src="images/peertube.png" width="100%">
|
|
||||||
</section>
|
|
||||||
</article>
|
|
||||||
</div>
|
|
||||||
|
|
||||||
|
|
||||||
<span><p>
|
|
||||||
PeerTube — открытая распределённая альтернатива YouTube (принадлежит Google).
|
PeerTube — открытая распределённая альтернатива YouTube (принадлежит Google).
|
||||||
Это соцсеть, приспособленная для распространения видео, без рекламы и слежки.
|
Это соцсеть, приспособленная для распространения видео, без рекламы и слежки.
|
||||||
</p>
|
|
||||||
|
</span>
|
||||||
|
|
||||||
<p>
|
<p>
|
||||||
В отличие от YouTube, PeerTube состоит из множества независимых сайтов,
|
В отличие от YouTube, PeerTube состоит из множества независимых сайтов,
|
||||||
|
|
@ -328,61 +179,24 @@
|
||||||
Friendica и так далее.
|
Friendica и так далее.
|
||||||
|
|
||||||
</p>
|
</p>
|
||||||
</span>
|
|
||||||
<center>
|
|
||||||
<div class="tabs two">
|
|
||||||
<input id='tab-41' type='radio' name='tabgroupE' checked />
|
|
||||||
<label class="pseudo button toggle" for="tab-41">Где зарегистрироваться</label>
|
|
||||||
<input id='tab-42' type='radio' name='tabgroupE'>
|
|
||||||
<label class="pseudo button toggle" for="tab-42">Приложения</label>
|
|
||||||
|
|
||||||
<div class="row">
|
<div class="textblock">
|
||||||
<div><center><a class="button" href="https://video.qoto.org">QOTO Peertube</a></button>
|
<h4>Где зарегистрироваться</h4>
|
||||||
<a class="button" href="https://video.tedomum.net">video.tedomum.net</a></button>
|
<a class="Button" href="https://video.qoto.org/signup">QOTO Peertube</a>
|
||||||
<a class="button" href="https://peertube.linuxrocks.online">peertube.linuxrocks.online</a></button>
|
<a class="Button" href="https://video.tedomum.net">video.tedomum.net</a>
|
||||||
<a class="button" href="https://share.tube">share.tube</a></button>
|
<a class="Button" href="https://peertube.linuxrocks.online">peertube.linuxrocks.online</a>
|
||||||
|
<a class="Button" href="https://share.tube">share.tube</a>
|
||||||
</center></div>
|
<h4>Мобильные приложения</h4>
|
||||||
<div><center>
|
<a class="Button2" href="https://play.google.com/store/apps/details?id=app.fedilab.android"><IMG src="images/google.png" width="24" height="24">Fedilab (Платно)</a>
|
||||||
<div><center><a class="button" href="https://play.google.com/store/apps/details?id=app.fedilab.
|
<a class="Button2" href="https://f-droid.org/packages/fr.gouv.etalab.mastodon/"><IMG src="images/fdroid.png" width="24" height="24">Fedilab (бесплатно)</a>
|
||||||
android"><img src="images/google.png">Fedilab (платно)</a></button><br>
|
<a class="Button2" href="https://f-droid.org/en/packages/net.schueller.peertube/"><IMG src="images/fdroid.png" width="24" height="24">Thorium</a>
|
||||||
<a class="button" href="https://f-droid.org/packages/fr.gouv.etalab.mastodon/"><img src="images
|
<a class="Button2" href="https://play.google.com/store/apps/details?id=net.schueller.peertube"><IMG src="images/google.png" width="24" height="24">PeerTube Player</a>
|
||||||
/fdroid.png">Fedilab (бесплатно)</a></button>
|
</div>
|
||||||
<div><center><a class="button" href="https://f-droid.org/en/packages/net.schueller.peertube/"><img src="images/fdroid.png">Thorium</a></button><br>
|
</div>
|
||||||
<a class="button" href="https://https://play.google.com/store/apps/details?id=net.schueller.peertube"><img src="images/google.png">Peertube Player</a></button>
|
</div>
|
||||||
|
</div>
|
||||||
</center></div>
|
<hr>
|
||||||
</div>
|
<a href="https://tolstoevsky.ml"><img src="banner.gif"</a>
|
||||||
</div>
|
|
||||||
</center>
|
|
||||||
</article>
|
|
||||||
</article>
|
|
||||||
</article>
|
|
||||||
</section>
|
|
||||||
</main>
|
|
||||||
<section>
|
|
||||||
<hr>
|
|
||||||
<center>
|
|
||||||
<a href="https://rawtext.club/~tolstoevsky"><img src="banner.gif"></a> | Created with <a href="https://picnicss.com/">PicniCSS</a>
|
|
||||||
<p xmlns:dct="http://purl.org/dc/terms/" xmlns:vcard="http://www.w3.org/2001/vcard-rdf/3.0#">
|
|
||||||
<a rel="license"
|
|
||||||
href="http://creativecommons.org/publicdomain/zero/1.0/">
|
|
||||||
<img src="http://i.creativecommons.org/p/zero/1.0/88x31.png" style="border-style: none;" alt="CC0" />
|
|
||||||
</a>
|
|
||||||
<br />
|
|
||||||
To the extent possible under law,
|
|
||||||
<a rel="dct:publisher"
|
|
||||||
href="https://rawtext.club/~tolstoevsky">
|
|
||||||
<span property="dct:title">Tolstoevsky</span></a>
|
|
||||||
has waived all copyright and related or neighboring rights to
|
|
||||||
<span property="dct:title">Fedi Life</span>.
|
|
||||||
This work is published from:
|
|
||||||
<span property="vcard:Country" datatype="dct:ISO3166"
|
|
||||||
content="RU" about="https://rawtext.club/~tolstoevsky">
|
|
||||||
Russian Federation</span>.
|
|
||||||
</p>
|
|
||||||
</center>
|
|
||||||
</section>
|
|
||||||
|
|
||||||
</body>
|
</body>
|
||||||
</html>
|
</html>
|
||||||
|
|
|
||||||